Difference between revisions of "Work in progress"
(→Text in GIMP) |
(update scenarios) |
||
| (37 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | == | + | = Tool Options redesign = |
| − | |||
| − | + | == Vision == | |
| + | Tools in GIMP enable hands-on manipulation of the compostion, direct on the canvas. | ||
| − | + | The tool options enable the fine and precise configurations that make the tool fit the job. | |
| − | |||
| − | + | Configuring tool parameters can happen anywhere from almost continuously during a work session - to once in a user's lifetime. | |
| − | + | Changing tool set-ups will never break user’s workflows. | |
| − | + | == Tool Option widgets == | |
| − | [[ | + | All UI elements are built from a few basic UI building blocks called widgets. A list with images of all current available GTK+ 2 widgets can be found at [http://developer.gnome.org/gtk/2.24/ch02.html] and their respective GTK+ 3 counterparts at [http://developer.gnome.org/gtk3/3.4/ch03.html]. Since GIMP has special needs it also has quite a few widgets of it's own, a number of them (the external accessible ones) can be found at [http://developer.gimp.org/api/2.0/libgimpwidgets/libgimpwidgets-gallery.html]. |
| + | GIMP also has a number of additional internally used widgets, quite a few just extend basic GTK+ widgets for a specific need, without altering the visual look and feel. However, there are also completely new widgets for specific needs like those used for pressure curves or the gimpspinscale, a mix of a spin and scale button that is now used by a lot of tool options. A third category are ''meta'' widgets that mix together a few basic widgets in a certain fashion for a particular purpose, an example is the gimpscaleentry which consists of a label, scale slider and spinbutton (look at Tools->Color Tools->Brightness-Contrast menu). | ||
| + | An exhaustive list of widgets is unneeded as most tool options only use a basic subset of aforementioned widgets, the following table is a list of those common widgets used in tool options and their GIMP counterparts if applicable. | ||
| − | |||
| − | + | {| class="wikitable" style="border: 1px solid darkgray;" border="1" cellpadding="5" cellspacing="0" | |
| − | + | |+ List of widgets used by GIMP tools | |
| − | + | |- | |
| − | + | ! GTK+ | |
| − | + | ! GIMP | |
| − | |||
| − | |||
| − | == | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | ! | ||
| − | ! | ||
| − | |||
|- | |- | ||
| − | | | + | | GtkLabel |
| − | |||
| − | |||
| − | |||
| | | | ||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | GtkComboBox |
| − | | | + | | Gimp{Int,Unit,Sttring,ColorProfile,Enum}ComboBox |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | GtkButton |
| − | | | + | | Gimp{,Chain,Pick,Color}Button |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | GtkSpinButton |
| | | | ||
| + | |- | ||
| | | | ||
| + | | GimpSpinScale | ||
| + | |- | ||
| + | | GtkExpander | ||
| | | | ||
| − | | | + | |- |
| + | | GtkEntry | ||
| | | | ||
| + | |- | ||
| + | | GtkToggleButton | ||
| | | | ||
|- | |- | ||
| − | | | + | | GtkScale |
| − | |||
| − | |||
| − | |||
| | | | ||
| + | |- | ||
| + | | GtkRadioButton | ||
| | | | ||
| + | |- | ||
| + | | GtkCheckButton | ||
| | | | ||
|- | |- | ||
| − | |||
| | | | ||
| − | | | + | | GimpFrame |
| − | | | + | |} |
| − | | | + | |
| − | | | + | === Available widgets === |
| − | | | + | |
| + | A non-exhaustive list of widgets that exist in GTK+ and GIMP today. Specific widgets that are not immediately useful in the context of tool options are left out. Italic descriptions come from the GNOME Human Interface Guidelines [http://developer.gnome.org/hig-book/3.4/], an excellent resource for sensible use of said widgets. | ||
| + | |||
| + | ==== GtkLabel ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkLabel.png]] | ||
| + | |} | ||
| + | |||
| + | Widget to display small to medium amount of text. | ||
| + | * can be selectable | ||
| + | * can be ellipsized | ||
| + | |||
| + | ==== GtkComboBox ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkComboBox.png]] | ||
| + | |} | ||
| + | |||
| + | Widget used to choose from a list of items | ||
| + | * can have textentry | ||
| + | * relevant GIMP specific subclasses | ||
| + | ** GimpUnitComboBox<br>a convience combobox for measurement units | ||
| + | |||
| + | <i>Drop-down lists are used to select from a mutually exclusive set of options. They can be useful when there is insufficient space in a window to use a group of radio buttons or a single-selection list, with which they are functionally equivalent.</i>[http://developer.gnome.org/hig-book/3.4/controls-option-menus.html.en] | ||
| + | |||
| + | <i>Drop-down combination boxes combine a text entry field and a drop-down list of pre-defined values. Selecting one of the pre-defined values sets the entry field to that value.</i>[http://developer.gnome.org/hig-book/3.4/controls-combo-boxes.html.en] | ||
| + | |||
| + | ==== GtkButton ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkButton.png]] | ||
| + | |} | ||
| + | |||
| + | Widget that creates a signal when clicked on. | ||
| + | * can have image and/or text | ||
| + | * relevant GIMP specific subclasses | ||
| + | ** GimpButton<br>adds click modifier keys | ||
| + | ** GimpChainButton<br>button for (un)chain action used in conjunction with other widgets | ||
| + | |||
| + | <i>A button initiates an action when the user clicks it.</i>[http://developer.gnome.org/hig-book/3.4/controls-buttons.html.en] | ||
| + | |||
| + | ==== GtkToggleButton ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_meta_selectmode.png]] | ||
| + | |} | ||
| + | |||
| + | Similar to GtkButton, but retains state. | ||
| + | |||
| + | <i>Toggle buttons look similar to regular Buttons, but are used to show or change a state rather than initiate an action. A toggle button's two states, set and unset, are shown by its appearing "pushed in" or "popped out" respectively.</i>[http://developer.gnome.org/hig-book/3.4/controls-toggle-buttons.html.en] | ||
| + | |||
| + | ==== GtkLinkButton ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkLinkButton.png]] | ||
| + | |} | ||
| + | |||
| + | A GtkLinkButton is a GtkButton with a hyperlink, similar to the one used by web browsers, which triggers an action when clicked. It is useful to show quick links to resources. | ||
| + | |||
| + | ==== GtkSpinButton ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkSpinButton.png]] | ||
| + | |} | ||
| + | |||
| + | Widget to retrieve number from user. | ||
| + | |||
| + | <i>A spin box is a text box that accepts a range of values. It incorporates two arrow buttons that allow the user to increase or decrease the current value by a fixed amount.</i>[http://developer.gnome.org/hig-book/3.4/controls-spin-boxes.html.en] | ||
| + | |||
| + | ==== GtkEntry ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkEntry.png]] | ||
| + | |} | ||
| + | |||
| + | Widget for single line keyboard entry. | ||
| + | * relevant GIMP specific subclass | ||
| + | ** GimpNumberPair<br>entry widget for ratios | ||
| + | |||
| + | <i>Text entry fields are used for entering one or more lines of plain text.</i>[http://developer.gnome.org/hig-book/3.4/controls-entry.html.en] | ||
| + | |||
| + | ==== GtkScale ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkScale.png]] | ||
| + | |} | ||
| + | |||
| + | Slider widget to select value from a range. | ||
| + | |||
| + | <i>A slider allows the user to quickly select a value from a fixed, ordered range, or to increase or decrease the current value</i>[http://developer.gnome.org/hig-book/3.4/controls-sliders.html.en] | ||
| + | |||
| + | ==== GtkRadioButton ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkRadioButton.png]] | ||
| + | |} | ||
| + | |||
| + | Widget to select one from a multiplechoice options list. | ||
| + | * In tool options sometimes used to hide widgets like a GtkExpander | ||
| + | |||
| + | <i>Radio buttons are used in groups to select from a mutually exclusive set of options. Only one radio button within a group may be set at any one time. As with check boxes, do not use radio buttons to initiate actions.</i>[http://developer.gnome.org/hig-book/3.4/controls-radio-buttons.html.en] | ||
| + | |||
| + | ==== GtkCheckButton ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkCheckButton.png]] | ||
| + | |} | ||
| + | |||
| + | Discrete toggle button. | ||
| + | |||
| + | <i>Check boxes are used to show or change a setting. Its two states, set and unset, are shown by the presence or absence of a checkmark in the labelled box.</i>[http://developer.gnome.org/hig-book/3.4/controls-check-boxes.html.en] | ||
| + | |||
| + | ==== GtkExpander ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkExpander.png]] | ||
| + | |} | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GtkExpander_closed.png]] | ||
| + | |} | ||
| + | |||
| + | Widget to show or hide a widget container. | ||
| + | |||
| + | ==== GimpSpinScale ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GimpSpinScale.png]] | ||
| + | |} | ||
| + | |||
| + | A mixture of scale and spin button in one. | ||
| + | |||
| + | ==== GimpFrame ==== | ||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_GimpFrame.png]] | ||
| + | |} | ||
| + | |||
| + | GNOME HIG compliant frame [http://developer.gnome.org/hig-book/3.4/design-window.html.en#window-layout-spacing]. | ||
| + | |||
| + | === Reoccuring tool options === | ||
| + | |||
| + | Some sets of widgets reoccur several times in the different tool option menus. It might be practical to keep these in mind when redesigning. The most common of these sets are listed below. | ||
| + | |||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_meta_selectmode.png]] | ||
| + | |} | ||
| + | Mode selection for selection tools. | ||
| + | |||
| + | |||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_meta_selectoptions.png]] | ||
|} | |} | ||
| + | A set of options for selection tools. | ||
| − | + | {| style="border: 1px solid #BBB;" | |
| − | {| | + | | [[Image:tkr_meta_paintmode.png]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | | | ||
|} | |} | ||
| + | Mode selection for paint tools. | ||
| − | = | + | {| style="border: 1px solid #BBB;" |
| − | + | | [[Image:tkr_meta_brush.png]] | |
| − | + | |} | |
| + | Brush selection for paint tools. | ||
| + | {| style="border: 1px solid #BBB;" | ||
| + | | [[Image:tkr_meta_dynamics.png]] | ||
| + | |} | ||
| + | Dynamics selection for paint tools. | ||
| − | |||
| − | == | + | {| style="border: 1px solid #BBB;" |
| − | + | |- valign="top" | |
| − | + | | [[Image:tkr_meta_brush_select.png]] | |
| − | + | | [[Image:tkr_meta_gradient_select.png]] | |
| − | + | | [[Image:tkr_meta_pattern_select.png]] | |
| + | | [[Image:tkr_meta_pattern_select_expanded.png]] | ||
| + | |} | ||
| + | Specialist buttons for selecting brush/gradient/pattern. | ||
| + | Pattern selection shown expanded as example. | ||
| − | + | == user scenarios == | |
| − | + | === Scenario 1 - tool selection & adaptation === | |
| − | |||
| − | |||
| − | * | + | * pick a toolbox tool |
| − | * | + | * set options parameters for the task at hand |
| − | + | * start working with the tool on the canvas | |
| + | === Scenario 2 - tool setups === | ||
| − | + | * work on the canvas | |
| − | * | + | * use tool required for the task |
| − | + | * change the parameters of the tool options, creating a new setup | |
| − | * | + | * work with the new setup |
| − | + | * change back to the previous set-up at will | |
| + | * continue work on the canvas | ||
| + | * switch between setups randomly and create new ones as needed | ||
| − | === | + | === Scenario 3 - tweaking tool setups === |
| − | |||
| − | |||
| − | + | * work on the canvas | |
| − | * | + | * refine the tool options for the task to meet requirements |
| − | * | + | ** swift |
| + | ** exact | ||
| + | * continue work on canvas | ||
| + | * repeat as often as needed | ||
| − | ==== | + | === Scenario 4 - tool options interaction with canvas === |
| − | |||
| − | + | * select a tool to work on the canvas on a live canvas object | |
| − | * | + | * adjust tool options as needed |
| − | * | + | ** change immediately reflected on canvas |
| − | * | + | * alter canvas object |
| − | * | + | ** change immediatly reflected in the options |
| − | * | + | * randomly repeat as needed |
| − | ==== | + | === Scenario 5 - setup interactions between documents === |
| − | |||
| − | |||
| − | + | * work on document1 and document2 with specific tool setups | |
| − | * | + | * open document3 |
| − | * | + | * create new tool setups as needed for document3 |
| − | * | + | * switch back to document1 or document2 |
| + | * return to specified tool setups of document1 and document2 | ||
| + | == Evaluation == | ||
| − | + | A preliminary list of possible evalution targets is being compiled at [[Preliminary evaluation list]]. | |
| − | [[ | + | =previously…= |
| + | * [[work in progress on text]] | ||
| + | * [[work in progress on paths]] | ||
Revision as of 11:19, 7 June 2012
Contents
Tool Options redesign
Vision
Tools in GIMP enable hands-on manipulation of the compostion, direct on the canvas.
The tool options enable the fine and precise configurations that make the tool fit the job.
Configuring tool parameters can happen anywhere from almost continuously during a work session - to once in a user's lifetime.
Changing tool set-ups will never break user’s workflows.
Tool Option widgets
All UI elements are built from a few basic UI building blocks called widgets. A list with images of all current available GTK+ 2 widgets can be found at [1] and their respective GTK+ 3 counterparts at [2]. Since GIMP has special needs it also has quite a few widgets of it's own, a number of them (the external accessible ones) can be found at [3]. GIMP also has a number of additional internally used widgets, quite a few just extend basic GTK+ widgets for a specific need, without altering the visual look and feel. However, there are also completely new widgets for specific needs like those used for pressure curves or the gimpspinscale, a mix of a spin and scale button that is now used by a lot of tool options. A third category are meta widgets that mix together a few basic widgets in a certain fashion for a particular purpose, an example is the gimpscaleentry which consists of a label, scale slider and spinbutton (look at Tools->Color Tools->Brightness-Contrast menu).
An exhaustive list of widgets is unneeded as most tool options only use a basic subset of aforementioned widgets, the following table is a list of those common widgets used in tool options and their GIMP counterparts if applicable.
| GTK+ | GIMP |
|---|---|
| GtkLabel | |
| GtkComboBox | Gimp{Int,Unit,Sttring,ColorProfile,Enum}ComboBox |
| GtkButton | Gimp{,Chain,Pick,Color}Button |
| GtkSpinButton | |
| GimpSpinScale | |
| GtkExpander | |
| GtkEntry | |
| GtkToggleButton | |
| GtkScale | |
| GtkRadioButton | |
| GtkCheckButton | |
| GimpFrame |
Available widgets
A non-exhaustive list of widgets that exist in GTK+ and GIMP today. Specific widgets that are not immediately useful in the context of tool options are left out. Italic descriptions come from the GNOME Human Interface Guidelines [4], an excellent resource for sensible use of said widgets.
GtkLabel
| |
Widget to display small to medium amount of text.
- can be selectable
- can be ellipsized
GtkComboBox
| |
Widget used to choose from a list of items
- can have textentry
- relevant GIMP specific subclasses
- GimpUnitComboBox
a convience combobox for measurement units
- GimpUnitComboBox
Drop-down lists are used to select from a mutually exclusive set of options. They can be useful when there is insufficient space in a window to use a group of radio buttons or a single-selection list, with which they are functionally equivalent.[5]
Drop-down combination boxes combine a text entry field and a drop-down list of pre-defined values. Selecting one of the pre-defined values sets the entry field to that value.[6]
GtkButton
| |
Widget that creates a signal when clicked on.
- can have image and/or text
- relevant GIMP specific subclasses
- GimpButton
adds click modifier keys - GimpChainButton
button for (un)chain action used in conjunction with other widgets
- GimpButton
A button initiates an action when the user clicks it.[7]
GtkToggleButton
| |
Similar to GtkButton, but retains state.
Toggle buttons look similar to regular Buttons, but are used to show or change a state rather than initiate an action. A toggle button's two states, set and unset, are shown by its appearing "pushed in" or "popped out" respectively.[8]
GtkLinkButton
| |
A GtkLinkButton is a GtkButton with a hyperlink, similar to the one used by web browsers, which triggers an action when clicked. It is useful to show quick links to resources.
GtkSpinButton
| |
Widget to retrieve number from user.
A spin box is a text box that accepts a range of values. It incorporates two arrow buttons that allow the user to increase or decrease the current value by a fixed amount.[9]
GtkEntry
| |
Widget for single line keyboard entry.
- relevant GIMP specific subclass
- GimpNumberPair
entry widget for ratios
- GimpNumberPair
Text entry fields are used for entering one or more lines of plain text.[10]
GtkScale
| |
Slider widget to select value from a range.
A slider allows the user to quickly select a value from a fixed, ordered range, or to increase or decrease the current value[11]
GtkRadioButton
| |
Widget to select one from a multiplechoice options list.
- In tool options sometimes used to hide widgets like a GtkExpander
Radio buttons are used in groups to select from a mutually exclusive set of options. Only one radio button within a group may be set at any one time. As with check boxes, do not use radio buttons to initiate actions.[12]
GtkCheckButton
| |
Discrete toggle button.
Check boxes are used to show or change a setting. Its two states, set and unset, are shown by the presence or absence of a checkmark in the labelled box.[13]
GtkExpander

|
| |
Widget to show or hide a widget container.
GimpSpinScale
| |
A mixture of scale and spin button in one.
GimpFrame

|
GNOME HIG compliant frame [14].
Reoccuring tool options
Some sets of widgets reoccur several times in the different tool option menus. It might be practical to keep these in mind when redesigning. The most common of these sets are listed below.
| |
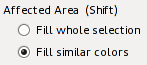
Mode selection for selection tools.

|
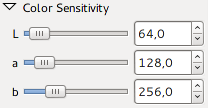
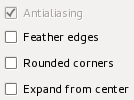
A set of options for selection tools.

|
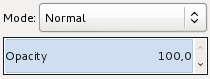
Mode selection for paint tools.

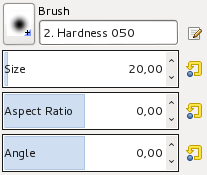
|
Brush selection for paint tools.

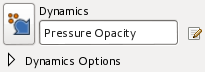
|
Dynamics selection for paint tools.
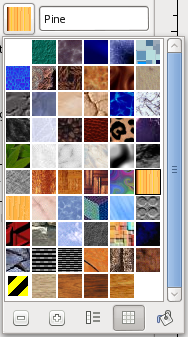
| |
|
|

|
Specialist buttons for selecting brush/gradient/pattern. Pattern selection shown expanded as example.
user scenarios
Scenario 1 - tool selection & adaptation
- pick a toolbox tool
- set options parameters for the task at hand
- start working with the tool on the canvas
Scenario 2 - tool setups
- work on the canvas
- use tool required for the task
- change the parameters of the tool options, creating a new setup
- work with the new setup
- change back to the previous set-up at will
- continue work on the canvas
- switch between setups randomly and create new ones as needed
Scenario 3 - tweaking tool setups
- work on the canvas
- refine the tool options for the task to meet requirements
- swift
- exact
- continue work on canvas
- repeat as often as needed
Scenario 4 - tool options interaction with canvas
- select a tool to work on the canvas on a live canvas object
- adjust tool options as needed
- change immediately reflected on canvas
- alter canvas object
- change immediatly reflected in the options
- randomly repeat as needed
Scenario 5 - setup interactions between documents
- work on document1 and document2 with specific tool setups
- open document3
- create new tool setups as needed for document3
- switch back to document1 or document2
- return to specified tool setups of document1 and document2
Evaluation
A preliminary list of possible evalution targets is being compiled at Preliminary evaluation list.