Difference between revisions of "Text-Handling in GIMP"
(→Typography Overview) |
(→Evaluation) |
||
| (90 intermediate revisions by 3 users not shown) | |||
| Line 43: | Line 43: | ||
*''a span'' | *''a span'' | ||
*''a paragraph'' | *''a paragraph'' | ||
| − | *''the whole text | + | *''the whole text'' |
| − | *''several | + | *''several texts'' |
=== Internationalisation === | === Internationalisation === | ||
| + | * full support of all Unicode content | ||
| + | * support for all OpenType features | ||
* multiple writing systems in the same text-box | * multiple writing systems in the same text-box | ||
| + | * right to left and top-down textflow | ||
=== Annotations === | === Annotations === | ||
| Line 60: | Line 63: | ||
* cut, copy + paste of boxes | * cut, copy + paste of boxes | ||
* wrap text to box or dynamic text box | * wrap text to box or dynamic text box | ||
| − | * text overflow from box to box | + | *text overflow from box to box |
==== Text box geometry ==== | ==== Text box geometry ==== | ||
| − | * text boxes of any shape | + | *text boxes of any shape |
| − | * text (baseline, top of caps) along path | + | *text (baseline, top of caps) along path |
| − | * alignment axis (left, right , centre) along path | + | *alignment axis (left, right , centre) along path |
| − | * box geometry transformations | + | *box geometry transformations |
=== Text === | === Text === | ||
* add and delete characters | * add and delete characters | ||
| − | |||
* insert and overwrite | * insert and overwrite | ||
* cut, copy + paste | * cut, copy + paste | ||
* mangage line-breaks, paragraphs, etc. | * mangage line-breaks, paragraphs, etc. | ||
| − | * transformations | + | * transformations (to upper, to lower, capitalise) |
| − | |||
| − | |||
* execute spell check | * execute spell check | ||
| − | |||
* search + replace, for this text, whole file + all open files | * search + replace, for this text, whole file + all open files | ||
* rendering glyphs: fill, stroke and line style; see [http://blog.mmiworks.net/2009/07/teaching-interaction-09.html work on vector tool] | * rendering glyphs: fill, stroke and line style; see [http://blog.mmiworks.net/2009/07/teaching-interaction-09.html work on vector tool] | ||
| − | === | + | === Layout === |
| − | * | + | *full control to the user on every level |
| − | * | + | *all this is done in the context of the overall work: |
| + | **the canvas | ||
| + | **the applied effects | ||
| − | |||
| − | * | + | ===Rulers=== |
| + | *text specific rulers | ||
| + | *?grid (see http://en.wikipedia.org/wiki/Grid_%28page_layout%29 ) | ||
| − | * manual access to | + | === Typography === |
| + | *presets can be added, edited, deleted and applied | ||
| + | *manual access (M) to open type (OT) features: Glyph palette | ||
'''Character level''' | '''Character level''' | ||
| − | * | + | *Font family (…-100s) |
| − | * | + | *Font variant (1-~20) |
| − | * | + | *size(values between 1-infinite) |
| − | * | + | *Color (GIMP color selection) |
| − | * | + | *Hinting (2-5) |
| − | * | + | *Kerning (0,1) |
| − | * | + | *faux bold+italics (0,1)(0,1) |
| − | + | *underline (0,1) + (options) | |
| − | * | + | *through-line (0,1) + (options) |
| − | * | + | *baseline shift (value) |
| − | * | + | *language (…-100s) |
| + | |||
| + | + [[OpenType features]] | ||
| − | + | *?glyph scaling (vertical and horizontal) (2 values) | |
| − | |||
| − | |||
| − | |||
| − | + | + | '''line and paragraph level''' |
| + | *leading (value) | ||
| + | *tracking (value) | ||
| + | *Indent (value) | ||
| + | *alignment (justification (1 [?+4 for last line]), flush (2), center) | ||
| + | *inter-paragraph spacing (value) | ||
| + | *text-flow (2) | ||
| − | * | + | <!-- |
| + | == What's NOT in it == | ||
| + | This section cannot cover everything. Its purpose is to "draw the line". | ||
| + | *paging | ||
| + | *multi-columns | ||
| + | *??text overflow (box to box) | ||
| + | *footnotes | ||
| + | *field functions | ||
| + | *meta text (apart from Comment/Exif data) | ||
| + | *automatic creation of content (TOC, tables,…) | ||
| − | + | --> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== User scenarios == | == User scenarios == | ||
| Line 126: | Line 138: | ||
=== Photographer (Annotations) === | === Photographer (Annotations) === | ||
| − | (see | + | (see Scenario 1a) |
*open file | *open file | ||
*apply changes | *apply changes | ||
| Line 187: | Line 199: | ||
=== Photographer (Annotations) === | === Photographer (Annotations) === | ||
==== text placement ==== | ==== text placement ==== | ||
| − | one-click or define frame first (Gimp, Photoshop, Inkscape) | + | one-click '''or''' define frame first (Gimp, Photoshop, Inkscape) |
* + gives most flexibility | * + gives most flexibility | ||
* + is easy to handle with one button | * + is easy to handle with one button | ||
* + feels real. You can grab a pen, place it and start writing right away | * + feels real. You can grab a pen, place it and start writing right away | ||
| − | the mouse pointer is important. A Cursor I is not useful for creating a box and a + is not handy to start typing right away. | + | * - the mouse pointer is important. A Cursor I is not useful for creating a box and a + is not handy to start typing right away. |
| − | + | forced frame-drawing (Indesign, Scribus) | |
| − | + | may disturb the work-flow in a graphic tool but is appropriate for desktop publishing. In a graphic-context user should decide whether he wants to break lines manually with the Enter-Button or by pre-defining a vertical border (e.g. the right and lower side of the box). | |
==== adding second element ==== | ==== adding second element ==== | ||
click anywhere outside the text-box | click anywhere outside the text-box | ||
| − | + | + fast | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==== resize ==== | ==== resize ==== | ||
| − | grab corners | + | grab corners of box and drag (GIMP) |
| − | |||
| − | |||
| − | |||
| − | |||
==== move ==== | ==== move ==== | ||
| Line 222: | Line 218: | ||
select move tool, then click | select move tool, then click | ||
| − | + | - disturbs workflow | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
click and drag anywhere on the canvas, outside the text box (PS) | click and drag anywhere on the canvas, outside the text box (PS) | ||
| − | + | + fast, basic transformations on hand | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | === family and style/variant selection === | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
all-in-one (Inkscape, Gimp) | all-in-one (Inkscape, Gimp) | ||
| Line 280: | Line 234: | ||
* - list grows in length by a considerable amount | * - list grows in length by a considerable amount | ||
* - hard to tell sub-fonts of the same family and different fonts apart | * - hard to tell sub-fonts of the same family and different fonts apart | ||
| + | |||
two separate selectors (Photoshop, InDesign, Scribus) | two separate selectors (Photoshop, InDesign, Scribus) | ||
* + Good overview of families | * + Good overview of families | ||
| − | |||
* - users don't see what variants exist, but have to actually select a font to get this information. This takes time when browsing through (Open Type) fonts. | * - users don't see what variants exist, but have to actually select a font to get this information. This takes time when browsing through (Open Type) fonts. | ||
| + | * - | ||
| − | + | two-step selection with variant as a sub-menu | |
| + | * + only one selector needs less menu space | ||
| + | * + Good overview of families | ||
| + | * + browsing feels quick | ||
| + | * + one click selection | ||
| + | * - user don't see what variants exist (Mouseover helps) | ||
'''Additional remarks''' | '''Additional remarks''' | ||
| Line 293: | Line 253: | ||
* An icon showing the font's type (TTF, OT, etc) helps (also visually) when browsing the font list. | * An icon showing the font's type (TTF, OT, etc) helps (also visually) when browsing the font list. | ||
| − | + | === native font variant versus variant toggling (?faux) === | |
| + | |||
| + | no faux bold/italics, only font-integrated options available (Scribus) | ||
| + | |||
| + | faux bold/italics toggles | ||
| + | if implemented an automatic switch to pre-designed (Inkscape) applies a change not in the place where user sets it. At least an indicator should be present. | ||
| + | An explicit '''faux''' b./i. switch (Photoshop) seems more intuitive and gives more control to the user (double bold). | ||
GIMP | GIMP | ||
At current state GIMP does not behave in any of the ways mentioned above. Buttons for faux (presumably) b./i. exist. The display does not indicate a switch to an existent pre-defined sub-font. Also, the toggle buttons do not have any effect when a respective sub-font hast been chosen. (no double bold). A decision should be taken about the way this works and feedback needs to be give to the user. | At current state GIMP does not behave in any of the ways mentioned above. Buttons for faux (presumably) b./i. exist. The display does not indicate a switch to an existent pre-defined sub-font. Also, the toggle buttons do not have any effect when a respective sub-font hast been chosen. (no double bold). A decision should be taken about the way this works and feedback needs to be give to the user. | ||
| − | |||
| + | === Advanced Typography === | ||
| − | |||
| − | + | === Open Type === | |
| + | OpenType is only available in Photoshop (basic functionality) and InDesign (extensive functionality). All Options are accessed via a menu offering them as on/off switches. | ||
| − | + | * + too much for direct access via toolbox | |
| + | * - when wanting to select more than one, users have to open the menu again and again. | ||
| − | === | + | === placement of tool options === |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | toolbox/toolbar | |
| − | * | + | * + more (all) options on screen |
| − | ** | + | * + no extra dialog |
| − | * | + | * + users can do many changes with one-click |
| − | * | + | * - uses space |
| + | * - the options need to be divided, some features (e.g. OpenType features, advanced functions) are put in a menu | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | extra window (text editor, options) | |
| − | * | + | * + all of the functionality in one place (at least that's possible) |
| − | * | + | * + good overview |
| − | * | + | * + focus on textwork makes it especially fast to work with |
| + | * + comes handy in cases where effects/layouting disturb editing. | ||
| + | * - Having some of the formatting options only available in external dialog (Inkscape) is bad for the workflow. | ||
| + | * - Changes are not in the context of the work | ||
| − | + | GIMP | |
| − | + | Gimp currently uses a combination of toolbox, extra window and heads-up-display | |
| + | * + separable radius of effect: toolbox for whole text-box, hud for selected text. | ||
| + | * - above also presents difficulties: | ||
| + | * - in none of the three, ALL options be found | ||
| + | * - a checkbox does not seem the right way to start the text-editor | ||
| − | |||
| − | + | === tool presets/styles === | |
| − | + | Inkscape does not save any user settings in the text tool besides setting a default. | |
| − | |||
| − | |||
| − | * - | + | tool presets (GIMP, Photoshop) |
| + | * + give users the option to customize and build a library of often used settings | ||
| + | * + integrate well with the rest of the program. Universal solution | ||
| + | * - They are not where the text settings are made | ||
| + | * - users cannot apply them to already existing text, eliminating a big number of possible use cases. In GIMP one can apply them to a selected text, but only to the whole box. (Also, the behavior is not always predictable: Switching between tool presets changes the text orientation. Bug?) | ||
| − | + | text styles (Scribus, InDesign) | |
| + | * + give users the option to customize and build a library of often used settings | ||
| + | * + always applicable, making it possible to write first and format later with some predefined styles. This gives more freedom. | ||
| + | * + can be put next to the text settings, giving quick access and making it easy to see they take effect | ||
| + | * - need toolbox space (toolbox, because they only make sense when quickly accessible) | ||
| − | + | === text along path and custom text-box shape === | |
| − | + | first path, then text (Photoshop) | |
| − | + | * + It feels intuitive to move text tool on or inside a path and thereby "attaching" the text to it | |
| + | * + one tool that does both | ||
| + | * + stays editable | ||
| + | * + warping presets can be applied anytime | ||
| + | * + nice to define either text line or box shape in the same way using the path tool | ||
| + | * - no direct way to later make an already written (and formatted) text go along a path | ||
| − | + | first path then text with special text along path tool (InDesign) | |
| + | * + stays editable | ||
| + | * + text boxes can be directly transformed by grabbing a corner, etc. | ||
| + | * - no direct way to later make an already written (and formatted) text go along a path | ||
| + | * - special tool can only be used on path anyway. PS gives a better solution | ||
| − | + | path and text, then "merge". Text-box form is part of text properties (Scribus) | |
| + | * + can be done anytime | ||
| + | * + text box shape as part of text properties is really effective | ||
| + | * + separation of path and text-box form makes sense. However, when making text go along a path the path becomes the form of the text box. | ||
| + | * - text along path is not really convenient to use. selecting both, then chosing the menu item... | ||
| + | path/shape and text, then "merge" (Inkscape) | ||
| + | * + can be done anytime | ||
| + | * + nice universal solution, only the last step ("along path" or "flow into form") differs | ||
| + | * + text and path always editable | ||
| + | * - not really convenient to use. selecting both, then chosing the menu item... | ||
| + | |||
| + | path and text, then "merge. No text-box shape transforms (GIMP) | ||
| + | * + can be done anytime | ||
| + | * - DOES NOT stay editable | ||
| + | * - not really convenient to use. selecting both, then chosing the menu item... | ||
| + | * - also the path has to be selected in the path dialog, though the text is selected on the canvas, to attach one to the other. | ||
| + | |||
| + | == Analysis == | ||
| + | |||
| + | |||
| + | |||
| + | === starting points === | ||
| + | |||
| + | {| border="1" cellpadding="5" cellspacing="0" | ||
| + | ! | ||
| + | !dynamic shape | ||
| + | !fixed basic (rectangular) shape | ||
| + | !(any) vector shape | ||
| + | |- | ||
| + | |'''aims/scenarios''' | ||
| + | |click'n'type | ||
| + | |||
| + | workflow | ||
| − | + | text centered | |
| − | |||
| − | |||
| − | |||
| + | small amounts of text | ||
| − | + | non-strict layouting | |
| − | + | area/shape is not an object as itself | |
| + | |layout centered = placement control | ||
| − | + | prevent/control intereference with other objects on canvas (boundaries) | |
| − | + | use box as a shape (the box itself is s.th.) | |
| − | + | justification | |
| − | |||
| − | + | |generally broad variety of aims | |
| + | free art vs. exact layouting | ||
| − | + | interaction with rest of canvas | |
| − | |||
| − | |||
| − | |||
| + | |- | ||
| + | |'''creating''' | ||
| + | |click + enter text, | ||
| + | sets start point of baseline | ||
| − | + | resulting "shape" is always rectangular | |
| + | | click + drag | ||
| − | + | ? convert rectangular vector shape + enter text? | |
| − | + | | make vector or use existing | |
| − | + | - wrap existing text to it | |
| − | + | - enter text in shape with text tool | |
| − | + | |- | |
| − | + | |'''modifying''' | |
| − | + | |resize not needed (if so -> becomes fixed shape) | |
| − | |||
| − | text | + | in-text layouting might modify shape |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ''rotate'' | |
| + | *text only (changes box anyways) | ||
| − | + | move | |
| − | |||
| − | |||
| − | |||
| − | + | stroke/fill | |
| − | |||
| + | convert to fixed shape | ||
| − | + | convert to vector shape | |
| − | |||
| − | + | | resize shape (alters line breaks) | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | ''rotate'' | ||
| + | *text only | ||
| + | *shape only (changes to vector shape mode) | ||
| + | *text + shape (changes to vector shape mode) | ||
| + | move | ||
| − | + | stroke/fill | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | conversion to dynamic shape | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | convert to vector shape | |
| − | + | | resize shape (alters line breaks) | |
| − | |||
| − | + | node manipulation (alters line breaks) | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ''rotate'' | |
| + | *text only | ||
| + | *shape only | ||
| + | *text + shape | ||
| − | + | move | |
| − | + | any other transformation applicable to vectors | |
| − | |||
| − | + | stroke/fill | |
| − | + | conversion to dynamic shape (e.g. unbind from vector) | |
| − | |||
| − | + | not possible to make basic shape | |
| − | + | |} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==== specific text-shape objects for complex shapes? ==== | ==== specific text-shape objects for complex shapes? ==== | ||
| Line 484: | Line 470: | ||
* independence of vector | * independence of vector | ||
* possibility of adding text-specific controls | * possibility of adding text-specific controls | ||
| + | |||
| + | |||
| + | the former seems to better reflect the assumptions of this starting point | ||
==== container for complex shapes? ==== | ==== container for complex shapes? ==== | ||
| Line 491: | Line 480: | ||
* provides a good way of keeping original vectors as shapes while still providing text-specific controls to it thereby adressing some of the points above. | * provides a good way of keeping original vectors as shapes while still providing text-specific controls to it thereby adressing some of the points above. | ||
| − | === | + | === along path/from path === |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Text along path (correct name: ''baseline along vector''): A vector is created first, and then existing text elements are linked to it or a new text is entered along the vector. Direction, start and end point are adjustable. | Text along path (correct name: ''baseline along vector''): A vector is created first, and then existing text elements are linked to it or a new text is entered along the vector. Direction, start and end point are adjustable. | ||
| − | + | Also a new mode, namely ''start margin along vector'' is needed. It dissolves the standard of parallel baselines (1). It might also be used as an alternate way of rotating text. (e.g. a straight diagonal vector) (2) and is combineable with any (vector) shape (3). | |
| − | |||
| − | Also a new mode, namely ''start margin along vector'' is needed. It dissolves the standard of parallel baselines. | ||
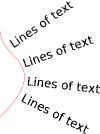
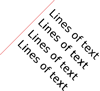
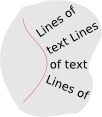
| − | [[Image: | + | (1) [[Image:Margin_vector.png]] (2) [[Image:Margin_rotate.png]] (3) [[Image:Margin_vector_shape.png]] |
see also: [[Geometry of text placement]] | see also: [[Geometry of text placement]] | ||
| − | === | + | === Transformation of shapes === |
| − | ==== | + | ==== resize- or rotation behavior ==== |
| − | + | the leading question is whether or how these transformations affect the box, the text or both and how this is to be controlled. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | resizing of text+box is on the one hand intuitive and context oriented, but on the other hand it violates full typographical control. Also when for example dragging the corner of a text box one does not grab the contained text, thus maybe does not expect it to change. | ||
| − | + | for rotation the picture is a bit different: Here one would expect box and text to rotate simultaneously. | |
| − | the | ||
| − | |||
| − | |||
| − | |||
| − | + | This ambivalence can be solved, when the box is seen as the orientation for the text. The text is "aligned" to it. Therefore it might very well lead to a rotation of the text. On the other hand and especially for vector shapes, a rotation of either one, shape or text, is needed. | |
| − | |||
| − | |||
| − | The new GIMP handles for resizing/transforming could be useful. (compare: | + | The new GIMP handles for resizing/transforming could be useful. (compare: student team 1: http://blog.mmiworks.net/2009/07/teaching-interaction-09.html ) |
=== presets/styles === | === presets/styles === | ||
| Line 695: | Line 583: | ||
|} | |} | ||
| − | |||
OpenType features are plentisome: Cannot be present on first level menu (maybe it suffices to have them in the menubar). However, they need to be accessible in a checkbox-manner to allow for quick switching on/off of multiple OT features. | OpenType features are plentisome: Cannot be present on first level menu (maybe it suffices to have them in the menubar). However, they need to be accessible in a checkbox-manner to allow for quick switching on/off of multiple OT features. | ||
| Line 701: | Line 588: | ||
A simple glyph palette should provide manual access to all a font has to offer | A simple glyph palette should provide manual access to all a font has to offer | ||
| + | === misc === | ||
| + | bold/italics could be named "manual bold/italics" and always do this. Professionals know about the possible existence of sub-fonts. | ||
| − | + | stroke text or basic effect like drop-shadows should be shared with the new vector-tool. Text is nothing else than vectors. | |
| − | |||
| − | |||
| − | + | for font selection a two-step mode with variant as a sub-menu should provide overview and accessibility. A preview of the font and an icon showing it's type should be implemented. | |
| − | + | a distinction has to be made between transformations that alter the shape of the text-element but leaving the glyph-shapes intact and transformation that affect the glyphs (e.g. 3D-perspective). Users have to be able to set the scope of the transformation. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | === effects/transformation and boundaries === | |
Current situation: | Current situation: | ||
when transforming text it loses its text-property but is nevertheless still limited to the size of the original text, which was used to layout the text (as a layer boundary) (the purpose for limiting the text area may be very different from the one for limiting a layer to a certain size) | when transforming text it loses its text-property but is nevertheless still limited to the size of the original text, which was used to layout the text (as a layer boundary) (the purpose for limiting the text area may be very different from the one for limiting a layer to a certain size) | ||
In the future this issue will gain further importance by text being always editable (and therefore layouted by the text-engine). | In the future this issue will gain further importance by text being always editable (and therefore layouted by the text-engine). | ||
| − | A transformation of glyphs or stroking them alters the visual size of the text. Line-breaks and wrapping (also in advanced text-element shapes) are calculated based on the dimensions of the glyph. | + | A transformation of glyphs or stroking them alters the visual size of the text. Line-breaks and wrapping (also in advanced text-element shapes) are calculated based on the dimensions of the glyph. |
| + | |||
| + | A solution has to be defined on both levels, the mathematical and the visual. | ||
| + | |||
| + | === layers/text layers/text-elements === | ||
| + | |||
| + | In accordance to the general discussion on the role of layers (see: [[Analysis#layers]] or [[Evaluation_Notes_-_Creating_Original_Art#Text]] for text use)the behavior of text layers needs to be redefined. | ||
| + | Right now every text-element created automatically creates a new layer. | ||
== scope of text-tool == | == scope of text-tool == | ||
Revision as of 15:00, 4 April 2012
Contents
- 1 Introduction
- 2 Vision
- 3 Functionality
- 4 User scenarios
- 5 Evaluation
- 6 Analysis
- 7 scope of text-tool
- 8 Current state
Introduction
Going beyond just looking at the Text tool, this project is about the complete text handling in GIMP. Examples of what this project addresses are: typographical control to the highest degree; wrapping to paths; arbitrary vector shapes for text boxes; placement and stacking order of multiple text boxes within a layer.
Vision
To guide all of the design work of this project, a vision was formulated for it. We combined GIMP’s product vision with insight into the activity and needs of core GIMP users where it comes to text, and added into the mix GIMP’s roadmap (i.e. GEGL). Boiled down to the essence, the vision is as follows:
- Text in GIMP is always part of the composition—unless it is an annotation
- The canvas is not a page; there is no such thing as paging in GIMP
- Text in GIMP is both for reading and used as graphical shapes; meta data in text—mark-up, semantics—are not supported
GIMP users get:
- Minute control over typography and the layout of text on the canvas
- internationalisation of text handling, for all locales supported by unicode
- text remains editable forever
- super-fast workflow, when they are experienced
Functionality
Field survey
In order to compile a comprehensive list of what future text-handling in GIMP should include, we did a survey of other software packages in the field of GIMP.
Additionally a review of current text-functionality in GIMP, its technical background as well as capabilities of current or future libraries has been done.
Updated Text Functionality in Gimp 2.7.4
Processing of Text Input in Gimp
note: just about all traits and transformations described below that can be applied to text, can be applied to:
- a point in the text
- a span
- a paragraph
- the whole text
- several texts
Internationalisation
- full support of all Unicode content
- support for all OpenType features
- multiple writing systems in the same text-box
- right to left and top-down textflow
Annotations
- add, edit and delete annotations
- show/hide
- relate annotation to canvas
- file-wide search of annotation text
Text box
- add and delete text boxes
- set position, size and stacking order
- cut, copy + paste of boxes
- wrap text to box or dynamic text box
- text overflow from box to box
Text box geometry
- text boxes of any shape
- text (baseline, top of caps) along path
- alignment axis (left, right , centre) along path
- box geometry transformations
Text
- add and delete characters
- insert and overwrite
- cut, copy + paste
- mangage line-breaks, paragraphs, etc.
- transformations (to upper, to lower, capitalise)
- execute spell check
- search + replace, for this text, whole file + all open files
- rendering glyphs: fill, stroke and line style; see work on vector tool
Layout
- full control to the user on every level
- all this is done in the context of the overall work:
- the canvas
- the applied effects
Rulers
- text specific rulers
- ?grid (see http://en.wikipedia.org/wiki/Grid_%28page_layout%29 )
Typography
- presets can be added, edited, deleted and applied
- manual access (M) to open type (OT) features: Glyph palette
Character level
- Font family (…-100s)
- Font variant (1-~20)
- size(values between 1-infinite)
- Color (GIMP color selection)
- Hinting (2-5)
- Kerning (0,1)
- faux bold+italics (0,1)(0,1)
- underline (0,1) + (options)
- through-line (0,1) + (options)
- baseline shift (value)
- language (…-100s)
- ?glyph scaling (vertical and horizontal) (2 values)
line and paragraph level
- leading (value)
- tracking (value)
- Indent (value)
- alignment (justification (1 [?+4 for last line]), flush (2), center)
- inter-paragraph spacing (value)
- text-flow (2)
User scenarios
Photographer (Annotations)
(see Scenario 1a)
- open file
- apply changes
- add text information to image
- no effects, basic font+style+size
- place text closer to part of image the note is about
- on/off for annotations when wanting to work undisturbed
Creating Original Art
text as graphics
- [no-text work]
- freely define text-box-shape
- enter text
- experiment with font-family/variant/size/color
- apply effects on all text elements
- apply overall effect (let text "interact" with other parts of the composition)
- transformation of text(-box) for perspective, 3D, paths.
- fine-tune text, making use of advanced typography and optional manual replacements
- apply more effects/brushwork/…
- change wording
text as information
- create several text-boxes (e.g. info)
- define overflow direction
- enter text / paste text (formatted or plain)
- work on typography
- basic settings font family + variant + size + color
- set paragraph or text-box layouting (e.g. alignment, justification, writing direction, hyphenation)
- fine-tune text, making use of advanced typography/OpenType and optional manual replacements
- move, resize, reshape, reorder boxes
- save/export/print
- return later - load file
- change wording/correct text
- maybe change font (other computer)
- adjust typography
- save/export/print
Icon Design
- Open/hot link to vector image
- Polish & refine the icon
- add very small amount of text
- manually pick a glyph
- deform text (vector-based)
- apply pixel-based effects
- Review icon & make changes to vector image (& edit text in GIMP). Go back to the 2nd bullet, and repeat.
- Save Icon
Web Images - Production
text use mostly in buttons etc.
- insert text, where it needs to be graphically altered or integrated with the pixel level
- replacement of text for production of multiple instances of the same design element
- Make sets of image elements, see how they work together
- see how use of text in different parts works together - adjust typography accordingly
- Export parts in optimised web format
Evaluation
evaluated tools: GIMP (2.7.4), Inkscape, Scribus, InDesign, Photoshop
Photographer (Annotations)
text placement
one-click or define frame first (Gimp, Photoshop, Inkscape)
- + gives most flexibility
- + is easy to handle with one button
- + feels real. You can grab a pen, place it and start writing right away
- - the mouse pointer is important. A Cursor I is not useful for creating a box and a + is not handy to start typing right away.
forced frame-drawing (Indesign, Scribus) may disturb the work-flow in a graphic tool but is appropriate for desktop publishing. In a graphic-context user should decide whether he wants to break lines manually with the Enter-Button or by pre-defining a vertical border (e.g. the right and lower side of the box).
adding second element
click anywhere outside the text-box + fast
resize
grab corners of box and drag (GIMP)
move
select move tool, then click
- disturbs workflow
click and drag anywhere on the canvas, outside the text box (PS)
+ fast, basic transformations on hand
family and style/variant selection
all-in-one (Inkscape, Gimp)
- + only one selector needs less menu space
- + immediate overview of all available font options
- + 1 click selection
- - list grows in length by a considerable amount
- - hard to tell sub-fonts of the same family and different fonts apart
two separate selectors (Photoshop, InDesign, Scribus)
- + Good overview of families
- - users don't see what variants exist, but have to actually select a font to get this information. This takes time when browsing through (Open Type) fonts.
- -
two-step selection with variant as a sub-menu
- + only one selector needs less menu space
- + Good overview of families
- + browsing feels quick
- + one click selection
- - user don't see what variants exist (Mouseover helps)
Additional remarks
- A preview in the font selection tool comes handy and saves time as users can omit unnecessary tryout clicks.
- An icon showing the font's type (TTF, OT, etc) helps (also visually) when browsing the font list.
native font variant versus variant toggling (?faux)
no faux bold/italics, only font-integrated options available (Scribus)
faux bold/italics toggles if implemented an automatic switch to pre-designed (Inkscape) applies a change not in the place where user sets it. At least an indicator should be present. An explicit faux b./i. switch (Photoshop) seems more intuitive and gives more control to the user (double bold).
GIMP At current state GIMP does not behave in any of the ways mentioned above. Buttons for faux (presumably) b./i. exist. The display does not indicate a switch to an existent pre-defined sub-font. Also, the toggle buttons do not have any effect when a respective sub-font hast been chosen. (no double bold). A decision should be taken about the way this works and feedback needs to be give to the user.
Advanced Typography
Open Type
OpenType is only available in Photoshop (basic functionality) and InDesign (extensive functionality). All Options are accessed via a menu offering them as on/off switches.
- + too much for direct access via toolbox
- - when wanting to select more than one, users have to open the menu again and again.
placement of tool options
toolbox/toolbar
- + more (all) options on screen
- + no extra dialog
- + users can do many changes with one-click
- - uses space
- - the options need to be divided, some features (e.g. OpenType features, advanced functions) are put in a menu
extra window (text editor, options)
- + all of the functionality in one place (at least that's possible)
- + good overview
- + focus on textwork makes it especially fast to work with
- + comes handy in cases where effects/layouting disturb editing.
- - Having some of the formatting options only available in external dialog (Inkscape) is bad for the workflow.
- - Changes are not in the context of the work
GIMP Gimp currently uses a combination of toolbox, extra window and heads-up-display
- + separable radius of effect: toolbox for whole text-box, hud for selected text.
- - above also presents difficulties:
- - in none of the three, ALL options be found
- - a checkbox does not seem the right way to start the text-editor
tool presets/styles
Inkscape does not save any user settings in the text tool besides setting a default.
tool presets (GIMP, Photoshop)
- + give users the option to customize and build a library of often used settings
- + integrate well with the rest of the program. Universal solution
- - They are not where the text settings are made
- - users cannot apply them to already existing text, eliminating a big number of possible use cases. In GIMP one can apply them to a selected text, but only to the whole box. (Also, the behavior is not always predictable: Switching between tool presets changes the text orientation. Bug?)
text styles (Scribus, InDesign)
- + give users the option to customize and build a library of often used settings
- + always applicable, making it possible to write first and format later with some predefined styles. This gives more freedom.
- + can be put next to the text settings, giving quick access and making it easy to see they take effect
- - need toolbox space (toolbox, because they only make sense when quickly accessible)
text along path and custom text-box shape
first path, then text (Photoshop)
- + It feels intuitive to move text tool on or inside a path and thereby "attaching" the text to it
- + one tool that does both
- + stays editable
- + warping presets can be applied anytime
- + nice to define either text line or box shape in the same way using the path tool
- - no direct way to later make an already written (and formatted) text go along a path
first path then text with special text along path tool (InDesign)
- + stays editable
- + text boxes can be directly transformed by grabbing a corner, etc.
- - no direct way to later make an already written (and formatted) text go along a path
- - special tool can only be used on path anyway. PS gives a better solution
path and text, then "merge". Text-box form is part of text properties (Scribus)
- + can be done anytime
- + text box shape as part of text properties is really effective
- + separation of path and text-box form makes sense. However, when making text go along a path the path becomes the form of the text box.
- - text along path is not really convenient to use. selecting both, then chosing the menu item...
path/shape and text, then "merge" (Inkscape)
- + can be done anytime
- + nice universal solution, only the last step ("along path" or "flow into form") differs
- + text and path always editable
- - not really convenient to use. selecting both, then chosing the menu item...
path and text, then "merge. No text-box shape transforms (GIMP)
- + can be done anytime
- - DOES NOT stay editable
- - not really convenient to use. selecting both, then chosing the menu item...
- - also the path has to be selected in the path dialog, though the text is selected on the canvas, to attach one to the other.
Analysis
starting points
| dynamic shape | fixed basic (rectangular) shape | (any) vector shape | |
|---|---|---|---|
| aims/scenarios | click'n'type
workflow text centered small amounts of text non-strict layouting area/shape is not an object as itself |
layout centered = placement control
prevent/control intereference with other objects on canvas (boundaries) use box as a shape (the box itself is s.th.) justification
|
generally broad variety of aims
free art vs. exact layouting interaction with rest of canvas |
| creating | click + enter text,
sets start point of baseline resulting "shape" is always rectangular |
click + drag
? convert rectangular vector shape + enter text? |
make vector or use existing
- wrap existing text to it - enter text in shape with text tool |
| modifying | resize not needed (if so -> becomes fixed shape)
in-text layouting might modify shape rotate
move stroke/fill convert to fixed shape convert to vector shape |
resize shape (alters line breaks)
rotate
move stroke/fill conversion to dynamic shape convert to vector shape |
resize shape (alters line breaks)
node manipulation (alters line breaks) rotate
move any other transformation applicable to vectors stroke/fill conversion to dynamic shape (e.g. unbind from vector) not possible to make basic shape |
specific text-shape objects for complex shapes?
For complex shapes the question arises whether it is the original vector object that contains the text, or if a copy of it as an specific text-shape is better suited.
pro original vector:
- unified approach
- no doubling of tools
- creating + later modyfing are the same
- changing vector means changing text shape. This is especially important, as this starting point implies a close binding of text to the canvas setting.
- if users want to losen this binding, a simple copy of the original vector is easily created
pro specific text-shape
- independence of vector
- possibility of adding text-specific controls
the former seems to better reflect the assumptions of this starting point
container for complex shapes?
a rectangular container around complex shapes provides advantages
- specification of left and right
- provides a good way of keeping original vectors as shapes while still providing text-specific controls to it thereby adressing some of the points above.
along path/from path
Text along path (correct name: baseline along vector): A vector is created first, and then existing text elements are linked to it or a new text is entered along the vector. Direction, start and end point are adjustable.
Also a new mode, namely start margin along vector is needed. It dissolves the standard of parallel baselines (1). It might also be used as an alternate way of rotating text. (e.g. a straight diagonal vector) (2) and is combineable with any (vector) shape (3).
see also: Geometry of text placement
Transformation of shapes
resize- or rotation behavior
the leading question is whether or how these transformations affect the box, the text or both and how this is to be controlled.
resizing of text+box is on the one hand intuitive and context oriented, but on the other hand it violates full typographical control. Also when for example dragging the corner of a text box one does not grab the contained text, thus maybe does not expect it to change.
for rotation the picture is a bit different: Here one would expect box and text to rotate simultaneously.
This ambivalence can be solved, when the box is seen as the orientation for the text. The text is "aligned" to it. Therefore it might very well lead to a rotation of the text. On the other hand and especially for vector shapes, a rotation of either one, shape or text, is needed.
The new GIMP handles for resizing/transforming could be useful. (compare: student team 1: http://blog.mmiworks.net/2009/07/teaching-interaction-09.html )
presets/styles
a set of user-saved settings needs to be applicable (1) after creating a text-element and (2) to parts of a text-element. Both is not possible with current tool-presets. Whether text should reflect later changes in the according style is subject to discussion, but probably out of GIMP's focus.
editor
The editor gives one-click access to a plain view of the text. All layouting apart from line-breaks and justification (both depending on the size of the text-element) needs to be visible.
Any intermediate abstraction from the image (e.g. turning the background off, but keeping the abstract shape of the text element) can be realized by the user via the layers dialog.
User can always switch between text-editor and canvas editing and changes made in the editor need to be displayed live on the canvas. Also the editor is the place where users shouldn't miss a single bit of text-functionality.
Toolbox, Editor and HUD
Current status: The toolbox settings do not consider a selection made. This makes sense in the logic of treating the text-element as a whole but easily gets in the way of formatting. Also the HUD (for applying changes to selected text only) does not contain all options.
Analysis of the three editing modes:
| Toolbox | HUD | Editor | |
|---|---|---|---|
| purpose | main place for tool settings
on canvas work without getting in the way |
quick access
undisturbed workflow experimenting |
plain view
undisturbed by canvas proximity of text to options |
| scope | full functionality | restricted to basics
|
full functionality |
| implementation | lack of space
grouping of features (e.g. justification type).
|
can disturb the view:
affects space for transformations |
quick switch via a button/shortcut
displays only in-text-layouting. shapes are not visible live update of changes on the canvas ordering of functionality reflects the toolbox enough space, no grouping necessary |
OpenType features are plentisome: Cannot be present on first level menu (maybe it suffices to have them in the menubar). However, they need to be accessible in a checkbox-manner to allow for quick switching on/off of multiple OT features.
A simple glyph palette should provide manual access to all a font has to offer
misc
bold/italics could be named "manual bold/italics" and always do this. Professionals know about the possible existence of sub-fonts.
stroke text or basic effect like drop-shadows should be shared with the new vector-tool. Text is nothing else than vectors.
for font selection a two-step mode with variant as a sub-menu should provide overview and accessibility. A preview of the font and an icon showing it's type should be implemented.
a distinction has to be made between transformations that alter the shape of the text-element but leaving the glyph-shapes intact and transformation that affect the glyphs (e.g. 3D-perspective). Users have to be able to set the scope of the transformation.
effects/transformation and boundaries
Current situation: when transforming text it loses its text-property but is nevertheless still limited to the size of the original text, which was used to layout the text (as a layer boundary) (the purpose for limiting the text area may be very different from the one for limiting a layer to a certain size)
In the future this issue will gain further importance by text being always editable (and therefore layouted by the text-engine). A transformation of glyphs or stroking them alters the visual size of the text. Line-breaks and wrapping (also in advanced text-element shapes) are calculated based on the dimensions of the glyph.
A solution has to be defined on both levels, the mathematical and the visual.
layers/text layers/text-elements
In accordance to the general discussion on the role of layers (see: Analysis#layers or Evaluation_Notes_-_Creating_Original_Art#Text for text use)the behavior of text layers needs to be redefined. Right now every text-element created automatically creates a new layer.
scope of text-tool
IN
- typography or more broadly: in-text-layouting
- character and paragraph level
- preset functionality and behavior
- OpenType implementation may need to be postponed
- editing modes
- editor, on canvas, HUD
- level of abstraction
- basic shape
- non-shape, rectangle
- creation
- modification
- text in 2D-space
- needs logical specification
- needs ui implementation, how to make the two tools work together
- dependencies: vector tool, GEGL (for non-destructiveness)
OUT
- annotations
- differ in many dimensions to usual text:
- need to be turned on and off quickly
- have no need for most of the formatting options
- could profit from being searchable
- very close to meta-information, which is out of the vision for text in GIMP
- = are better managed by its own system
- differ in many dimensions to usual text:
- complex shape/vector management
- creation and modification of complex shapes and paths is exactly what the new vector tool is made for
- doubling it in the text-tool…
- …overloads the text tool
- …uses space and control used for text-specific work
- a link between text and the shape should do the job
- = should be done in vector tool: unified approach
- text effects
- drop shadow etc. are not unique to text
- useful for different sorts of objects (e.g. any vector)
- workflow is "select object" - "apply effect", no matter if it is special to text or a global effect
- = unified approach suits it better
Current state
see Work_in_progress#Text_in_GIMP for current state