Difference between revisions of "Work in progress"
(add more widgets) |
(→Text in GIMP) |
||
| (31 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | = | + | ==Path tool== |
| − | + | table 1 | |
| − | + | {| border="1" cellpadding="5" cellspacing="0" | |
| − | + | !object/ operation | |
| − | + | !end node | |
| − | + | !multiple nodes | |
| − | + | !in-between node | |
| − | + | !segment | |
| − | + | !component (sub-path) | |
| − | + | !path | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | {| | ||
| − | |||
| − | |||
| − | ! | ||
| − | ! | ||
|- | |- | ||
| − | | | + | |add |
| + | |create single end node or extend new segment | ||
| | | | ||
| + | |divide a segment (create 2 new segments instead of the old segment) | ||
| + | | | ||
| + | | | ||
| + | | √ | ||
|- | |- | ||
| − | | | + | |move |
| − | | | + | | √ |
| + | | √ | ||
| + | | √ | ||
| + | | | ||
| + | | √ | ||
| + | | √ (multiple paths by linking) | ||
|- | |- | ||
| − | | | + | |delete |
| − | | | + | |delete segment |
| + | |delete segments (component is not broken) | ||
| + | |delete 2 segments, create new segment (non polygonal) | ||
| + | |√ | ||
| + | | | ||
| + | | | ||
|- | |- | ||
| − | | | + | |adjust |
| + | | | ||
| + | | | ||
| + | | | ||
| + | | √ (symmetrical handles possible) | ||
| + | | | ||
| + | | | ||
|- | |- | ||
| + | |join | ||
| + | |close component/path or join components --> create new segment | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| | | | ||
| − | |||
|- | |- | ||
| − | | | + | |merge |
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| | | | ||
| + | |merge visible paths - no segments added | ||
| + | |} | ||
| + | |||
| + | |||
| + | table 2 | ||
| + | {| border="1" cellpadding="5" cellspacing="0" | ||
| + | !object/ operation | ||
| + | !end node | ||
| + | !multiple nodes | ||
| + | !in-between node | ||
| + | !segment | ||
| + | !component (sub-path) | ||
| + | !path | ||
|- | |- | ||
| − | | | + | |stroke |
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| | | | ||
| + | |√ | ||
|- | |- | ||
| − | | | + | |create from Selection |
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| | | | ||
| + | |√ | ||
|- | |- | ||
| − | | | + | |convert into Selection |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | |||
| | | | ||
| − | | | + | |replace, Add to, Subtract, or Intersect with current Selection -->close path |
|} | |} | ||
| − | |||
| − | + | ===Shortcuts === | |
| − | + | *add end node + adjust segment (polygonal/non-polygonal control) | |
| − | + | *add in-between node + adjust 2 segments | |
| − | + | ==Text in GIMP== | |
| − | + | high-end text solutions in other programs: | |
| − | + | [[Text in InDesign]] | |
| − | + | [[Text in Scribus]] | |
| − | + | [[Text in Photoshop]] | |
| − | |||
| − | |||
| − | + | [[Text in Inkscape]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[Updated Text Functionality in Gimp 2.7.4]] | |
| − | |||
| − | |||
| − | + | ==present UI solutions== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | + | ====end node==== |
| + | * '''add end node (extend a component)'''- activate end node of the component +click | ||
| + | It has to be more clear for the user to know if the new end node will expand the component, or start a new component? | ||
| + | * '''add end node (start new component)''' – Shift +click | ||
| + | Could it be done in a different way? For ex. deselecting active end node + click | ||
| − | + | *There should be just one handle visible when adjusting the end node. | |
| − | |||
| − | |||
| − | + | * '''move node''' – select point and drag (triggers visible handles) | |
| + | Handles should not bother user when moving, but should stay visible when finished, for adjusting a segment. | ||
| + | *Handles are difficult to access when the end of the handle is next to the node (so when the segments are almost polygonal). Length of the handles for polygonal shapes can be minimum, not zero. Size of the handles should be discussed, too. | ||
| − | + | * '''delete node''' - Shift+ CTRL + click | |
| + | *''' join end nodes''' – select 1st end node, Ctrl + 2nd end node | ||
| + | Could it be done without Ctrl key? You could say GIMP what the segment should it be (polygonal or non polygonal) | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ====multiple nodes==== | |
| + | *'''move multiple nodes''' | ||
| + | Is there a need to make it possible to move multiple nodes? | ||
| + | *'''delete multiple nodes''' – Shift select + Delete | ||
| + | This could be done by rectangular selection (drag from right -deletes nodes in selection area; drag from left– deletes all nodes of the path, that is fully in the selection area) + maybe hotkeys to chose – break component or not. | ||
| − | === | + | ====in-between node==== |
| + | *'''add in-between node–''' Ctrl + click on segment | ||
| + | Could it be possible to just click, and keep click+drag for adjusting the segment? | ||
| − | + | ====segment==== | |
| − | + | *'''delete segment''' – Ctrl+ Shift click | |
| − | + | *'''adjust segment''' – drag segment or adjust handles (activating node triggers visible handles) | |
| − | + | ====component==== | |
| + | *'''move component''' – Shift select multiple nodes + Alt | ||
| − | === | + | ====path==== |
| + | *'''add path'''- by path dialog | ||
| + | *'''move path'''- Ctrl+Alt move canvas (not the component) | ||
| + | *'''merge paths'''- by path dialog- merge visible paths | ||
| + | *convert to selection, create from selection, duplicate– by path dialog | ||
| + | *'''stroke''' – by path dialog + stroke path dialog window | ||
| − | + | ====general issues==== | |
| − | + | *handles - going out from the canvas- are not accessible | |
| − | + | Maybe we could change the scaling, etc. | |
| − | + | ====other enhancements==== | |
| − | + | *no possibility to set a 2nd node in a position to make the segment horizontal or vertical | |
| − | === | + | *selecting multiple nodes/components for deleting, moving etc. |
| − | + | *it’s important to deliver easy zoom in/out | |
| − | |||
| − | |||
| − | |||
| − | |||
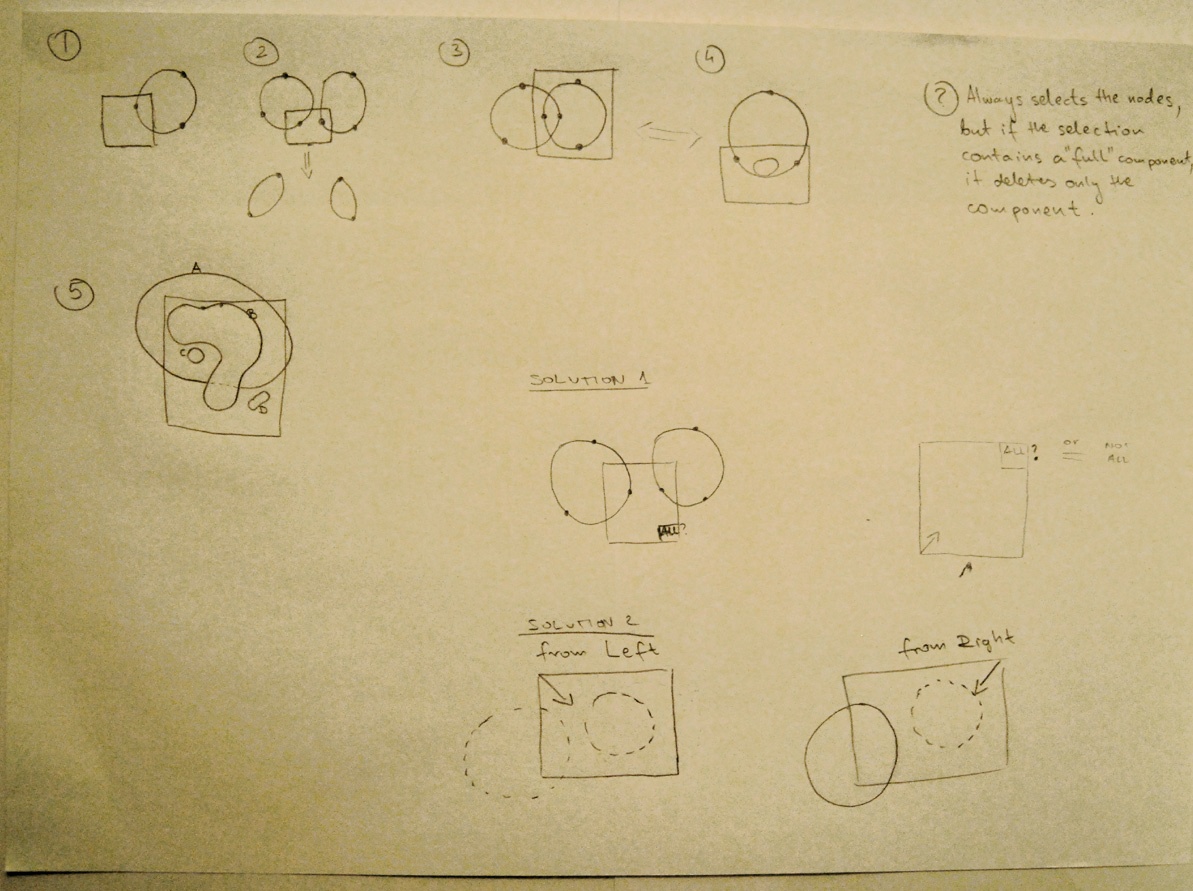
| − | == | + | ==sketches == |
| − | + | [[Image:path01.jpg]], | |
| − | |||
| − | |||
| − | |||
Revision as of 09:55, 24 January 2012
Contents
Path tool
table 1
| object/ operation | end node | multiple nodes | in-between node | segment | component (sub-path) | path |
|---|---|---|---|---|---|---|
| add | create single end node or extend new segment | divide a segment (create 2 new segments instead of the old segment) | √ | |||
| move | √ | √ | √ | √ | √ (multiple paths by linking) | |
| delete | delete segment | delete segments (component is not broken) | delete 2 segments, create new segment (non polygonal) | √ | ||
| adjust | √ (symmetrical handles possible) | |||||
| join | close component/path or join components --> create new segment | |||||
| merge | merge visible paths - no segments added |
table 2
| object/ operation | end node | multiple nodes | in-between node | segment | component (sub-path) | path |
|---|---|---|---|---|---|---|
| stroke | √ | |||||
| create from Selection | √ | |||||
| convert into Selection | replace, Add to, Subtract, or Intersect with current Selection -->close path |
Shortcuts
- add end node + adjust segment (polygonal/non-polygonal control)
- add in-between node + adjust 2 segments
Text in GIMP
high-end text solutions in other programs: Text in InDesign
Updated Text Functionality in Gimp 2.7.4
present UI solutions
end node
- add end node (extend a component)- activate end node of the component +click
It has to be more clear for the user to know if the new end node will expand the component, or start a new component?
- add end node (start new component) – Shift +click
Could it be done in a different way? For ex. deselecting active end node + click
- There should be just one handle visible when adjusting the end node.
- move node – select point and drag (triggers visible handles)
Handles should not bother user when moving, but should stay visible when finished, for adjusting a segment.
- Handles are difficult to access when the end of the handle is next to the node (so when the segments are almost polygonal). Length of the handles for polygonal shapes can be minimum, not zero. Size of the handles should be discussed, too.
- delete node - Shift+ CTRL + click
- join end nodes – select 1st end node, Ctrl + 2nd end node
Could it be done without Ctrl key? You could say GIMP what the segment should it be (polygonal or non polygonal)
multiple nodes
- move multiple nodes
Is there a need to make it possible to move multiple nodes?
- delete multiple nodes – Shift select + Delete
This could be done by rectangular selection (drag from right -deletes nodes in selection area; drag from left– deletes all nodes of the path, that is fully in the selection area) + maybe hotkeys to chose – break component or not.
in-between node
- add in-between node– Ctrl + click on segment
Could it be possible to just click, and keep click+drag for adjusting the segment?
segment
- delete segment – Ctrl+ Shift click
- adjust segment – drag segment or adjust handles (activating node triggers visible handles)
component
- move component – Shift select multiple nodes + Alt
path
- add path- by path dialog
- move path- Ctrl+Alt move canvas (not the component)
- merge paths- by path dialog- merge visible paths
- convert to selection, create from selection, duplicate– by path dialog
- stroke – by path dialog + stroke path dialog window
general issues
- handles - going out from the canvas- are not accessible
Maybe we could change the scaling, etc.
other enhancements
- no possibility to set a 2nd node in a position to make the segment horizontal or vertical
- selecting multiple nodes/components for deleting, moving etc.
- it’s important to deliver easy zoom in/out