Interaction design patch
Contents
the process
This is work in progress, an open source interaction design contribution process, specifically for new, fresh contributors to the project. It is specific for the GIMP project. It is based, really closely, on the established code process:
- Process starts with the bug tracker. Either an existing bug is selected by the contributor, or one is specifically created by the contributor.
- Optionally, the contributor can already discuss the (sketched) contribution, or even just the path to make a contribution, with the lead designer(s) and other helpful designers, users and developers via the usual channels (irc, mailing list, etc.).
- The contributor sets off the process by attaching the interaction design contribution to the bug. There are quite a few requirements this contribution has to adhere to.
The contribution,- has to be a design, in interaction design patch format;
- has to solve the interaction design issue/enhancement it is attached to, without creating more problems than it solves;
- has to be complete, with no holes;
- has to be sane, fit the interaction architecture of GIMP, no deviations, no incompatibilities;
- has to comply with specification standards and not weaken the specifications in gui.gimp.org;
- cannot be platform (linux, windows, mac) specific, unless it addresses a platform specific problem; it must be independent of linux (gtk) widget theming and window managers;
- has to be easy to review and apply by the lead designer(s);
- does not have to be perfect; the lead designer(s) will help out with tips, guidance and instructions, and a tweak or two to the contribution (see below)—but to be clear: the contributor has to do the work to get the contribution into an acceptable state.
(To new, fresh contributors who are outsiders, some of these may look like a barrier of entry. But to interaction designers they look quite trivial.)
- After the interaction design contribution had been attached it can be publicly discussed, in the bug tracker, the developer mailing list and on irc.
- The next step is taken by the lead designer(s). Depending on how well the interaction design contribution matches above requirements, the following happens:
- if the patch simply matches the requirements, the lead designer(s) commit it to the interaction design repository, gui.gimp.org;
- if the patch almost matches the requirements, the lead designer(s) may tweak it a bit, then commit it to the interaction design repository;
- if the patch does not match some of the requirements, the lead designer(s) communicate to the contributor which parts need improvement; it is up to the contributor to follow up on this and resubmit the patch (goto point 3);
- if the patch nowhere near matches the requirements, the lead designer(s) reject it; they may comment the bug with some global direction that can guide potential contributors to submitting a more successful contribution.
- When the number of high quality contributions has become sufficiently high, the new contributor is granted access by the lead designer(s) to the interaction design repository, gui.gimp.org, to directly integrate contributions.
interaction design patch format
The interaction design patch format is flexible and aims not create any additional barriers of entry. The focus is on designing, not on special software and tools. The patch format has three parts:
introduction
This section states the interaction design issue/enhancement you are trying to solve. It does not have to be long, as long as it is clear. Maybe two paragraphs are enough. Please do not state this as an issue you have, interaction designers take themselves out of the equation. State the issue as it is for one million GIMP users and relate it back to the product vision. If you are able to put in some analysis what causes the issue, that would be good.
drawings
The heart of the patch; these communicate the shape of your solution and how it works. We concentrate on the following points here:
- low barrier of entry, no special tools or artistic skills required;
- from the requirements: nothing platform (linux, windows, mac) specific, unless it addresses a platform specific problem; it must be independent of linux (gtk) widget theming and window managers;
- designing means drawing wireframes; by taking the visual design factor out of it we concentrate on interaction design: making it work;
- the drawings simply have to be clear, they are a means of communication;
- iteration: standard interaction design practices predict that you will have to iterate your drawings, meaning starting from scratch and draw everything again; doing this four times is a low number of iterations; yes, this also happens to the most seasoned pro, it is the way we roll.
Taking all of that into account, here are our recommendations for drawing:
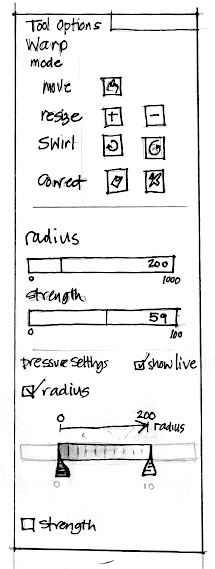
- pencil sketches, by far the best method, for all the reasons above; this is what the pros use. Scan them or take a photo with your (phone) camera. It just has to be clear, make sure the contrast is there and keep an eye on resolution and file size. example:

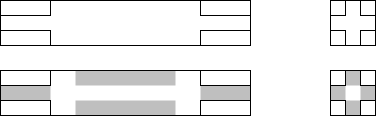
- vector drawings, if you must work on a computer. Can still be swiftly taken apart and put back together again with radically different structure and layout. Detail level should be the same as the pencil drawings. example:

- pixel drawings, really not recommended. But as long as you are prepared to do the iterations and we cannot see the difference with vector drawings, you are welcome to use them.
Below are some snippets of pixel drawings that are not wireframes. They do not comply with the requirements for platform and theme independence. If you sent us something like this, we will kindly ask you to redo your drawings as wireframes.
specifications
The final ingredient. The descriptions here complement the drawings and fill all the holes (see the requirements). Describes behaviour, logical algorithms, etc. If it makes things clearer, you can mix them with the drawings (instead of keeping them as a separate section).
interaction design + code
There are some things on this theme that can be said with certainty:
- the fact that some interaction has been implemented does not mean it is designed;
- the fact that some interaction has been designed does not mean it will be implemented;
- when some interaction has been implemented, but not designed, it will be redesigned later.
Some things are about probabilities:
- providing an interaction design patch for an issue increases the chance that a developer will get enthusiastic and implement it;
- if you can implement your own interaction design patch, you have just significantly increased the chances it will.
established code process
This is an objective description of an open source code contribution process, specifically for new, fresh contributors to the project. It is specific for the GIMP project.
- Process starts with the bug tracker. Either an existing bug is selected by the contributor, or one is specifically created by the contributor.
- Optionally, the contributor can already discuss the (prototype) contribution, or even just the path to make a contribution, with the maintainer(s) and other helpful developers via the usual channels (irc, mailing list, etc.).
- The contributor sets off the process by attaching the code contribution to the bug. There are quite a few (un)written requirements this contribution has to adhere to.
The contribution,- has to be code, in patch form, that compiles in the GIMP build environment, in a (usually, head) branch of the repository;
- has to solve the bug/problem/enhancement it is attached to, without creating more problems than it solves;
- has to be complete, with no holes;
- has to be sane, fit the technical architecture of GIMP, no breakage, no incompatibilities (libs, etc);
- has to comply with coding standards and not weaken the code base (spaghetti code, etc);
- cannot be platform (linux, windows, mac) specific, unless it addresses a platform specific problem;
- has to be easy to review and apply by the maintainer(s);
- does not have to be perfect; the maintainer(s) will help out with tips, guidance and instructions, and a tweak or two to the contribution (see below)—but to be clear: the contributor has to do the work to get the contribution into an acceptable state.
(Some of these must look quite trivial to developers who are insiders to the project. But to new, fresh contributors who are outsiders, each one counts and could form a barrier of entry.)
- After the code contribution had been attached it can be publicly discussed, in the bug tracker, the developer mailing list and on irc.
- The next step is taken by the maintainer(s). Depending on how well the code contribution matches above requirements, the following happens:
- if the patch simply matches the requirements, the maintainer(s) commit it to the code repository;
- if the patch almost matches the requirements, the maintainer(s) may tweak it a bit, then commit it to the code repository;
- if the patch does not match some of the requirements, the maintainer(s) communicate to the contributor which parts need improvement; it is up to the contributor to follow up on this and resubmit the patch (goto point 3);
- if the patch nowhere near matches the requirements, the maintainer(s) reject it; they may comment the bug with some global direction that can guide potential contributors to submitting a more successful contribution.
- When the number of high quality contributions has become sufficiently high, the new contributor is granted access by the maintainer(s) to the code repository, to directly integrate contributions.