Warp tool specification
Contents
intro
This is the specification for the warp tool. As a GoC project the iWarp plugin is being ported to the toolbox. This specification is the result of student class work of the 2011 interaction design for the real world class at the FH Vorarlberg, Austria, followed by a 3-day design sprint at m+mi works.
Most of the UI design work looks trivial, but there are a couple of challenges: 7 different tool modes, integrating pressure dynamics, assigning shortcuts and most of all, supporting efficient and creative working.
some research material
As a result of this project, the plain number keys (0–9) of the keyboard are from now on reserved for shortcut use by each toolbox tool individually. This has been agreed upon by the UI team and maintainer (mitch). The UI team sees the primary use of these number keys as mode switches within the tool, as demonstrated below. Further possible use includes an amalgamated paint tool, having 5 completely different paint setups at users' fingertips.
warp strength (was amount) is a value 1–100. abstract for every mode, but thought to be equivalent across the modes. radius is 1–1000.
warp image calculation is 'instant' after every stroke, no preview, no final render.
pressure input: before the pressure events reach GIMP, there is an undefined amount of processing of them by the tablet driver and the operating system. Once they enter GIMP they go through a conversion (including a curve) set up in the devices configuration dialog. This setup is global for all tools. Technically, the pressure is a floating point value going from 0–1.
At this moment it is not clear whether cross-platform the existence of the pressure input axis can be ascertained by GIMP.
interesting rows of the current GIMP (default) shortcut dump:
- < Decrease Value 1
- > Increase Value 1
- Ctrl+< Decrease Value 1 More
- Ctrl+> Increase Value 1 More
- [ Decrease Value 2
- ] Increase Value 2
- Shift+[ Decrease Value 2 More
- Shift+] Increase Value 2 More
- W <not taken>
(value 1 & 2 are the first two 'value fields in the tool options, it seems)
checking out warp branch in git, for babl, gegl and gimp (in that order):
- git checkout -t origin/soc-2011-warp
- for gegl: ./autogen.sh --enable-workshop
- then you switch between master and it with 'git checkout master' and 'git checkout soc-2011-warp' and git pull in either to update that one
specification
general
The tool shortcut shall be 'w'.
A ‘warp’ spiral (as on the current prototype) is a good icon; a clearly differentiating graphic symbol, while avoiding the trap to show in such a small graphic the pixel bending functions of the warp tool.
canvas interaction
The basic warp interaction is very straightforward: the selected warp mod is applied where the circular cursor is put/dragged while the mouse is down.
While hovering the sprite (the mouse pointer) over the canvas, the on-canvas radius indication shall reflect the radius of the cursor, as set by the parameter. When pressure input controls this radius, the maximum possible radius (radius set by the radius parameter slider, but this can be clipped by the maximum pressure) shall be shown while the mouse is up. This to facilitate aiming where to start a stroke and adjusting the radius via shortcuts.
At the cursor centre the current mode shall be reflected by showing the same icon as on the mode button in the tool options.
tool modes
The warp tool shall have 4 main modes, which each (apart from move) have two sub-modes. The resize and swirl modes have logical, opposite sub-modes. The existence of the ‘correct’ mode grouping of remove and smooth is tied to the highly efficient shortcut behaviour.
The modes and their subs are:
- move
- resize: increase, reduce
- swirl: cw, ccw
- correct: remove, smooth
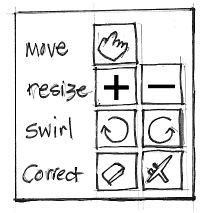
this shall be represented as such:
legend:
- move: hand with streched index finger
- resize: increase : plus sign
- resize: reduce : minus sign
- swirl: cw : cw vortex
- swirl: ccw : ccw vortex
- correct: remove : eraser icon
- correct: smooth : airbrush icon
The seven buttons with icon labels shall form one group with radio (always one and only one engaged) behaviour.
The tool tips for each button shall contain the (sub-) mode name and the shortcut (both of them if there are two, see below).
mode shortcuts
For direct selection of the seven modes, the number keys shall be used:
- move : 1
- resize: increase : 2
- resize: reduce : 3
- swirl: cw : 4
- swirl: ccw : 5
- correct: remove : 6
- correct: smooth : 7
Holding the shift key shall temporarily toggle the sub-mode within the currently selected mode (row): increase <-> reduce; cw <-> ccw; remove <-> smooth. Yes, it does nothing when the mode is move.
Holding the control key shall temporarily engage remove mode, no matter what the current mode is (yes, even remove itself). Holding the shift + control keys shall temporarily engage smooth mode, no matter what the current mode is.
The shift and/or control shortcuts show how the 'correct' mode grouping pays off in this design.
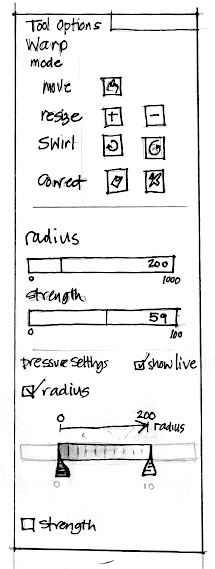
tool options
Modes and sub-modes appear first (see above).
The two parameters, radius and strength, are common to all 7 warp modes. These are controlled via the integrated slider/ gauge widget.
Pressure Settings
When a user is using a tablet + pen and requires settings to control output according to pressure on the tablet surface:
- for radius
- for strength
- for both
these shall use the existing radius/strength settings as their basis.
Pressure settings appear below radius/strength settings and therefore directly defer to them.
When the "ratio" or "strength" check boxes are selected the corresponding control appears in situ.
Pressure settings consist of:
- the "show live" checkbox. Activating this will make the pressure settings bar-gauge react in real time to any pressure applied.
- A representation of the existing radius or strength range. This is in proportion to the pressure range shown. The values of the current radius maximum - i.e. the radius setting above- are expressed. This is a linear representation with an arrow to denote that the scale grows with pressure added. The scale shall occupy 50% of the available width.
- The pressure range is expandable at both ends of the scale, until it reaches the maximum width available. The grabbable arrow pointers at the beginning and end of the scale can be crossed over. Lowest pressure grabber is black, and highest is white.
- The pressure gauge is graduated to indicate the varying range in pressure. The range is marked as 0- 10. This is an arbitrary scale, the scale gets darker in increments of 1-10. This means that as the scale is stretched, the increments become wider.
- When the pressure is shown live, the actual pressure applied is displayed within the pressure gauge as a bar graph. (as above).
parameter shortcuts
The radius parameter shall be also controlled by the ‘Increase/Decrease Value 1’ shortcut mechanism. The strength parameter by ‘Increase/Decrease Value 2.’
While setting the radius with a shortcut while hovering the sprite (the mouse pointer) over the canvas, the on-canvas radius indication shall be continuously updated to reflect the changes in radius.
Shortcuts for switching the pressure input on/off for both ratio and strength is under consideration.