Geometry of text placement
Contents
(Basic) shapes and typographic standards
Photoshop:
Text + shape creates a a text-shape in the form of the original shape. From this point text and original shape are independent from one another. This means a transformation of one does not alter the other.
As all text is created with a horizontal orientation, the left and right are set this way and NOT affected by later rotation. A rectangle surrounds the advanced shape, its orientation is the orientation of the contained text.
Text inside a shape is text INSIDE a shape. If you want it to partly run out of the shape, margins may be set to negative values.
Indesign:
Margins and offsets are always the way to adjust distances.
You can wrap text around a shape or do an invert wrap to have it placed inside. The exact contours of the shape (e.g. a closed path) define the boundaries of the text.
==
General idea: The different modes apply restrictions on the space text can cover. (e.g. Where is it cut? Where are line-breaks)
The boundaries where line breaks are ade by the typesetting engine are:
- canvas
- shape
- path end
- return key
Idea: shape, on path and from path are attributes/links not modes. e.g.: text can be on a path and in a shape.
? What is the default? ? And how do the modes relate to the default?
With these attributes the boundaries are defined on which the above mentioned typesetting and general typography settings (indent, baseline offset,…) take effect
All this is formulated in abstract terms. vertical text or right to left writing works in this context too
shape
principle: Text in X means nothing is outside!
the line-breaks are defined by taking all this into consideration:
- actual glyph outline/blackbox/body dimensions
- shape
- margins
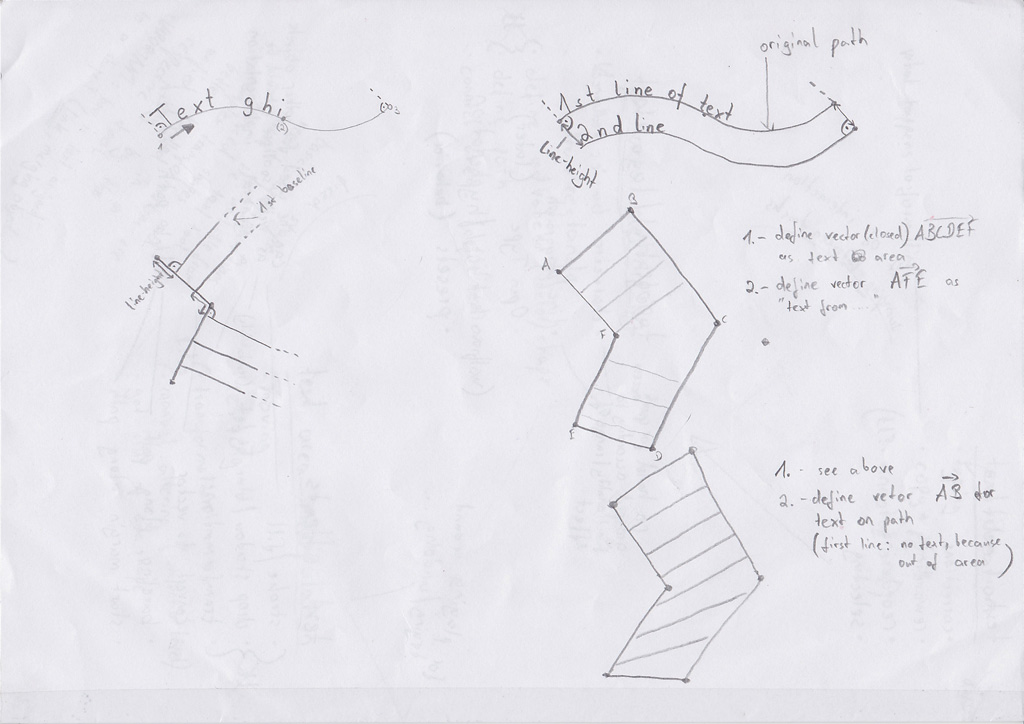
along path
(path is baseline) path refers to a selection of at least two nodes, where the path is defined as being between the outermost ones. Also a path has a direction.
- from start to end
- text is placed on the left side of the path
- the vertical line through the center of the glyph is orthogonal to the baseline (the path)
-single line:
- ?text is cut at the end (vertical line at end node)
-multiple lines
- ?line breaks are inserted at the end (vertical line at end node)
- lines are added below
from path
(baselines are orthogonal to path)
- from start (1st node - line-height) to end
- baselines leave left side of path
- distances between baselines is line-height (along path)