Difference between revisions of "Work in progress"
(→Text in GIMP) |
(add indesign) |
||
| (42 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | == | + | = Tool Options redesign = |
| − | |||
| − | + | == Vision == | |
| + | Tools in GIMP enable hands-on manipulation of the compostion, direct on the canvas. | ||
| − | + | The tool options enable the fine and precise configurations that make the tool fit the job. | |
| − | |||
| − | + | Configuring tool parameters can happen anywhere from almost continuously during a work session - to once in a user's lifetime. | |
| − | + | Changing tool set-ups will never break user’s workflows. | |
| − | + | == Tool Option widgets == | |
| − | [[ | + | All UI elements are built from a few basic UI building blocks called widgets. A list with images of all current available GTK+ 2 widgets can be found at [http://developer.gnome.org/gtk/2.24/ch02.html] and their respective GTK+ 3 counterparts at [http://developer.gnome.org/gtk3/3.4/ch03.html]. Since GIMP has special needs it also has quite a few widgets of it's own, a number of them (the external accessible ones) can be found at [http://developer.gimp.org/api/2.0/libgimpwidgets/libgimpwidgets-gallery.html]. |
| + | GIMP also has a number of additional internally used widgets, quite a few just extend basic GTK+ widgets for a specific need, without altering the visual look and feel. However, there are also completely new widgets for specific needs like those used for pressure curves or the gimpspinscale, a mix of a spin and scale button that is now used by a lot of tool options. A third category are ''meta'' widgets that mix together a few basic widgets in a certain fashion for a particular purpose, an example is the gimpscaleentry which consists of a label, scale slider and spinbutton (look at Tools->Color Tools->Brightness-Contrast menu). | ||
| + | An exhaustive list of widgets is unneeded as most tool options only use a basic subset of aforementioned widgets, the following table is a list of those common widgets used in tool options and their GIMP counterparts if applicable. | ||
| − | |||
| − | + | {| class="wikitable" style="border: 1px solid darkgray;" border="1" cellpadding="5" cellspacing="0" | |
| − | + | |+ List of widgets used by GIMP tools | |
| − | + | |- | |
| − | + | ! GTK+ | |
| − | + | ! GIMP | |
| − | |||
| − | == | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | ! | ||
| − | ! | ||
|- | |- | ||
| − | | | + | | GtkLabel |
| − | |||
| − | |||
| − | |||
| | | | ||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | GtkComboBox |
| − | | | + | | Gimp{Int,Unit,Sttring,ColorProfile,Enum}ComboBox |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | GtkButton |
| − | | | + | | Gimp{,Chain,Pick,Color}Button |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | GtkSpinButton |
| | | | ||
| + | |- | ||
| | | | ||
| + | | GimpSpinScale | ||
| + | |- | ||
| + | | GtkExpander | ||
| | | | ||
| − | | | + | |- |
| + | | GtkEntry | ||
| | | | ||
| + | |- | ||
| + | | GtkToggleButton | ||
| | | | ||
|- | |- | ||
| − | | | + | | GtkScale |
| − | |||
| − | |||
| − | |||
| | | | ||
| + | |- | ||
| + | | GtkRadioButton | ||
| | | | ||
| + | |- | ||
| + | | GtkCheckButton | ||
| | | | ||
|- | |- | ||
| − | |||
| | | | ||
| − | | | + | | GimpFrame |
| − | | | + | |} |
| − | | | + | |
| − | | | + | === Available widgets === |
| − | | | + | |
| + | A non-exhaustive list of widgets that exist in GTK+ and GIMP today. Specific widgets that are not immediately useful in the context of tool options are left out. Italic descriptions come from the GNOME Human Interface Guidelines [http://developer.gnome.org/hig-book/3.4/], an excellent resource for sensible use of said widgets. | ||
| + | |||
| + | ==== GtkLabel ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkLabel.png]] | ||
| + | |} | ||
| + | |||
| + | Widget to display small to medium amount of text. | ||
| + | * can be selectable | ||
| + | * can be ellipsized | ||
| + | |||
| + | ==== GtkComboBox ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkComboBox.png]] | ||
| + | |} | ||
| + | |||
| + | Widget used to choose from a list of items | ||
| + | * can have textentry | ||
| + | * relevant GIMP specific subclasses | ||
| + | ** GimpUnitComboBox<br>a convience combobox for measurement units | ||
| + | |||
| + | <i>Drop-down lists are used to select from a mutually exclusive set of options. They can be useful when there is insufficient space in a window to use a group of radio buttons or a single-selection list, with which they are functionally equivalent.</i>[http://developer.gnome.org/hig-book/3.4/controls-option-menus.html.en] | ||
| + | |||
| + | <i>Drop-down combination boxes combine a text entry field and a drop-down list of pre-defined values. Selecting one of the pre-defined values sets the entry field to that value.</i>[http://developer.gnome.org/hig-book/3.4/controls-combo-boxes.html.en] | ||
| + | |||
| + | ==== GtkButton ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkButton.png]] | ||
| + | |} | ||
| + | |||
| + | Widget that creates a signal when clicked on. | ||
| + | * can have image and/or text | ||
| + | * relevant GIMP specific subclasses | ||
| + | ** GimpButton<br>adds click modifier keys | ||
| + | ** GimpChainButton<br>button for (un)chain action used in conjunction with other widgets | ||
| + | |||
| + | <i>A button initiates an action when the user clicks it.</i>[http://developer.gnome.org/hig-book/3.4/controls-buttons.html.en] | ||
| + | |||
| + | ==== GtkToggleButton ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_meta_selectmode.png]] | ||
| + | |} | ||
| + | |||
| + | Similar to GtkButton, but retains state. | ||
| + | |||
| + | <i>Toggle buttons look similar to regular Buttons, but are used to show or change a state rather than initiate an action. A toggle button's two states, set and unset, are shown by its appearing "pushed in" or "popped out" respectively.</i>[http://developer.gnome.org/hig-book/3.4/controls-toggle-buttons.html.en] | ||
| + | |||
| + | ==== GtkLinkButton ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkLinkButton.png]] | ||
| + | |} | ||
| + | |||
| + | A GtkLinkButton is a GtkButton with a hyperlink, similar to the one used by web browsers, which triggers an action when clicked. It is useful to show quick links to resources. | ||
| + | |||
| + | ==== GtkSpinButton ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkSpinButton.png]] | ||
| + | |} | ||
| + | |||
| + | Widget to retrieve number from user. | ||
| + | |||
| + | <i>A spin box is a text box that accepts a range of values. It incorporates two arrow buttons that allow the user to increase or decrease the current value by a fixed amount.</i>[http://developer.gnome.org/hig-book/3.4/controls-spin-boxes.html.en] | ||
| + | |||
| + | ==== GtkEntry ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkEntry.png]] | ||
| + | |} | ||
| + | |||
| + | Widget for single line keyboard entry. | ||
| + | * relevant GIMP specific subclass | ||
| + | ** GimpNumberPair<br>entry widget for ratios | ||
| + | |||
| + | <i>Text entry fields are used for entering one or more lines of plain text.</i>[http://developer.gnome.org/hig-book/3.4/controls-entry.html.en] | ||
| + | |||
| + | ==== GtkScale ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkScale.png]] | ||
| + | |} | ||
| + | |||
| + | Slider widget to select value from a range. | ||
| + | |||
| + | <i>A slider allows the user to quickly select a value from a fixed, ordered range, or to increase or decrease the current value</i>[http://developer.gnome.org/hig-book/3.4/controls-sliders.html.en] | ||
| + | |||
| + | ==== GtkRadioButton ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkRadioButton.png]] | ||
| + | |} | ||
| + | |||
| + | Widget to select one from a multiplechoice options list. | ||
| + | * In tool options sometimes used to hide widgets like a GtkExpander | ||
| + | |||
| + | <i>Radio buttons are used in groups to select from a mutually exclusive set of options. Only one radio button within a group may be set at any one time. As with check boxes, do not use radio buttons to initiate actions.</i>[http://developer.gnome.org/hig-book/3.4/controls-radio-buttons.html.en] | ||
| + | |||
| + | ==== GtkCheckButton ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkCheckButton.png]] | ||
| + | |} | ||
| + | |||
| + | Discrete toggle button. | ||
| + | |||
| + | <i>Check boxes are used to show or change a setting. Its two states, set and unset, are shown by the presence or absence of a checkmark in the labelled box.</i>[http://developer.gnome.org/hig-book/3.4/controls-check-boxes.html.en] | ||
| + | |||
| + | ==== GtkExpander ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkExpander.png]] | ||
| + | |} | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkExpander_closed.png]] | ||
| + | |} | ||
| + | |||
| + | Widget to show or hide a widget container. | ||
| + | |||
| + | ==== GimpSpinScale ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GimpSpinScale.png]] | ||
| + | |} | ||
| + | |||
| + | A mixture of scale and spin button in one. | ||
| + | |||
| + | ==== GimpFrame ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GimpFrame.png]] | ||
| + | |} | ||
| + | |||
| + | GNOME HIG compliant frame [http://developer.gnome.org/hig-book/3.4/design-window.html.en#window-layout-spacing]. | ||
| + | |||
| + | === Reoccuring tool options === | ||
| + | |||
| + | Some sets of widgets reoccur several times in the different tool option menus. It might be practical to keep these in mind when redesigning. The most common of these sets are listed below. | ||
| + | |||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_meta_selectmode.png]] | ||
| + | |} | ||
| + | Mode selection for selection tools, works as radiobutton-type group. | ||
| + | |||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_meta_selectoptions.png]] | ||
| + | |} | ||
| + | A set of options for selection tools. | ||
| + | |||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_meta_paintmode.png]] | ||
| + | |} | ||
| + | Mode selection for paint tools. | ||
| + | |||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_meta_brush.png]] | ||
| + | |} | ||
| + | Brush selection for paint tools. | ||
| + | |||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_meta_dynamics.png]] | ||
|} | |} | ||
| + | Dynamics selection for paint tools. | ||
| − | + | {| style="border: 1px solid #BBB;" | |
| − | {| | + | |- valign="top" |
| − | + | | [[Image:tkr_meta_brush_select.png]] | |
| − | + | | [[Image:tkr_meta_gradient_select.png]] | |
| − | + | | [[Image:tkr_meta_pattern_select.png]] | |
| − | + | | [[Image:tkr_meta_pattern_select_expanded.png]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | | | ||
| − | | | ||
| − | | | ||
| − | | | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| + | Specialist buttons for selecting brush/gradient/pattern. | ||
| + | Pattern selection shown expanded as example. | ||
| + | |||
| + | === Math in entry widgets === | ||
| + | |||
| + | Entry widgets now allow for simple math formula's as input, including GIMP specified unit arithmetic. | ||
| + | |||
| + | <i>Enhancements have also been made to the size entry widget, which is used for inputting most of the x, y, width, height parameters. For example, in the scale dialog it is now possible to write '50%' in the Width field to scale the image to 50% of the width. Expressions such as '30in + 40px' and '4 * 5.4in' work, too.</i> | ||
| + | |||
| + | - GIMP 2.8 release notes[http://www.gimp.org/release-notes/gimp-2.8.html] | ||
| + | |||
| + | == user scenarios == | ||
| + | |||
| + | === Scenario 1 - tool selection & adaptation === | ||
| + | |||
| + | * pick a toolbox tool | ||
| + | * set options parameters for the task at hand | ||
| + | * start working with the tool on the canvas | ||
| + | |||
| + | === Scenario 2 - tool setups === | ||
| + | |||
| + | * work on the canvas | ||
| + | * use tool required for the task | ||
| + | * change the parameters of the tool options, creating a new setup | ||
| + | * work with the new setup | ||
| + | * change back to the previous set-up at will | ||
| + | * continue work on the canvas | ||
| + | * switch between setups randomly and create new ones as needed | ||
| + | |||
| + | === Scenario 3 - tweaking tool setups === | ||
| + | |||
| + | * work on the canvas | ||
| + | * refine the tool options for the task to meet requirements | ||
| + | ** swift | ||
| + | ** exact | ||
| + | * continue work on canvas | ||
| + | * repeat as often as needed | ||
| + | |||
| + | === Scenario 4 - tool options interaction with canvas === | ||
| + | |||
| + | * select a tool to work on the canvas on a live canvas object | ||
| + | * adjust tool options as needed | ||
| + | ** change immediately reflected on canvas | ||
| + | * alter canvas object | ||
| + | ** change immediatly reflected in the options | ||
| + | * randomly repeat as needed | ||
| + | |||
| + | === Scenario 5 - setup interactions between documents === | ||
| + | |||
| + | * work on document1 and document2 with specific tool setups | ||
| + | * open document3 | ||
| + | * create new tool setups as needed for document3 | ||
| + | * switch back to document1 or document2 | ||
| + | * return to specified tool setups of document1 and document2 | ||
| + | |||
| + | == Evaluation == | ||
| + | |||
| + | A preliminary list of possible evalution targets is being compiled at [[Preliminary evaluation list]]. | ||
| + | |||
| + | === Inkscape 0.48.3.1 === | ||
| + | |||
| + | Inkscape is a vector drawing program, as such it deals only with vector canvas objects that can be further manipulated at any time in their lifespan. | ||
| + | By default the tools are in a toolbar on the left of the canvas. Tool options are in a toolbar just above the document, left aligned. This makes the tool options somewhat hard to reach, as it is close to the application menu and (in GNOME 3) close to the hot corner. On the other hand it is relatively close to the canvas. | ||
| + | |||
| + | Most tools are about creating or manipulating objects or their paths. Tools that create objects have "New" as a label on the left in the tool options toolbar, as soon as an object is created on canvas or an old object is selected this label is changed to "Change" to indicate you are now working on a live canvas object. Changes made in the toolbar are reflected immediately on the canvas, however changes on the canvas are not always immediately reflected on the toolbar. In cases of dragging paths on the canvas the toolbar was not updated until after the mouse-release. This behaviour is inconsistent between the different tools. Whenever an object is selected on canvas the options in the toolbar reflect the properties of that object until a non relevant tool or object is selected. | ||
| + | |||
| + | The tool options for manipulating numerical values consist of spinbuttons that can be stepped in steps of 1 by mouseclicks, 0.1 by mousescroll or 1 and 5 by keys. Manual input is also possible. For ranges that usually can go from 1 to a few hundred this is a rather slow way to manipulate these variables, although quite exact. | ||
| + | The major tools have all straightforward keyboard shortcuts. The tool options toolbar also is keyboard accessible, however stepping between the different proved to be difficult if not near impossible to navigate at times. The behaviour was also hard to predict. | ||
| + | |||
| + | Tool options stay the same between tool switches and reflect the settings of last selected relevant object. There is only an option to use a preset style (as in default colors) for every object or use the last used style, this option can be set by doubleclicking the tool icon. | ||
| + | |||
| + | Inkscape shares settings between documents, so if several documents are open the tool options reflect the settings of the object which was last selected or manipulated, no matter which document that was in. | ||
| + | |||
| + | === Scribus 1.4.1 === | ||
| + | |||
| + | Scribus is a desktop publishing application, as such it deals only with vector canvas objects that can be further manipulated at any time in their lifespan. | ||
| + | |||
| + | Scribus tools are by default located in the top toolbar just above the canvas. They're in between other toolbars for file manipulation, copy & pasting and a toolbar for PDF specific features. As such they may be hard to find in between the other toolbars. However they are close to the canvas and may be right above the action. | ||
| + | The tools consist of basic functions like creating an image or textfield, manipulation of objects or creating basic shapes. The shapes tool icons have a drop down menu to select different shapes or to manipulate settings in a new window. | ||
| + | |||
| + | Creating new objects is always with a default setup, manipulation of options is a consecutive step. Manipulation is done through a double click on the object, which in some cases (drawn objects) opens a nodes menu for further manipulation or enters the field for manipulation (text, image, etc.). Further tool options can be found by rightclicking the object and selecting properties. This opens up a window with a default tab like interface, of which some tabs may be grayed out depending on the object. Manipulation of these options is immediatly visible on the canvas, the reverse is not true. Manipulating the canvas object is not visible in the options until after the manipulation (eg. resizing). The tabbed interface makes it impossible to have an overview of all settings at once. | ||
| + | |||
| + | Keyboard shortcuts for most tool options are readily available, as well as for the option windows. The option window is easily keyboard navigated. Manipulation of numerical settings is by spinbuttons and as such quite precise, but often slow. | ||
| + | |||
| + | Scribus has no concept of presets, every new object comes with the default settings and is to be manipulated afterwards. These defaults do not seem to be changable. Because of aforementioned defaults every new document comes with the same settings. | ||
| + | |||
| + | === MyPaint 0.9.1 === | ||
| + | |||
| + | MyPaint is a painting application, as such it only deals with brushes and direct on canvas pixel manipulation. | ||
| + | |||
| + | The interface of MyPaint consists by default of a canvas with two floating windows, a brush selection and settings window and a color selection window. | ||
| + | The brush selection is straightforward, a brush can be selected from a tagged set of brush icons and the icon indicates what to expect of this brush. The tagging of brushes avoids the brush icons list becoming too large and complex. Keyboard shortcuts are not available to select brushes. The options are available from the same window on the bottom and consists of sliders for opacity, radius and hardness. | ||
| + | |||
| + | The sliders are not precise and cannot be manipulated otherwise. Their values are somewhat unclear especially opacity of 0 to 2.0, radius -2.0 to 5.0 . It is unclear what these values mean. Upon switching brushes these setups are returned to their default. However there is a keyboard system to save and select brush setups for the duration of the application runtime, 10 slots, saving by Ctrl+nr and restoring by pressing the nr. Also with rightclicking one can switch through up to 5 previous colors. | ||
| + | |||
| + | Changing tool options does not reflect on the canvas. Objects on the canvas cannot be manipulated. | ||
| + | The tool option windows can be easily hidden with keyboard shortcuts to have maximal view of the canvas. The windows can be placed wherever is useful to the user. | ||
| + | MyPaint has no concept of multidocument editing. | ||
| − | === | + | === Photoshop CS6 === |
| − | |||
| − | |||
| + | Photoshop is an image manipulation tool, as such it consists of per-pixel as well as object/selection manipulations. | ||
| + | Tools for photoshop are on the left in a toolbar, tool options are on top in a toolbar. The top toolbar is positioned just below the menubar and makes it relatively hard to hit precisely. | ||
| + | Tool options can be directly manipulated in the tool options toolbar before or during the use of a tool. It is possible to define or recall presets by a drop down menu in the tool options toolbar. either per tool or for all tools. This makes it easy to add new presets and switch as long as there are not too many of them. | ||
| − | + | Tool options are usually quite sparse, but often have drop down menus for more specific manipulation. As such offering full functionality with limited space. Tool options for numerical input often consist of a combined spin/drop-down widget in which the drop down can be a slider or a selection of bigger steps. This means that precise manipulation is quite fast and manipulation of values on a macro level is 1 further step away. Keyboard shortcuts are plenty and navigating through toolbars is relatively straightforward. | |
| − | + | Changes made in the tool options do not necessarily directly translate to a live canvas object, this behaviour is not consistent between tools. It may be that a value needs to be changed before the change is made on canvas. The other way around the feedback is consistently updated in the tool options. Transformations of live canvas objects are relative, not absolute. | |
| − | |||
| − | It | ||
| − | |||
| − | |||
| − | + | Between documents the presets are saved, they are application wide. Settings for tools also stay the same between documents for the runtime of the application. | |
| − | + | === Illustrator CS6 === | |
| − | |||
| − | |||
| − | + | Illustrator is a vector drawing program, as such it deals only with vector canvas objects that can be further manipulated at any time in their lifespan. | |
| − | + | The tools are in the left toolbar and tool options in the top toolbar, keeping a consistent placement between Adobe applications. | |
| − | |||
| + | Tool options can be manipulated before creating an object. After creation manipulation of the tool options may not have a direct effect on the canvas. Tool options are similar widget wise to Photoshop, however Illustrator makes use of link like labels to open up extra option drop downs. These -besides extending- sometimes duplicate functionality that is already in the toolbar, which can be somewhat confusing at times. | ||
| − | + | Like other Adobe products keyboard navigation is good, the there are a lot of keyboard shortcuts. However navigation of the toolbar seems to be lacking. | |
| − | + | Numerical entry in the toolbar is mostly done by the use of spin buttons that can be controlled by modifiers like Alt, Ctrl and Shift and take different steps depending on the modifier when using the keyboard up and down keys, scrolling with the mouse is also possible, but without modifiers. However it is still relative to the object size how fast and or precise this can be, since the modifications are absolute. So fast and precise manipulation is not a guarantee. | |
| − | |||
| − | |||
| − | |||
| − | + | Tool options by doubleclicking open up dialogs, which do not directly reflect their settings back on the canvas. Canvas objects that are manipulated do not get immediately updated in the tool options either, only after the manipulation is the toolbar updated. | |
| − | |||
| − | |||
| − | + | Between documents the last tool setup is retained. There is no clear preset system like in Photoshop. | |
| − | |||
| − | |||
| − | ==== | + | === InDesign CS6 === |
| − | |||
| − | + | InDesign is a desktop publishing application, as such it deals only with vector canvas objects that can be further manipulated at any time in their lifespan. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | The tools are in the left toolbar and tool options in the top toolbar, consistent with other Adobe applications. | |
| − | |||
| − | |||
| − | + | The tool options however consist of a double line toolbar, which makes it especially crowded and difficult to reach targets. The signature spin/dropdown combo is used extensively, making for a pretty fast, but also accurate control. The spinbuttons work with modifiers, however not with all modifiers other applications in the suite offer. It is not possible to mousescroll in spinbuttons, this is quite inconsistent with the other Adobe applications. | |
| − | |||
| − | |||
| − | |||
| + | InDesign works with the create object first then manipulate paradigm, so there are no tool options to be set up front. Tool options are extensive however, leading to said crowding in the top toolbar. Keyboard navigation is reliable and predictable. | ||
| − | + | Tool options in InDesign are not shared between documents and they are not shared between runs. There does not seem to be a way to save presets or work with setups. | |
| − | [[ | + | =previously…= |
| + | * [[work in progress on text]] | ||
| + | * [[work in progress on paths]] | ||
Revision as of 08:43, 14 June 2012
Contents
Tool Options redesign
Vision
Tools in GIMP enable hands-on manipulation of the compostion, direct on the canvas.
The tool options enable the fine and precise configurations that make the tool fit the job.
Configuring tool parameters can happen anywhere from almost continuously during a work session - to once in a user's lifetime.
Changing tool set-ups will never break user’s workflows.
Tool Option widgets
All UI elements are built from a few basic UI building blocks called widgets. A list with images of all current available GTK+ 2 widgets can be found at [1] and their respective GTK+ 3 counterparts at [2]. Since GIMP has special needs it also has quite a few widgets of it's own, a number of them (the external accessible ones) can be found at [3]. GIMP also has a number of additional internally used widgets, quite a few just extend basic GTK+ widgets for a specific need, without altering the visual look and feel. However, there are also completely new widgets for specific needs like those used for pressure curves or the gimpspinscale, a mix of a spin and scale button that is now used by a lot of tool options. A third category are meta widgets that mix together a few basic widgets in a certain fashion for a particular purpose, an example is the gimpscaleentry which consists of a label, scale slider and spinbutton (look at Tools->Color Tools->Brightness-Contrast menu).
An exhaustive list of widgets is unneeded as most tool options only use a basic subset of aforementioned widgets, the following table is a list of those common widgets used in tool options and their GIMP counterparts if applicable.
| GTK+ | GIMP |
|---|---|
| GtkLabel | |
| GtkComboBox | Gimp{Int,Unit,Sttring,ColorProfile,Enum}ComboBox |
| GtkButton | Gimp{,Chain,Pick,Color}Button |
| GtkSpinButton | |
| GimpSpinScale | |
| GtkExpander | |
| GtkEntry | |
| GtkToggleButton | |
| GtkScale | |
| GtkRadioButton | |
| GtkCheckButton | |
| GimpFrame |
Available widgets
A non-exhaustive list of widgets that exist in GTK+ and GIMP today. Specific widgets that are not immediately useful in the context of tool options are left out. Italic descriptions come from the GNOME Human Interface Guidelines [4], an excellent resource for sensible use of said widgets.
GtkLabel
| |
Widget to display small to medium amount of text.
- can be selectable
- can be ellipsized
GtkComboBox
| |
Widget used to choose from a list of items
- can have textentry
- relevant GIMP specific subclasses
- GimpUnitComboBox
a convience combobox for measurement units
- GimpUnitComboBox
Drop-down lists are used to select from a mutually exclusive set of options. They can be useful when there is insufficient space in a window to use a group of radio buttons or a single-selection list, with which they are functionally equivalent.[5]
Drop-down combination boxes combine a text entry field and a drop-down list of pre-defined values. Selecting one of the pre-defined values sets the entry field to that value.[6]
GtkButton
| |
Widget that creates a signal when clicked on.
- can have image and/or text
- relevant GIMP specific subclasses
- GimpButton
adds click modifier keys - GimpChainButton
button for (un)chain action used in conjunction with other widgets
- GimpButton
A button initiates an action when the user clicks it.[7]
GtkToggleButton
| |
Similar to GtkButton, but retains state.
Toggle buttons look similar to regular Buttons, but are used to show or change a state rather than initiate an action. A toggle button's two states, set and unset, are shown by its appearing "pushed in" or "popped out" respectively.[8]
GtkLinkButton
| |
A GtkLinkButton is a GtkButton with a hyperlink, similar to the one used by web browsers, which triggers an action when clicked. It is useful to show quick links to resources.
GtkSpinButton
| |
Widget to retrieve number from user.
A spin box is a text box that accepts a range of values. It incorporates two arrow buttons that allow the user to increase or decrease the current value by a fixed amount.[9]
GtkEntry
| |
Widget for single line keyboard entry.
- relevant GIMP specific subclass
- GimpNumberPair
entry widget for ratios
- GimpNumberPair
Text entry fields are used for entering one or more lines of plain text.[10]
GtkScale
| |
Slider widget to select value from a range.
A slider allows the user to quickly select a value from a fixed, ordered range, or to increase or decrease the current value[11]
GtkRadioButton
| |
Widget to select one from a multiplechoice options list.
- In tool options sometimes used to hide widgets like a GtkExpander
Radio buttons are used in groups to select from a mutually exclusive set of options. Only one radio button within a group may be set at any one time. As with check boxes, do not use radio buttons to initiate actions.[12]
GtkCheckButton
| |
Discrete toggle button.
Check boxes are used to show or change a setting. Its two states, set and unset, are shown by the presence or absence of a checkmark in the labelled box.[13]
GtkExpander

|
| |
Widget to show or hide a widget container.
GimpSpinScale
| |
A mixture of scale and spin button in one.
GimpFrame

|
GNOME HIG compliant frame [14].
Reoccuring tool options
Some sets of widgets reoccur several times in the different tool option menus. It might be practical to keep these in mind when redesigning. The most common of these sets are listed below.
| |
Mode selection for selection tools, works as radiobutton-type group.

|
A set of options for selection tools.

|
Mode selection for paint tools.

|
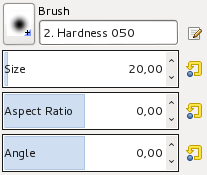
Brush selection for paint tools.

|
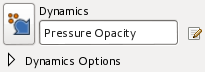
Dynamics selection for paint tools.
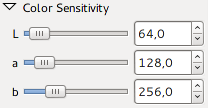
| |
|
|

|
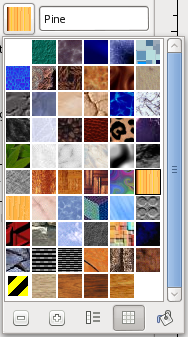
Specialist buttons for selecting brush/gradient/pattern. Pattern selection shown expanded as example.
Math in entry widgets
Entry widgets now allow for simple math formula's as input, including GIMP specified unit arithmetic.
Enhancements have also been made to the size entry widget, which is used for inputting most of the x, y, width, height parameters. For example, in the scale dialog it is now possible to write '50%' in the Width field to scale the image to 50% of the width. Expressions such as '30in + 40px' and '4 * 5.4in' work, too.
- GIMP 2.8 release notes[15]
user scenarios
Scenario 1 - tool selection & adaptation
- pick a toolbox tool
- set options parameters for the task at hand
- start working with the tool on the canvas
Scenario 2 - tool setups
- work on the canvas
- use tool required for the task
- change the parameters of the tool options, creating a new setup
- work with the new setup
- change back to the previous set-up at will
- continue work on the canvas
- switch between setups randomly and create new ones as needed
Scenario 3 - tweaking tool setups
- work on the canvas
- refine the tool options for the task to meet requirements
- swift
- exact
- continue work on canvas
- repeat as often as needed
Scenario 4 - tool options interaction with canvas
- select a tool to work on the canvas on a live canvas object
- adjust tool options as needed
- change immediately reflected on canvas
- alter canvas object
- change immediatly reflected in the options
- randomly repeat as needed
Scenario 5 - setup interactions between documents
- work on document1 and document2 with specific tool setups
- open document3
- create new tool setups as needed for document3
- switch back to document1 or document2
- return to specified tool setups of document1 and document2
Evaluation
A preliminary list of possible evalution targets is being compiled at Preliminary evaluation list.
Inkscape 0.48.3.1
Inkscape is a vector drawing program, as such it deals only with vector canvas objects that can be further manipulated at any time in their lifespan. By default the tools are in a toolbar on the left of the canvas. Tool options are in a toolbar just above the document, left aligned. This makes the tool options somewhat hard to reach, as it is close to the application menu and (in GNOME 3) close to the hot corner. On the other hand it is relatively close to the canvas.
Most tools are about creating or manipulating objects or their paths. Tools that create objects have "New" as a label on the left in the tool options toolbar, as soon as an object is created on canvas or an old object is selected this label is changed to "Change" to indicate you are now working on a live canvas object. Changes made in the toolbar are reflected immediately on the canvas, however changes on the canvas are not always immediately reflected on the toolbar. In cases of dragging paths on the canvas the toolbar was not updated until after the mouse-release. This behaviour is inconsistent between the different tools. Whenever an object is selected on canvas the options in the toolbar reflect the properties of that object until a non relevant tool or object is selected.
The tool options for manipulating numerical values consist of spinbuttons that can be stepped in steps of 1 by mouseclicks, 0.1 by mousescroll or 1 and 5 by keys. Manual input is also possible. For ranges that usually can go from 1 to a few hundred this is a rather slow way to manipulate these variables, although quite exact. The major tools have all straightforward keyboard shortcuts. The tool options toolbar also is keyboard accessible, however stepping between the different proved to be difficult if not near impossible to navigate at times. The behaviour was also hard to predict.
Tool options stay the same between tool switches and reflect the settings of last selected relevant object. There is only an option to use a preset style (as in default colors) for every object or use the last used style, this option can be set by doubleclicking the tool icon.
Inkscape shares settings between documents, so if several documents are open the tool options reflect the settings of the object which was last selected or manipulated, no matter which document that was in.
Scribus 1.4.1
Scribus is a desktop publishing application, as such it deals only with vector canvas objects that can be further manipulated at any time in their lifespan.
Scribus tools are by default located in the top toolbar just above the canvas. They're in between other toolbars for file manipulation, copy & pasting and a toolbar for PDF specific features. As such they may be hard to find in between the other toolbars. However they are close to the canvas and may be right above the action. The tools consist of basic functions like creating an image or textfield, manipulation of objects or creating basic shapes. The shapes tool icons have a drop down menu to select different shapes or to manipulate settings in a new window.
Creating new objects is always with a default setup, manipulation of options is a consecutive step. Manipulation is done through a double click on the object, which in some cases (drawn objects) opens a nodes menu for further manipulation or enters the field for manipulation (text, image, etc.). Further tool options can be found by rightclicking the object and selecting properties. This opens up a window with a default tab like interface, of which some tabs may be grayed out depending on the object. Manipulation of these options is immediatly visible on the canvas, the reverse is not true. Manipulating the canvas object is not visible in the options until after the manipulation (eg. resizing). The tabbed interface makes it impossible to have an overview of all settings at once.
Keyboard shortcuts for most tool options are readily available, as well as for the option windows. The option window is easily keyboard navigated. Manipulation of numerical settings is by spinbuttons and as such quite precise, but often slow.
Scribus has no concept of presets, every new object comes with the default settings and is to be manipulated afterwards. These defaults do not seem to be changable. Because of aforementioned defaults every new document comes with the same settings.
MyPaint 0.9.1
MyPaint is a painting application, as such it only deals with brushes and direct on canvas pixel manipulation.
The interface of MyPaint consists by default of a canvas with two floating windows, a brush selection and settings window and a color selection window. The brush selection is straightforward, a brush can be selected from a tagged set of brush icons and the icon indicates what to expect of this brush. The tagging of brushes avoids the brush icons list becoming too large and complex. Keyboard shortcuts are not available to select brushes. The options are available from the same window on the bottom and consists of sliders for opacity, radius and hardness.
The sliders are not precise and cannot be manipulated otherwise. Their values are somewhat unclear especially opacity of 0 to 2.0, radius -2.0 to 5.0 . It is unclear what these values mean. Upon switching brushes these setups are returned to their default. However there is a keyboard system to save and select brush setups for the duration of the application runtime, 10 slots, saving by Ctrl+nr and restoring by pressing the nr. Also with rightclicking one can switch through up to 5 previous colors.
Changing tool options does not reflect on the canvas. Objects on the canvas cannot be manipulated.
The tool option windows can be easily hidden with keyboard shortcuts to have maximal view of the canvas. The windows can be placed wherever is useful to the user. MyPaint has no concept of multidocument editing.
Photoshop CS6
Photoshop is an image manipulation tool, as such it consists of per-pixel as well as object/selection manipulations. Tools for photoshop are on the left in a toolbar, tool options are on top in a toolbar. The top toolbar is positioned just below the menubar and makes it relatively hard to hit precisely.
Tool options can be directly manipulated in the tool options toolbar before or during the use of a tool. It is possible to define or recall presets by a drop down menu in the tool options toolbar. either per tool or for all tools. This makes it easy to add new presets and switch as long as there are not too many of them.
Tool options are usually quite sparse, but often have drop down menus for more specific manipulation. As such offering full functionality with limited space. Tool options for numerical input often consist of a combined spin/drop-down widget in which the drop down can be a slider or a selection of bigger steps. This means that precise manipulation is quite fast and manipulation of values on a macro level is 1 further step away. Keyboard shortcuts are plenty and navigating through toolbars is relatively straightforward.
Changes made in the tool options do not necessarily directly translate to a live canvas object, this behaviour is not consistent between tools. It may be that a value needs to be changed before the change is made on canvas. The other way around the feedback is consistently updated in the tool options. Transformations of live canvas objects are relative, not absolute.
Between documents the presets are saved, they are application wide. Settings for tools also stay the same between documents for the runtime of the application.
Illustrator CS6
Illustrator is a vector drawing program, as such it deals only with vector canvas objects that can be further manipulated at any time in their lifespan. The tools are in the left toolbar and tool options in the top toolbar, keeping a consistent placement between Adobe applications.
Tool options can be manipulated before creating an object. After creation manipulation of the tool options may not have a direct effect on the canvas. Tool options are similar widget wise to Photoshop, however Illustrator makes use of link like labels to open up extra option drop downs. These -besides extending- sometimes duplicate functionality that is already in the toolbar, which can be somewhat confusing at times.
Like other Adobe products keyboard navigation is good, the there are a lot of keyboard shortcuts. However navigation of the toolbar seems to be lacking. Numerical entry in the toolbar is mostly done by the use of spin buttons that can be controlled by modifiers like Alt, Ctrl and Shift and take different steps depending on the modifier when using the keyboard up and down keys, scrolling with the mouse is also possible, but without modifiers. However it is still relative to the object size how fast and or precise this can be, since the modifications are absolute. So fast and precise manipulation is not a guarantee.
Tool options by doubleclicking open up dialogs, which do not directly reflect their settings back on the canvas. Canvas objects that are manipulated do not get immediately updated in the tool options either, only after the manipulation is the toolbar updated.
Between documents the last tool setup is retained. There is no clear preset system like in Photoshop.
InDesign CS6
InDesign is a desktop publishing application, as such it deals only with vector canvas objects that can be further manipulated at any time in their lifespan.
The tools are in the left toolbar and tool options in the top toolbar, consistent with other Adobe applications.
The tool options however consist of a double line toolbar, which makes it especially crowded and difficult to reach targets. The signature spin/dropdown combo is used extensively, making for a pretty fast, but also accurate control. The spinbuttons work with modifiers, however not with all modifiers other applications in the suite offer. It is not possible to mousescroll in spinbuttons, this is quite inconsistent with the other Adobe applications.
InDesign works with the create object first then manipulate paradigm, so there are no tool options to be set up front. Tool options are extensive however, leading to said crowding in the top toolbar. Keyboard navigation is reliable and predictable.
Tool options in InDesign are not shared between documents and they are not shared between runs. There does not seem to be a way to save presets or work with setups.