Difference between revisions of "Text-Handling in GIMP"
(→placement of tool options) |
(→starting points) |
||
| (106 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
== Vision == | == Vision == | ||
| − | + | '''Text handling in GIMP''' | |
| − | * Text in GIMP is always part of the | + | *Text in GIMP is always part of the composition - (unless it is an annotation) |
| − | * | + | *There is no such thing as paging in gimp |
| − | * Text in | + | *Text in gimp has form and symbolic meaning, but meta levels of information in text are not supported |
| − | + | Users get: | |
| − | + | *Complete control over typography and the layout of text on the canvas | |
| − | + | *unicode supported localisation of text tools | |
| − | * | + | *editable text until they decide otherwise |
| − | * | + | *super-fast workflow, when they are experienced |
| − | * text | ||
| − | * super-fast workflow, when they are experienced | ||
== Functionality == | == Functionality == | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | === Internationalization === | |
| − | + | * full support of all Unicode content | |
| − | + | * support for all OpenType features | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | ||
* multiple writing systems in the same text-box | * multiple writing systems in the same text-box | ||
| + | * right to left and top-down textflow | ||
| − | === | + | === Corrections === |
| − | * | + | *the text content is always accessible and editable |
| − | + | *all applied effects are kept | |
| − | |||
| − | * | ||
| − | === | + | === Quick plain text === |
| − | * | + | *the full-functionality text-tool is not obligatory |
| − | + | *simple annotations are supported (-> new tool) | |
| − | + | *can be inserted in an easy way | |
| − | * | ||
| − | * | ||
| − | === | + | === Effects === |
| − | * text | + | *stroke text (shared with vector tool) |
| − | * text ( | + | *fill text (shared with vector tool) |
| − | * | + | *all effects and filter can be applied on the text itself (see "Corrections") |
| − | |||
| − | === | + | === Layout === |
| − | + | *full control to the user on every level | |
| − | * full | + | *all this is done in the context of the overall work: |
| − | + | **the canvas | |
| − | + | **the applied effects | |
| − | |||
| − | |||
| − | |||
| − | * | ||
| − | |||
| − | ** | ||
| − | * | ||
| − | * | ||
| − | === | + | ==== Positioning ==== |
| − | * text | + | *freely positionable on the canvas |
| − | * grid (see | + | *text boxes of any shape |
| + | *(rectangular) box fixed or dynamic | ||
| + | *text overflow from box to box | ||
| + | *text along path | ||
| + | *transformation tools | ||
| + | *combinations of above functions | ||
| + | *?grid (see http://en.wikipedia.org/wiki/Grid_%28page_layout%29 ) | ||
| − | === Typography === | + | ==== Typography ==== |
| + | *fine grained-control | ||
| + | *presets can be saved | ||
| + | *manual access (M) to open type (OT) features: Glyph palette | ||
| − | * | + | '''Character level''' |
| + | *Font family (…-100s) | ||
| + | *Font variant (1-~20) | ||
| + | *size(values between 1-infinite) | ||
| + | *Color (GIMP color selection) | ||
| + | *Hinting (2-5) | ||
| + | *Kerning (0,1) | ||
| + | *faux bold+italics (0,1)(0,1) | ||
| + | *underline (0,1) + (options) | ||
| + | *through-line (0,1) + (options) | ||
| + | *baseline shift (value) | ||
| + | *language (…-100s) | ||
| − | + | + [[OpenType features]] | |
| − | + | *?glyph scaling (vertical and horizontal) (2 values) | |
| − | * | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | '''line and paragraph level''' | |
| − | + | *leading (value) | |
| − | * | + | *tracking (value) |
| − | * | + | *Indent (value) |
| − | + | *alignment (justification (1 [?+4 for last line]), flush (2), center) | |
| − | + | *inter-paragraph spacing (value) | |
| + | *text-flow (2) | ||
| − | * | + | <!-- |
| + | == What's NOT in it == | ||
| + | This section cannot cover everything. Its purpose is to "draw the line". | ||
| + | *paging | ||
| + | *multi-columns | ||
| + | *??text overflow (box to box) | ||
| + | *footnotes | ||
| + | *field functions | ||
| + | *meta text (apart from Comment/Exif data) | ||
| + | *automatic creation of content (TOC, tables,…) | ||
| − | + | --> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== User scenarios == | == User scenarios == | ||
| Line 126: | Line 96: | ||
=== Photographer (Annotations) === | === Photographer (Annotations) === | ||
| − | (see | + | (see Scenario 1a) |
*open file | *open file | ||
*apply changes | *apply changes | ||
*add text information to image | *add text information to image | ||
**no effects, basic font+style+size | **no effects, basic font+style+size | ||
| − | |||
*on/off for annotations when wanting to work undisturbed | *on/off for annotations when wanting to work undisturbed | ||
=== Creating Original Art === | === Creating Original Art === | ||
| − | ==== text as graphics ==== | + | ==== "text as graphics" ==== |
* [no-text work] | * [no-text work] | ||
* freely define text-box-shape | * freely define text-box-shape | ||
| Line 152: | Line 121: | ||
* work on typography | * work on typography | ||
** basic settings font family + variant + size + color | ** basic settings font family + variant + size + color | ||
| − | ** set paragraph or text-box layouting (e.g. alignment, justification | + | ** set paragraph or text-box layouting (e.g. alignment, justification, hyphenation) |
** fine-tune text, making use of advanced typography/OpenType and optional manual replacements | ** fine-tune text, making use of advanced typography/OpenType and optional manual replacements | ||
* move, resize, reshape, reorder boxes | * move, resize, reshape, reorder boxes | ||
| Line 185: | Line 154: | ||
evaluated tools: GIMP (2.7.4), Inkscape, Scribus, InDesign, Photoshop | evaluated tools: GIMP (2.7.4), Inkscape, Scribus, InDesign, Photoshop | ||
| − | + | ||
| − | + | === text placement === | |
| − | one-click or define frame first (Gimp, Photoshop, Inkscape) | + | |
| + | one-click '''or''' define frame first (Gimp, Photoshop, Inkscape) | ||
* + gives most flexibility | * + gives most flexibility | ||
* + is easy to handle with one button | * + is easy to handle with one button | ||
* + feels real. You can grab a pen, place it and start writing right away | * + feels real. You can grab a pen, place it and start writing right away | ||
| − | the mouse pointer is important. A Cursor I is not useful for creating a box and a + is not handy to start typing right away. | + | * - the mouse pointer is important. A Cursor I is not useful for creating a box and a + is not handy to start typing right away. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | forced frame-drawing (Indesign, Scribus) | |
| + | may disturb the work-flow in a graphic tool but is appropriate for desktop publishing. In a graphic-context user should decide whether he wants to break lines manually with the Enter-Button or by pre-defining a vertical border (e.g. the right-side end of the box). | ||
| − | + | === family and style/variant selection === | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
all-in-one (Inkscape, Gimp) | all-in-one (Inkscape, Gimp) | ||
| Line 280: | Line 175: | ||
* - list grows in length by a considerable amount | * - list grows in length by a considerable amount | ||
* - hard to tell sub-fonts of the same family and different fonts apart | * - hard to tell sub-fonts of the same family and different fonts apart | ||
| + | |||
two separate selectors (Photoshop, InDesign, Scribus) | two separate selectors (Photoshop, InDesign, Scribus) | ||
* + Good overview of families | * + Good overview of families | ||
| − | |||
* - users don't see what variants exist, but have to actually select a font to get this information. This takes time when browsing through (Open Type) fonts. | * - users don't see what variants exist, but have to actually select a font to get this information. This takes time when browsing through (Open Type) fonts. | ||
| + | * - | ||
| − | + | two-step selection with variant as a sub-menu | |
| + | * + only one selector needs less menu space | ||
| + | * + Good overview of families | ||
| + | * + browsing feels quick | ||
| + | * + one click selection | ||
| + | * - user don't see what variants exist (Mouseover helps) | ||
'''Additional remarks''' | '''Additional remarks''' | ||
| Line 293: | Line 194: | ||
* An icon showing the font's type (TTF, OT, etc) helps (also visually) when browsing the font list. | * An icon showing the font's type (TTF, OT, etc) helps (also visually) when browsing the font list. | ||
| − | + | === native font variant versus variant toggling (?faux) === | |
| − | |||
| − | |||
| − | |||
no faux bold/italics, only font-integrated options available (Scribus) | no faux bold/italics, only font-integrated options available (Scribus) | ||
| + | faux bold/italics toggles | ||
| + | if implemented an automatic switch to pre-designed (Inkscape) applies a change not in the place where user sets it. At least an indicator should be present. | ||
| + | An explicit '''faux''' b./i. switch (Photoshop) seems more intuitive and gives more control to the user (double bold). | ||
| − | faux bold | + | GIMP |
| + | At current state GIMP does not behave in any of the ways mentioned above. Buttons for faux (presumably) b./i. exist. The display does not indicate a switch to an existent pre-defined sub-font. Also, the toggle buttons do not have any effect when a respective sub-font hast been chosen. (no double bold). A decision should be taken about the way this works and feedback needs to be give to the user. | ||
| − | |||
| − | + | === Advanced Typography === | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | Photoshop | + | === Open Type === |
| − | + | OpenType is only available in Photoshop (basic functionality) and InDesign (extensive functionality). All Options are accessed via a menu offering them as on/off switches. | |
| − | |||
| − | |||
| − | |||
| − | * | + | * + too much for direct access via toolbox |
| − | + | * - when wanting to select more than one, users have to open the menu again and again. | |
| − | |||
| − | * - | ||
| − | + | === placement of tool options === | |
| − | |||
| − | |||
| − | |||
| − | + | toolbox/toolbar | |
| − | + | * + more (all) options on screen | |
| + | * + no extra dialog | ||
| + | * + users can do many changes with one-click | ||
| + | * - uses space | ||
| + | * - the options need to be divided, some features (e.g. OpenType features, advanced functions) are put in a menu | ||
| − | |||
| − | + | extra window (text editor, options) | |
| − | + | * + all of the functionality in one place (at least that's possible) | |
| + | * + good overview | ||
| + | * + focus on textwork makes it especially fast to work with | ||
| + | * + comes handy in cases where effects/layouting disturb editing. | ||
| + | * - Having some of the formatting options only available in external dialog (Inkscape) is bad for the workflow. | ||
| + | * - Changes are not in the context of the work | ||
| − | + | GIMP | |
| − | + | Gimp currently uses a combination of toolbox, extra window and heads-up-display | |
| + | * + separable radius of effect: toolbox for whole text-box, hud for selected text. | ||
| + | * - above also presents difficulties: | ||
| + | * - in none of the three, ALL options be found | ||
| + | * - a checkbox does not seem the right way to start the text-editor | ||
| − | |||
| − | + | === tool presets/styles === | |
| + | Inkscape does not save any user settings in the text tool besides setting a default. | ||
| − | |||
| − | + | tool presets (GIMP, Photoshop) | |
| − | + | * + give users the option to customize and build a library of often used settings | |
| + | * + integrate well with the rest of the program. Universal solution | ||
| + | * - They are not where the text settings are made | ||
| + | * - users cannot apply them to already existing text, eliminating a big number of possible use cases. In GIMP one can apply them to a selected text, but only to the whole box. (Also, the behavior is not always predictable: Switching between tool presets changes the text orientation. Bug?) | ||
| − | + | text styles (Scribus, InDesign) | |
| + | * + give users the option to customize and build a library of often used settings | ||
| + | * + always applicable, making it possible to write first and format later with some predefined styles. This gives more freedom. | ||
| + | * + can be put next to the text settings, giving quick access and making it easy to see they take effect | ||
| + | * - need toolbox space (toolbox, because they only make sense when quickly accessible) | ||
| − | + | === text along path and custom text-box shape === | |
| + | first path, then text (Photoshop) | ||
| + | * + It feels intuitive to move text tool on or inside a path and thereby "attaching" the text to it | ||
| + | * + one tool that does both | ||
| + | * + stays editable | ||
| + | * + warping presets can be applied anytime | ||
| + | * + nice to define either text line or box shape in the same way using the path tool | ||
| + | * - no direct way to later make an already written (and formatted) text go along a path | ||
| − | + | first path then text with special text along path tool (InDesign) | |
| − | * + | + | * + stays editable |
| − | * | + | * + text boxes can be directly transformed by grabbing a corner, etc. |
| − | + | * - no direct way to later make an already written (and formatted) text go along a path | |
| + | * - special tool can only be used on path anyway. PS gives a better solution | ||
| + | path and text, then "merge". Text-box form is part of text properties (Scribus) | ||
| + | * + can be done anytime | ||
| + | * + text box shape as part of text properties is really effective | ||
| + | * + separation of path and text-box form makes sense. However, when making text go along a path the path becomes the form of the text box. | ||
| + | * - text along path is not really convenient to use. selecting both, then chosing the menu item... | ||
| − | + | path/shape and text, then "merge" (Inkscape) | |
| + | * + can be done anytime | ||
| + | * + nice universal solution, only the last step ("along path" or "flow into form") differs | ||
| + | * + text and path always editable | ||
| + | * - not really convenient to use. selecting both, then chosing the menu item... | ||
| − | + | path and text, then "merge. No text-box shape transforms (GIMP) | |
| + | * + can be done anytime | ||
| + | * - DOES NOT stay editable | ||
| + | * - not really convenient to use. selecting both, then chosing the menu item... | ||
| + | * - also the path has to be selected in the path dialog, though the text is selected on the canvas, to attach one to the other. | ||
| − | + | == Analysis == | |
| + | === define shape/flow/placement === | ||
| + | the dynamic text box and the basic rectangular box are created with the text tool itself. The new GIMP handles for resizing/transforming should be present. (compare: student team 1: http://blog.mmiworks.net/2009/07/teaching-interaction-09.html ) | ||
| − | + | Advanced shapes are defined with the new vector tool and transformation or resizing is done accordingly. Existing text-elements can then be put in this shape or a new one may be started inside. | |
| − | + | The same applies to text along path (correct name: ''baseline along vector''). | |
| − | + | Also a new mode, namely ''start margin along vector'' is needed (1), which does also provide for a way of rotating text. (e.g. a straight diagonal vector) (2) and is also combineable with an advanced shape (3). | |
| − | + | (1) [[Image:Margin_vector.png]] (2) [[Image:Margin_rotate.png]] (3) [[Image:Margin_vector_shape.png]] | |
| + | Vertical text (!= rotation) is missing. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| + | This is further evaluated in [[Geometry of text placement]] | ||
| − | + | === presets/styles === | |
| + | a set of user-saved settings needs to be applicable (1) after creating a text-element and (2) to parts of a text-element. Both is not possible with current tool-presets. Whether text should reflect later changes in the according style is subject to discussion, but probably out of GIMP's focus. | ||
| − | + | === control/menu behavior === | |
| − | |||
| − | + | ==== editor ==== | |
| + | The editor gives one-click access to a plain view of the text. All layouting apart from line-breaks and justification (both depending on the size of the text-element) needs to be visible. | ||
| − | + | Any intermediate abstraction from the image (e.g. turning the background off, but keeping the abstract shape of the text element) can be realized by the user via the layers dialog. | |
| + | |||
| + | User can always switch between text-editor and canvas editing and changes made in the editor need to be displayed live on the canvas. | ||
| + | Also the editor is the place where users shouldn't miss a single bit of text-functionality. | ||
| − | + | ==== toolbox and HUD ==== | |
| − | + | The toolbox settings do not consider a selection made. This makes sense in the logic of treating the text-element as a whole but easily gets in the way of formatting. Also the HUD (for applying changes to selected text only) does not contain all options. | |
| − | |||
| − | |||
| − | + | If the separation in focus (where do they work) of toolbox and HUD is to be kept, HUD should receive full functionality. Alternatively both could get the same focus and HUD's purpose lies in proximity to action giving access to basic features. Doing a SelectAll before major changes should not distract the workflow. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | In general, the toolbox should contain all settings that are liste above in Typography > Character level. Some features can be grouped and made accessible via a sub-menu (e.g. justification types) to save space. The button can present the current state. The grouping should be reflected in the visual order of things in the comprehensive text-editor. | |
| − | + | OpenType features are plentisome: Cannot be present on first level menu (maybe it suffices to have them in the menubar). However, they need to be accessible in a checkbox-manner to allow for quick switching on/off of multiple OT features. | |
| − | |||
| − | |||
| − | |||
| − | + | A simple glyph palette should provide manual access to all a font has to offer | |
| − | |||
| + | === misc === | ||
| + | bold/italics could be named "manual bold/italics" and always do this. Professionals know about the possible existence of sub-fonts. | ||
| − | + | stroke text or basic effect like drop-shadows should be shared with the new vector-tool. Text is nothing else than vectors. | |
| − | |||
| − | + | for font selection a two-step mode with variant as a sub-menu should provide overview and accessibility. A preview of the font and an icon showing it's type should be implemented. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | a distinction has to be made between transformations that alter the shape of the text-element but leaving the glyph-shapes intact and transformation that affect the glyphs (e.g. 3D-perspective). Users have to be able to set the scope of the transformation. | ||
| − | + | === effects/transformation and boundaries === | |
| − | + | Current situation: | |
| − | + | when transforming text it loses its text-property but is nevertheless still limited to the size of the original text, which was used to layout the text (as a layer boundary) (the purpose for limiting the text area may be very different from the one for limiting a layer to a certain size) | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | In the future this issue will gain further importance by text being always editable (and therefore layouted by the text-engine). | |
| − | + | A transformation of glyphs or stroking them alters the visual size of the text. Line-breaks and wrapping (also in advanced text-element shapes) are calculated based on the dimensions of the glyph. | |
| − | |||
| − | |||
| − | |||
| − | + | A solution has to be defined on both levels, the mathematical and the visual. | |
| + | === layers/text layers/text-elements === | ||
| + | In accordance to the general discussion on the role of layers (see: [[Analysis#layers]] or [[Evaluation_Notes_-_Creating_Original_Art#Text]] for text use)the behavior of text layers needs to be redefined. | ||
| + | Right now every text-element created automatically creates a new layer. | ||
=== starting points === | === starting points === | ||
| + | |||
{| border="1" cellpadding="5" cellspacing="0" | {| border="1" cellpadding="5" cellspacing="0" | ||
| Line 447: | Line 362: | ||
!dynamic shape | !dynamic shape | ||
!fixed basic (rectangular) shape | !fixed basic (rectangular) shape | ||
| − | ! | + | !(any) vector shape |
|- | |- | ||
|'''aims/scenarios''' | |'''aims/scenarios''' | ||
| Line 476: | Line 391: | ||
interaction with rest of canvas | interaction with rest of canvas | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
|'''creating''' | |'''creating''' | ||
| Line 494: | Line 400: | ||
? convert rectangular vector shape + enter text? | ? convert rectangular vector shape + enter text? | ||
| − | | | + | | make vector or use existing |
| − | + | ||
| − | + | - wrap existing text to it | |
| − | + | ||
| + | - enter text in shape with text tool | ||
|- | |- | ||
| − | |''' | + | |'''modyfying''' |
| − | |resize -> becomes fixed shape | + | |resize not needed (if so -> becomes fixed shape) |
in-text layouting might modify shape | in-text layouting might modify shape | ||
| Line 512: | Line 419: | ||
stroke/fill | stroke/fill | ||
| − | + | option to make fixed | |
| − | |||
| − | |||
| − | | resize | + | | resize box (alters line breaks) |
''rotate'' | ''rotate'' | ||
*text only | *text only | ||
| − | *shape only | + | *shape only |
| − | *text + shape | + | *text + shape |
move | move | ||
stroke/fill | stroke/fill | ||
| − | + | conversion to dynamic shape | |
| − | convert to | + | convert to complex shape |
| − | | resize | + | | resize box (alters line breaks) |
node manipulation (alters line breaks) | node manipulation (alters line breaks) | ||
| Line 540: | Line 445: | ||
move | move | ||
| − | |||
| − | |||
stroke/fill | stroke/fill | ||
| Line 551: | Line 454: | ||
|} | |} | ||
| + | ==== order of conversions between shape types ==== | ||
| + | conversions are possible in this direction: click'n type -> basic shape -> complex shape | ||
| − | + | This reflects the degree in which the three modes place value on the shape. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==== specific text-shape objects for complex shapes? ==== | ==== specific text-shape objects for complex shapes? ==== | ||
For complex shapes the question arises whether it is the original vector object that contains the text, or if a copy of it as an specific text-shape is better suited. | For complex shapes the question arises whether it is the original vector object that contains the text, or if a copy of it as an specific text-shape is better suited. | ||
| − | |||
pro original vector: | pro original vector: | ||
* unified approach | * unified approach | ||
| Line 579: | Line 469: | ||
pro specific text-shape | pro specific text-shape | ||
| − | * | + | * indenpendence of vector |
* possibility of adding text-specific controls | * possibility of adding text-specific controls | ||
| + | |||
| + | |||
| + | the former seems to better reflect the assumptions of this starting point | ||
==== container for complex shapes? ==== | ==== container for complex shapes? ==== | ||
| Line 586: | Line 479: | ||
a rectangular container around complex shapes provides advantages | a rectangular container around complex shapes provides advantages | ||
* specification of left and right | * specification of left and right | ||
| − | * provides a good way of keeping original vectors as shapes while still providing text-specific controls to it | + | * corners are nice places for on canvas controls |
| − | + | * provides a good way of keeping original vectors as shapes while still providing text-specific controls to it. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | + | ==== resize- or general transformation-behavior ==== |
| − | + | the leading question is whether these transformations affect the box, the text, or both? | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | resizing of text+box is on the one hand intuitive and context oriented, but on the other hand it violates full typographical control. Also when dragging the corner of a text box one does not grab the contained text, thus maybe does not expect it to change. | |
| − | |||
| − | |||
| − | + | for rotation the picture is a bit different: Here ob would expect box and text to rotate simultaneously. | |
| − | |||
| − | + | This ambivalence can be solved, when the box is seen as the orientation for the text. The text is "aligned" to it. Therefore it might very well lead to a rotation of the text. | |
| − | |||
| − | + | Proposed solution for resizing: When using the external transformation tools, all that is in the selection should be affected. No distinction between box and contained text is made. However, when dragging a resize handle of the text box itself, it is clear that one is modyfiyng the container. Therefore in this case the text size stays unaffected. | |
| − | |||
== scope of text-tool == | == scope of text-tool == | ||
'''IN''' | '''IN''' | ||
| − | * typography | + | * typography aka in-text-layouting |
** character and paragraph level | ** character and paragraph level | ||
** preset functionality and behavior | ** preset functionality and behavior | ||
| Line 759: | Line 523: | ||
*** need to be turned on and off quickly | *** need to be turned on and off quickly | ||
*** have no need for most of the formatting options | *** have no need for most of the formatting options | ||
| − | *** | + | *** searchable? |
| − | |||
** = are better managed by its own system | ** = are better managed by its own system | ||
| Line 768: | Line 531: | ||
*** …overloads the text tool | *** …overloads the text tool | ||
*** …uses space and control used for text-specific work | *** …uses space and control used for text-specific work | ||
| − | ** a link between text and the shape should do the job | + | ** with GEGL a "link" between text-object and the shape should do the job |
** = should be done in vector tool: unified approach | ** = should be done in vector tool: unified approach | ||
*text effects | *text effects | ||
** drop shadow etc. are not unique to text | ** drop shadow etc. are not unique to text | ||
| − | ** useful for different sorts of objects ( | + | ** useful for different sorts of objects (vectors) |
** workflow is "select object" - "apply effect", no matter if it is special to text or a global effect | ** workflow is "select object" - "apply effect", no matter if it is special to text or a global effect | ||
** = unified approach suits it better | ** = unified approach suits it better | ||
Revision as of 14:54, 30 March 2012
Contents
Vision
Text handling in GIMP
- Text in GIMP is always part of the composition - (unless it is an annotation)
- There is no such thing as paging in gimp
- Text in gimp has form and symbolic meaning, but meta levels of information in text are not supported
Users get:
- Complete control over typography and the layout of text on the canvas
- unicode supported localisation of text tools
- editable text until they decide otherwise
- super-fast workflow, when they are experienced
Functionality
Internationalization
- full support of all Unicode content
- support for all OpenType features
- multiple writing systems in the same text-box
- right to left and top-down textflow
Corrections
- the text content is always accessible and editable
- all applied effects are kept
Quick plain text
- the full-functionality text-tool is not obligatory
- simple annotations are supported (-> new tool)
- can be inserted in an easy way
Effects
- stroke text (shared with vector tool)
- fill text (shared with vector tool)
- all effects and filter can be applied on the text itself (see "Corrections")
Layout
- full control to the user on every level
- all this is done in the context of the overall work:
- the canvas
- the applied effects
Positioning
- freely positionable on the canvas
- text boxes of any shape
- (rectangular) box fixed or dynamic
- text overflow from box to box
- text along path
- transformation tools
- combinations of above functions
- ?grid (see http://en.wikipedia.org/wiki/Grid_%28page_layout%29 )
Typography
- fine grained-control
- presets can be saved
- manual access (M) to open type (OT) features: Glyph palette
Character level
- Font family (…-100s)
- Font variant (1-~20)
- size(values between 1-infinite)
- Color (GIMP color selection)
- Hinting (2-5)
- Kerning (0,1)
- faux bold+italics (0,1)(0,1)
- underline (0,1) + (options)
- through-line (0,1) + (options)
- baseline shift (value)
- language (…-100s)
- ?glyph scaling (vertical and horizontal) (2 values)
line and paragraph level
- leading (value)
- tracking (value)
- Indent (value)
- alignment (justification (1 [?+4 for last line]), flush (2), center)
- inter-paragraph spacing (value)
- text-flow (2)
User scenarios
Photographer (Annotations)
(see Scenario 1a)
- open file
- apply changes
- add text information to image
- no effects, basic font+style+size
- on/off for annotations when wanting to work undisturbed
Creating Original Art
"text as graphics"
- [no-text work]
- freely define text-box-shape
- enter text
- experiment with font-family/variant/size/color
- apply effects on all text elements
- apply overall effect (let text "interact" with other parts of the composition)
- transformation of text(-box) for perspective, 3D, paths.
- fine-tune text, making use of advanced typography and optional manual replacements
- apply more effects/brushwork/…
- change wording
text as information
- create several text-boxes (e.g. info)
- define overflow direction
- enter text / paste text (formatted or plain)
- work on typography
- basic settings font family + variant + size + color
- set paragraph or text-box layouting (e.g. alignment, justification, hyphenation)
- fine-tune text, making use of advanced typography/OpenType and optional manual replacements
- move, resize, reshape, reorder boxes
- save/export/print
- return later - load file
- change wording/correct text
- maybe change font (other computer)
- adjust typography
- save/export/print
Icon Design
- Open/hot link to vector image
- Polish & refine the icon
- add very small amount of text
- manually pick a glyph
- deform text (vector-based)
- apply pixel-based effects
- Review icon & make changes to vector image (& edit text in GIMP). Go back to the 2nd bullet, and repeat.
- Save Icon
Web Images - Production
text use mostly in buttons etc.
- insert text, where it needs to be graphically altered or integrated with the pixel level
- replacement of text for production of multiple instances of the same design element
- Make sets of image elements, see how they work together
- see how use of text in different parts works together - adjust typography accordingly
- Export parts in optimised web format
Evaluation
evaluated tools: GIMP (2.7.4), Inkscape, Scribus, InDesign, Photoshop
text placement
one-click or define frame first (Gimp, Photoshop, Inkscape)
- + gives most flexibility
- + is easy to handle with one button
- + feels real. You can grab a pen, place it and start writing right away
- - the mouse pointer is important. A Cursor I is not useful for creating a box and a + is not handy to start typing right away.
forced frame-drawing (Indesign, Scribus)
may disturb the work-flow in a graphic tool but is appropriate for desktop publishing. In a graphic-context user should decide whether he wants to break lines manually with the Enter-Button or by pre-defining a vertical border (e.g. the right-side end of the box).
family and style/variant selection
all-in-one (Inkscape, Gimp)
- + only one selector needs less menu space
- + immediate overview of all available font options
- + 1 click selection
- - list grows in length by a considerable amount
- - hard to tell sub-fonts of the same family and different fonts apart
two separate selectors (Photoshop, InDesign, Scribus)
- + Good overview of families
- - users don't see what variants exist, but have to actually select a font to get this information. This takes time when browsing through (Open Type) fonts.
- -
two-step selection with variant as a sub-menu
- + only one selector needs less menu space
- + Good overview of families
- + browsing feels quick
- + one click selection
- - user don't see what variants exist (Mouseover helps)
Additional remarks
- A preview in the font selection tool comes handy and saves time as users can omit unnecessary tryout clicks.
- An icon showing the font's type (TTF, OT, etc) helps (also visually) when browsing the font list.
native font variant versus variant toggling (?faux)
no faux bold/italics, only font-integrated options available (Scribus)
faux bold/italics toggles if implemented an automatic switch to pre-designed (Inkscape) applies a change not in the place where user sets it. At least an indicator should be present. An explicit faux b./i. switch (Photoshop) seems more intuitive and gives more control to the user (double bold).
GIMP At current state GIMP does not behave in any of the ways mentioned above. Buttons for faux (presumably) b./i. exist. The display does not indicate a switch to an existent pre-defined sub-font. Also, the toggle buttons do not have any effect when a respective sub-font hast been chosen. (no double bold). A decision should be taken about the way this works and feedback needs to be give to the user.
Advanced Typography
Open Type
OpenType is only available in Photoshop (basic functionality) and InDesign (extensive functionality). All Options are accessed via a menu offering them as on/off switches.
- + too much for direct access via toolbox
- - when wanting to select more than one, users have to open the menu again and again.
placement of tool options
toolbox/toolbar
- + more (all) options on screen
- + no extra dialog
- + users can do many changes with one-click
- - uses space
- - the options need to be divided, some features (e.g. OpenType features, advanced functions) are put in a menu
extra window (text editor, options)
- + all of the functionality in one place (at least that's possible)
- + good overview
- + focus on textwork makes it especially fast to work with
- + comes handy in cases where effects/layouting disturb editing.
- - Having some of the formatting options only available in external dialog (Inkscape) is bad for the workflow.
- - Changes are not in the context of the work
GIMP Gimp currently uses a combination of toolbox, extra window and heads-up-display
- + separable radius of effect: toolbox for whole text-box, hud for selected text.
- - above also presents difficulties:
- - in none of the three, ALL options be found
- - a checkbox does not seem the right way to start the text-editor
tool presets/styles
Inkscape does not save any user settings in the text tool besides setting a default.
tool presets (GIMP, Photoshop)
- + give users the option to customize and build a library of often used settings
- + integrate well with the rest of the program. Universal solution
- - They are not where the text settings are made
- - users cannot apply them to already existing text, eliminating a big number of possible use cases. In GIMP one can apply them to a selected text, but only to the whole box. (Also, the behavior is not always predictable: Switching between tool presets changes the text orientation. Bug?)
text styles (Scribus, InDesign)
- + give users the option to customize and build a library of often used settings
- + always applicable, making it possible to write first and format later with some predefined styles. This gives more freedom.
- + can be put next to the text settings, giving quick access and making it easy to see they take effect
- - need toolbox space (toolbox, because they only make sense when quickly accessible)
text along path and custom text-box shape
first path, then text (Photoshop)
- + It feels intuitive to move text tool on or inside a path and thereby "attaching" the text to it
- + one tool that does both
- + stays editable
- + warping presets can be applied anytime
- + nice to define either text line or box shape in the same way using the path tool
- - no direct way to later make an already written (and formatted) text go along a path
first path then text with special text along path tool (InDesign)
- + stays editable
- + text boxes can be directly transformed by grabbing a corner, etc.
- - no direct way to later make an already written (and formatted) text go along a path
- - special tool can only be used on path anyway. PS gives a better solution
path and text, then "merge". Text-box form is part of text properties (Scribus)
- + can be done anytime
- + text box shape as part of text properties is really effective
- + separation of path and text-box form makes sense. However, when making text go along a path the path becomes the form of the text box.
- - text along path is not really convenient to use. selecting both, then chosing the menu item...
path/shape and text, then "merge" (Inkscape)
- + can be done anytime
- + nice universal solution, only the last step ("along path" or "flow into form") differs
- + text and path always editable
- - not really convenient to use. selecting both, then chosing the menu item...
path and text, then "merge. No text-box shape transforms (GIMP)
- + can be done anytime
- - DOES NOT stay editable
- - not really convenient to use. selecting both, then chosing the menu item...
- - also the path has to be selected in the path dialog, though the text is selected on the canvas, to attach one to the other.
Analysis
define shape/flow/placement
the dynamic text box and the basic rectangular box are created with the text tool itself. The new GIMP handles for resizing/transforming should be present. (compare: student team 1: http://blog.mmiworks.net/2009/07/teaching-interaction-09.html )
Advanced shapes are defined with the new vector tool and transformation or resizing is done accordingly. Existing text-elements can then be put in this shape or a new one may be started inside.
The same applies to text along path (correct name: baseline along vector).
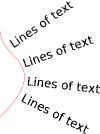
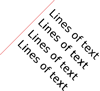
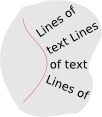
Also a new mode, namely start margin along vector is needed (1), which does also provide for a way of rotating text. (e.g. a straight diagonal vector) (2) and is also combineable with an advanced shape (3).
Vertical text (!= rotation) is missing.
This is further evaluated in Geometry of text placement
presets/styles
a set of user-saved settings needs to be applicable (1) after creating a text-element and (2) to parts of a text-element. Both is not possible with current tool-presets. Whether text should reflect later changes in the according style is subject to discussion, but probably out of GIMP's focus.
editor
The editor gives one-click access to a plain view of the text. All layouting apart from line-breaks and justification (both depending on the size of the text-element) needs to be visible.
Any intermediate abstraction from the image (e.g. turning the background off, but keeping the abstract shape of the text element) can be realized by the user via the layers dialog.
User can always switch between text-editor and canvas editing and changes made in the editor need to be displayed live on the canvas. Also the editor is the place where users shouldn't miss a single bit of text-functionality.
toolbox and HUD
The toolbox settings do not consider a selection made. This makes sense in the logic of treating the text-element as a whole but easily gets in the way of formatting. Also the HUD (for applying changes to selected text only) does not contain all options.
If the separation in focus (where do they work) of toolbox and HUD is to be kept, HUD should receive full functionality. Alternatively both could get the same focus and HUD's purpose lies in proximity to action giving access to basic features. Doing a SelectAll before major changes should not distract the workflow.
In general, the toolbox should contain all settings that are liste above in Typography > Character level. Some features can be grouped and made accessible via a sub-menu (e.g. justification types) to save space. The button can present the current state. The grouping should be reflected in the visual order of things in the comprehensive text-editor.
OpenType features are plentisome: Cannot be present on first level menu (maybe it suffices to have them in the menubar). However, they need to be accessible in a checkbox-manner to allow for quick switching on/off of multiple OT features.
A simple glyph palette should provide manual access to all a font has to offer
misc
bold/italics could be named "manual bold/italics" and always do this. Professionals know about the possible existence of sub-fonts.
stroke text or basic effect like drop-shadows should be shared with the new vector-tool. Text is nothing else than vectors.
for font selection a two-step mode with variant as a sub-menu should provide overview and accessibility. A preview of the font and an icon showing it's type should be implemented.
a distinction has to be made between transformations that alter the shape of the text-element but leaving the glyph-shapes intact and transformation that affect the glyphs (e.g. 3D-perspective). Users have to be able to set the scope of the transformation.
effects/transformation and boundaries
Current situation: when transforming text it loses its text-property but is nevertheless still limited to the size of the original text, which was used to layout the text (as a layer boundary) (the purpose for limiting the text area may be very different from the one for limiting a layer to a certain size)
In the future this issue will gain further importance by text being always editable (and therefore layouted by the text-engine). A transformation of glyphs or stroking them alters the visual size of the text. Line-breaks and wrapping (also in advanced text-element shapes) are calculated based on the dimensions of the glyph.
A solution has to be defined on both levels, the mathematical and the visual.
layers/text layers/text-elements
In accordance to the general discussion on the role of layers (see: Analysis#layers or Evaluation_Notes_-_Creating_Original_Art#Text for text use)the behavior of text layers needs to be redefined. Right now every text-element created automatically creates a new layer.
starting points
| dynamic shape | fixed basic (rectangular) shape | (any) vector shape | |
|---|---|---|---|
| aims/scenarios | click'n'type
workflow text centered small amounts of text non-strict layouting area/shape is not an object as itself |
layout centered = placement control
prevent/control intereference with other objects on canvas (boundaries) use box as a shape (the box itself is s.th.) justification
|
generally broad variety of aims
free art vs. exact layouting interaction with rest of canvas |
| creating | click + enter text,
sets start point of baseline resulting "shape" is always rectangular |
click + drag
? convert rectangular vector shape + enter text? |
make vector or use existing
- wrap existing text to it - enter text in shape with text tool |
| modyfying | resize not needed (if so -> becomes fixed shape)
in-text layouting might modify shape rotate
move stroke/fill option to make fixed |
resize box (alters line breaks)
rotate
move stroke/fill conversion to dynamic shape convert to complex shape |
resize box (alters line breaks)
node manipulation (alters line breaks) rotate
move stroke/fill conversion to dynamic shape (e.g. unbind from vector) not possible to make basic shape |
order of conversions between shape types
conversions are possible in this direction: click'n type -> basic shape -> complex shape
This reflects the degree in which the three modes place value on the shape.
specific text-shape objects for complex shapes?
For complex shapes the question arises whether it is the original vector object that contains the text, or if a copy of it as an specific text-shape is better suited. pro original vector:
- unified approach
- no doubling of tools
- creating + later modyfing are the same
- changing vector means changing text shape. This is especially important, as this starting point implies a close binding of text to the canvas setting.
- if users want to losen this binding, a simple copy of the original vector is easily created
pro specific text-shape
- indenpendence of vector
- possibility of adding text-specific controls
the former seems to better reflect the assumptions of this starting point
container for complex shapes?
a rectangular container around complex shapes provides advantages
- specification of left and right
- corners are nice places for on canvas controls
- provides a good way of keeping original vectors as shapes while still providing text-specific controls to it.
resize- or general transformation-behavior
the leading question is whether these transformations affect the box, the text, or both?
resizing of text+box is on the one hand intuitive and context oriented, but on the other hand it violates full typographical control. Also when dragging the corner of a text box one does not grab the contained text, thus maybe does not expect it to change.
for rotation the picture is a bit different: Here ob would expect box and text to rotate simultaneously.
This ambivalence can be solved, when the box is seen as the orientation for the text. The text is "aligned" to it. Therefore it might very well lead to a rotation of the text.
Proposed solution for resizing: When using the external transformation tools, all that is in the selection should be affected. No distinction between box and contained text is made. However, when dragging a resize handle of the text box itself, it is clear that one is modyfiyng the container. Therefore in this case the text size stays unaffected.
scope of text-tool
IN
- typography aka in-text-layouting
- character and paragraph level
- preset functionality and behavior
- OpenType implementation may need to be postponed
- editing modes
- editor, on canvas, HUD
- level of abstraction
- basic shape
- non-shape, rectangle
- creation
- modification
- text in 2D-space
- needs logical specification
- needs ui implementation, how to make the two tools work together
- dependencies: vector tool, GEGL (for non-destructiveness)
OUT
- annotations
- differ in many dimensions to usual text:
- need to be turned on and off quickly
- have no need for most of the formatting options
- searchable?
- = are better managed by its own system
- differ in many dimensions to usual text:
- complex shape/vector management
- creation and modification of complex shapes and paths is exactly what the new vector tool is made for
- doubling it in the text-tool…
- …overloads the text tool
- …uses space and control used for text-specific work
- with GEGL a "link" between text-object and the shape should do the job
- = should be done in vector tool: unified approach
- text effects
- drop shadow etc. are not unique to text
- useful for different sorts of objects (vectors)
- workflow is "select object" - "apply effect", no matter if it is special to text or a global effect
- = unified approach suits it better
Current state
see Work_in_progress#Text_in_GIMP for current state