Text-Handling in GIMP
Contents
- 1 Introduction
- 2 Vision
- 3 Functionality
- 4 User scenarios
- 5 Evaluation
- 6 Analysis
- 7 scope of text-tool
- 8 Current state
Introduction
Going beyond just looking at the Text tool, this project is about the complete text handling in GIMP. Examples of what this project addresses are: typographical control to the highest degree; wrapping to paths; arbitrary vector shapes for text boxes; placement and stacking order of multiple text boxes within a layer.
Vision
To guide all of the design work of this project, a vision was formulated for it. We combined GIMP’s product vision with insight into the activity and needs of core GIMP users where it comes to text, and added into the mix GIMP’s roadmap (i.e. GEGL). Boiled down to the essence, the vision is as follows:
- Text in GIMP is always part of the composition—unless it is an annotation
- The canvas is not a page; there is no such thing as paging in GIMP
- Text in GIMP is both for reading and used as graphical shapes; meta data in text—mark-up, semantics—are not supported
GIMP users get:
- Minute control over typography and the layout of text on the canvas
- internationalisation of text handling, for all locales supported by unicode
- text remains editable forever
- super-fast workflow, when they are experienced
See Also
Functionality
Field survey
In order to compile a comprehensive list of what future text-handling in GIMP should include, we did a survey of other software packages in the field of GIMP.
Additionally a review of current text-functionality in GIMP, its technical background as well as capabilities of current or future libraries has been done.
Updated Text Functionality in Gimp 2.7.4
Processing of Text Input in Gimp
note: just about all traits and transformations described below that can be applied to text, can be applied to:
- a point in the text
- a span
- a paragraph
- the whole text instance
- several instances of texts
Internationalisation
- multiple writing systems in the same text-box
Annotations
- add, edit and delete annotations
- show/hide
- relate annotation to canvas
- file-wide search of annotation text
Text box
- add and delete text boxes
- set position, size and stacking order
- cut, copy + paste of boxes
- wrap text to box or dynamic text box
- text overflow from box to box
Text box geometry
- text boxes of any shape
- text (baseline, top of caps) along path
- alignment axis (left, right , centre) along path
- box geometry transformations
Text
- add and delete characters
- full support for all characters covered by Unicode
- insert and overwrite
- cut, copy + paste
- mangage line-breaks, paragraphs, etc.
- transformations
- to upper, to lower, capitalise
- rotate
- execute spell check
- select language (…-100s)
- search + replace, for this text, whole file + all open files
- rendering glyphs: fill, stroke and line style; see work on vector tool
Rulers
- text specific rulers
- grid (see Wikipedia on Grid page layout )
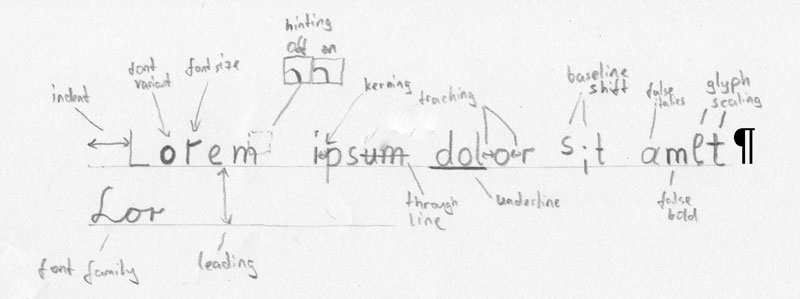
Typography
- presets can be added, edited, deleted and applied
- manual access to all characters of a font: Glyph palette
Character level
- set font family (…-100s)
- set font variant (1-~20)
- set size(values between 1-infinite)
- set color
- set hinting (2-5)
- set kerning (value)
- set tracking (value)
- toggle faux bold+italics (0,1)(0,1)
- toggle underline (0,1) + (options)
- toggle through-line (0,1) + (options)
- set baseline shift (value)
see the list of non script-specific OpenType features (68) examples:
- historical ligatures: Some ligatures were in common use in the past, but appear anachronistic today. Some fonts include the historical forms as alternates, so they can be used for a 'period' effect.
- superscript: use to automatically access the superior figures (more legible than scaled figures)
+ there are the script-specific features (also ~68)
- set glyph scaling (vertical and horizontal) (2 values)
line and paragraph level
- set margins (4 values)
- set leading (value)
- set indent (value)
- choose alignment (justification (1 [?+4 for last line]), flush (2), center)
- set inter-paragraph spacing (value)
- choose text-flow (all 4 directions)
User scenarios
Photographer (Annotations)
(see scenario 1a)
- open file
- apply changes
- add text information to image
- no effects, basic font+style+size
- place text closer to part of image the note is about
- on/off for annotations when wanting to work undisturbed
Creating Original Art
text as graphics
- [no-text work]
- freely define text-box-shape
- enter text
- experiment with font-family/variant/size/color
- apply effects on all text elements
- apply overall effect (let text "interact" with other parts of the composition)
- transformation of text(-box) for perspective, 3D, paths.
- fine-tune text, making use of advanced typography and optional manual replacements
- apply more effects/brushwork/…
- change wording
text as information
- create several text-boxes (e.g. info)
- define overflow direction
- enter text / paste text (formatted or plain)
- work on typography
- basic settings font family + variant + size + color
- set paragraph or text-box layouting (e.g. alignment, justification, writing direction, hyphenation)
- fine-tune text, making use of advanced typography/OpenType and optional manual replacements
- move, resize, reshape, reorder boxes
- save/export/print
- return later - load file
- change wording/correct text
- maybe change font (other computer)
- adjust typography
- save/export/print
Icon Design
- Open/hot link to vector image
- Polish & refine the icon
- add very small amount of text
- manually pick a glyph
- deform text (vector-based)
- apply pixel-based effects
- Review icon & make changes to vector image (& edit text in GIMP). Go back to the 2nd bullet, and repeat.
- Save Icon
Web Images - Production
text use mostly in buttons etc.
- insert text, where it needs to be graphically altered or integrated with the pixel level
- replacement of text for production of multiple instances of the same design element
- Make sets of image elements, see how they work together
- see how use of text in different parts works together - adjust typography accordingly
- Export parts in optimised web format
Evaluation
evaluated tools: GIMP (2.7.4), Inkscape, Scribus, InDesign, Photoshop
Photographer (Annotations)
text placement
one-click or define frame first (Gimp, Photoshop, Inkscape)
- + gives most flexibility
- + is easy to handle with one button
- + feels real. You can grab a pen, place it and start writing right away
the mouse pointer is important. A Cursor I is not useful for creating a box and a + is not handy to start typing right away.
Mandatory fixed-box definition (Indesign, Scribus)
- - may disturb the work-flow in a graphic tool but is appropriate for desktop publishing. In a graphic-context users should decide whether they want to break lines manually with the Enter-Button or by pre-defining a vertical border (e.g. the right and lower side of the box).
adding second element
click anywhere outside the text-box
- + fast
- + text-tool does what can be expected
confirm editing, then click outside the text-box (Photoshop)
- + (see moving the box)
- - gets in the way of quickly creating multiple boxes
basic font-style-size settings
select tool preset and apply it:
- + quick
- + anytime, because applying to whole text is enough
- - tussle between using a general default for every box, having to pick one every time, or taking the last-used settings
resize
grab corners/sides of box and drag (GIMP, PS, Inkscape)
- + quick, inside the tool
select transformation tool (Scribus)
- - leaving text-work for minor adjustments
move
select move tool, then click
- - disturbs workflow
select transformation tools, then click on text (Inkscape)
- + all transformations in one place
- - disturbs workflow
click and drag anywhere on the canvas, outside the text box (PS)
- + fast, basic transformations on hand
switch annotations on/off
not possible in GIMP
Creating Original Art
text along path and custom text-box shape
path and text, then "merge. No text-box shape transforms (GIMP)
- + can be done anytime
- - text DOES NOT stay editable
- - order things are done is mandatory: both, text and path have to exist in the first place
- - also the path has to be selected in the path dialog, though the text is selected on the canvas, to attach one to the other.
first path, then text (Photoshop)
- + It feels intuitive to move text tool on or inside a path and thereby "attaching" the text to it
- + one tool to place regular text, attach it to a path or wrap it to a shape
- + stays editable
- + warping presets can be applied anytime
- + nice to define either baseline or box shape in the same way using the path tool
- + option of flipping text to other side of path/use ascender instead of descender to aline with path
- - no direct way to later make an already written (and formatted) text go along a path
first path then text with special text along path tool (InDesign)
- + stays editable
- + text boxes can be directly transformed by grabbing a corner, etc.
- - no direct way to later make an already written (and formatted) text go along a path
- - special tool can only be used on path anyway. PS gives a better solution
path and text, then "merge". Text-box form is part of text properties (Scribus)
- + can be done anytime
- + text box shape as part of text properties is really effective
- + separation of path and text-box form makes sense. However, when making text go along a path the path becomes the form of the text box.
- - order things are done is mandatory: both, text and path/shape have to exist in the first place
path/shape and text, then "merge" (Inkscape)
- + can be done anytime
- + nice universal solution, only the last step ("along path" or "flow into form") differs
- + text and path always editable
- - order things are done is mandatory: both, text and path/shape have to exist in the first place
font family and style/variant selection
all-in-one (Inkscape, Gimp)
- + only one selector needs less menu space
- + immediate overview of all available font options
- + 1 click selection
- - list grows in length by a considerable amount
- - hard to tell sub-fonts of the same family and different fonts apart
two separate selectors (Photoshop, InDesign, Scribus)
- + Good overview of families
- + good for work in one family
- - users don't see what variants exist, but have to actually select a font to get this information. This takes time when browsing through (Open Type) fonts.
find a middle way
Additional remarks
- A preview in the font selection tool comes handy and saves time as users can omit unnecessary tryout clicks.
- An icon showing the font's type (TTF, OT, etc) helps (also visually) when browsing the font list.
native font variant versus variant toggling (?faux)
GIMP At current state GIMP does not behave in any of the ways mentioned above. Buttons for faux (presumably) b./i. exist. The display does not indicate a switch to an existent pre-defined sub-font. Also, the toggle buttons do not have any effect when a respective sub-font hast been chosen. (no double bold). A decision should be taken about the way this works and feedback needs to be give to the user.
no faux bold/italics, only font-integrated options available (Scribus)
faux bold/italics toggles
if implemented an automatic switch to pre-designed (Inkscape) applies a change not in the place where user sets it. At least an indicator should be present.
An explicit faux b./i. switch (Photoshop) seems more intuitive and gives more control to the user (double bold).
transformations of text(-box) (e.g. for perspective)
select desired transformation tool, apply
- + universal
- - only applicable to text. box is not an object itself
- - text is non editable afterwards (only if transformation is undone)
Photoshop
- simple shape:
- scaling changes box
- rotating changes text+box
- + stays editable
- complex shape:
- original shape is copied to a text shape
- transformations always effect text+box
- - easy to lose the ability to edit text
Inkscape
- scaling changes text (and box)
- rotating changes only text
- other transformations change text+box
Advanced Typography
Photoshop (and InDesign):
The most basic settings are in a toolbar. For quick typography this does the job. The toolbar also includes a button to open the typography window.
The typography window with it's two tabs and an included menu contains all options available. The first tab shows all settings on a character level, the second one on the paragraph level. The menu hosts all the settings plus a few extra options, like a reset.
Character tab: font family and variant come first. The next section contains metrical adjustmens of font size, leading (line-spacing), tracking (letter-spacing) and kerning. Whereas the former three work on any selection, kerning needs to be adjusted for individual pairs of letters. Therefore the cursor has to be placed between the two letters, to make the the kerning setting accessible.
- - confusing that entry boxes show unit ( Pt ) but this is not changeable.
The next section allows for vertical and horizontal glyph scaling, plus setting a baseline offset and selecting a text color.
Next comes a row of buttons for toggling faux bold, italics, capitals, small capitals, superscript, subscript, underline and through-line. Last comes a language selector and a drop-down menu to choose hinting.
Paragraph tab: All settings affect the whole paragraph.
First comes a line of alignment buttons. Justification options are greyed out, when text is in a dynamic shape.
The next section allows for setting a first line indent, as well as general left or right indents and spacing before and after the paragraph.
Overall:
- + the tabs are a functional way of using rare space
- + tabs provide better overview through structurization
- + the grouping is mostly understandable
Inkscape:
Inkscape offers a toolbar and an extra window for text-settings.
Extra Window
Editing tab: Plain text
Font tab: Select font family, variant and size. Also alignment, text-flow and line-spacing. A preview is in the bottom line.
Toolbar
font family, no variant (!), size, bold and italics, alignment, super- and subscript. Leading, tracking, spacing between words, kerning, vertical shift, glyph rotation and text-flow.
- + clear icons
- + good control for metric settings
- + glyph palette
- - distribution of settings
OpenType is only available in Photoshop (basic functionality) and InDesign (extensive functionality). All Options are accessed via a menu in the typography window. They are presented as as on/off switches.
- + too much for direct access via toolbox
- - when wanting to select more than one, users have to open the menu again and again.
Checkboxes seem to solve the above issue
tool presets/styles
tool presets (GIMP, Photoshop)
- + give users the option to customize and build a library of often used settings
- + integrate well with the rest of the program. Universal solution
- - users cannot apply them to already existing text, eliminating a big number of possible use cases. In GIMP one can apply them to a selected text, but only to the whole box. (Also, the behavior is not always predictable: Switching between tool presets changes the text orientation. Bug?)
text styles (Scribus, InDesign)
- + give users the option to customize and build a library of often used settings
- + always applicable, making it possible to write first and format later with some predefined styles. This gives more freedom.
- + can be put next to the text settings, giving quick access and making it easy to see they take effect
- - need toolbox space (toolbox, because they only make sense when quickly accessible)
Inkscape does not save any user settings in the text tool besides setting a default.
Icon Design
glyph palette
not available (GIMP, Photoshop)
- - A switch to other tools takes time to open the tool and searching the desired font again
Web Images Production
settings not applicable to several texts (unless style-markup exists)
General
placement of tool options
tool options (on side)/ toolbar (on top)
- + more (all) options on screen
- + no extra dialog
- + users can do many changes with one-click
- - uses space
- - the options need to be divided, some features (e.g. OpenType features, advanced functions) are put in a menu
extra window (text editor, options)
- + all of the functionality in one place (at least that's possible)
- + good overview
- + focus on textwork makes it especially fast to work with
- + comes handy in cases where effects/layouting disturb editing.
- - Having some of the formatting options only available in external dialog (Inkscape) is bad for the workflow.
- - Changes are not in the context of the work (no live update on canvas)
GIMP currently uses a combination of toolbox, extra window and heads-up-display
- + separable radius of effect: toolbox for whole text-box, hud for selected text.
- - above also presents difficulties:
- - in none of the three, ALL options be found
- - a checkbox does not seem the right way to start the text-editor
Analysis
In GIMP text handling there are
- text, as text itself,
- vector object container and
- paths, which modify text.
Text (down to glyph level), vector container and path must all be able to be manipulated individually.
Text
- Text, as text itself
- it has no container
- but a position
- and typographical parameters
Typography Overview
(missing: inter-paragraph spacing, text-flow)
These are all properties that are part of the text itself and do not need an additional object (e.g. a container) to take effect.
The followig are text properties but need an external object to take effect:
- margins (debatable whether left and top margin have an effect in text without box. They could shift it according to the original coordinate.)
- justification
Vector object container
- Vector object containers
The text vector container spans from:
- a simple text container
- to a complex geometric vector form.
- the text is contained
- the text layout is modified by the vector shape
- it provides a reference for typographic features that depend on it. (margins, justification)
The actual space for holding text is the inside of the vector container minus the respective margins.
- Margins are a property of the respective paragraph.
- They can differ between different paragraphs.
- They are not a property of the vector object.
Glyph placement
principle: Text in vector object means nothing is outside! e.g.:A glyph can only be placed, when around it, there is enough space for all margins.
? What is first set: the first baseline or the first glyph?
A glyph is moved to the next line, when
- placement of the glyph on the current line
leads to
- its body dimensions (or outline/blackbox) plus the margins
being on the edge or outside of
- the vector object container
- Text runs endlessly
- The placement described above refers to visibility
- After the last possible (e.g. bottom-right) glyph has been placed, text can still be entered and is stored as part of the text object.
- It can become visible through
- increase of vector object size
- decrease of margins
- decrease of font-size or general in-text spacing
- definition of a next vector object container for text overflow
- etc.
specific text-shape objects for complex shapes?
For complex shapes the question arises whether it is the original vector object that contains the text, or if a copy of it as an specific text-shape is better suited.
pro original vector:
- unified approach
- no doubling of tools
- creating + later modyfing are the same
- changing vector means changing text shape. This is especially important, as this starting point implies a close binding of text to the canvas setting.
- if users want to losen this binding, a simple copy of the original vector is easily created
pro specific text-shape
- independence of vector
- possibility of adding text-specific controls
container for complex shapes?
a rectangular container around complex shapes provides advantages
- specification of left and right
- provides a good way of keeping original vectors as shapes while still providing text-specific controls to it thereby adressing some of the points above.
holes/wrapping around vectors
text can not only be inside a vector shape but also around a vector shape.
- property of the vector object
- linked to as many instances of text as wanted
- also vector shapes serving as text containers can have this property towards other text instances
- Users need to be able to explicitly control which text instances the vector object influences.
Paths
- Path modify text, or more specifically
- the baseline(s)
- the alignment-axis
- if the text is contained in a vector shape the path modifies the text- which is contained by the vector object.
Text along path
- correct name: baseline along path
- It dissolves the straightness of baselines
The left an right side of the text are boundaries.
Options: (options in brackets, defaults in italics)
- Flip side (left side/right side)
- set range on path (whole path)
- toggle multiple lines? (on/off)
- set reference line (descender height, baseline, median, cap height, ascender height)
where does new lines get added? Moving up is not in line with the coordinate thing of sole text
Text from path
- correct name: alignment axis along path
- It dissolves the parallelity of baselines.
Options: (options in brackets, defaults in italics)
- flip side(left/right side) (e.g. flip direction)
- set range on path (whole path)
- ?line overlap (on/off)
- happens with small leading values too
Combinations
Positioning
as positions on the canvas of text elements and properties are likely to conflict the hierarchy is as follows:
- the container
- the path
- the text itself
Position properties are not lost when not taking effect in hierarchy. When connections between objects is cut, the one lower in hierarchy returns to its own position
Overview
| Sole text | Text in vector object container | |
|---|---|---|
| no path |
|

|
| along path
|

|

|
| From path | 
|

|
from+along path
|
File:Example.jpg
|
File:Example.jpg
|
Transformations
the leading question is whether or how these transformations affect the box, the text or both. a distinction has to be made between transformations that alter the shape of the text-box but leaving the glyph-shapes intact and transformation that affect the glyphs (e.g. 3D-perspective). Users need control over the scope of the transformation.
resizing
resizing of text+box is on the one hand intuitive and context oriented, but on the other hand it violates full typographical control. Also when for example dragging the corner of a text box one does not grab the contained text, thus maybe does not expect it to change.
rotation
for rotation the picture is a bit different: Here one would expect box and text to rotate simultaneously, e.g. the box is seen as the orientation for the text. The text is "aligned" to it. Yet (and especially for vector shapes) a rotation of either one, shape or text, is needed.
The new GIMP handles for resizing/transforming could be useful. (compare: student team 1 )
presets/styles
a set of user-saved settings needs to be applicable (1) after creating a text-element and (2) to parts of a text-element. Both is not possible with current tool-presets. Whether text should reflect later changes in the according style is subject to discussion, but probably out of GIMP's focus.
editor
The editor gives one-click access to a plain view of the text. All layouting apart from line-breaks and justification (both depending on the size of the text-element) needs to be visible.
Any intermediate abstraction from the image (e.g. turning the background off, but keeping the abstract shape of the text element) can be realized by the user via the layers dialog.
User can always switch between text-editor and canvas editing and changes made in the editor need to be displayed live on the canvas. Also the editor is the place where users shouldn't miss a single bit of text-functionality.
Toolbox, Editor and HUD
Current status: The toolbox settings do not consider a selection made. This makes sense in the logic of treating the text-element as a whole but easily gets in the way of formatting. Also the HUD (for applying changes to selected text only) does not contain all options.
Analysis of the three editing modes:
| Toolbox | HUD | Editor | |
|---|---|---|---|
| purpose | main place for tool settings
on canvas work without getting in the way |
quick access
undisturbed workflow experimenting |
plain view
undisturbed by canvas proximity of text to options |
| scope | full functionality | restricted to basics
|
full functionality |
| implementation | lack of space
grouping of features (e.g. justification type).
|
can disturb the view:
affects space for transformations |
quick switch via a button/shortcut
displays only in-text-layouting. shapes are not visible live update of changes on the canvas ordering of functionality reflects the toolbox enough space, no grouping necessary |
misc
OpenType features are plentisome: Cannot be present on first level menu (maybe it suffices to have them in the menubar). However, they need to be accessible in a checkbox-manner to allow for quick switching on/off of multiple OT features.
A simple glyph palette should provide manual access to all a font has to offer
- bold/italics could be named "manual bold/italics" and always do this. Professionals know about the possible existence of sub-fonts.
- stroke text or basic effect like drop-shadows should be shared with the new vector-tool. Text is nothing else than vectors.
font family and variant selection
Alternative: two-step selection with variant as a sub-menu
- + only one selector needs less menu space
- + Good overview of families
- + browsing feels quick
- + one click selection
- - user don't see what variants exist (Mouseover helps)
- - difficult to handle
effects/transformation and boundaries
Current situation: when transforming text it loses its text-property but is nevertheless still limited to the size of the original text, which was used to layout the text (as a layer boundary) (the purpose for limiting the text area may be very different from the one for limiting a layer to a certain size)
In the future this issue will gain further importance by text being always editable (and therefore layouted by the text-engine). A transformation of glyphs or stroking them alters the visual size of the text. Line-breaks and wrapping (also in advanced text-element shapes) are calculated based on the dimensions of the glyph.
scope of text-tool
IN
- typography or more broadly: in-text-layouting
- character and paragraph level
- preset functionality and behavior
- OpenType implementation may need to be postponed
- editing modes
- editor, on canvas, HUD
- level of abstraction
- basic shape
- non-shape, rectangle
- creation
- modification
- text in 2D-space
- needs logical specification
- needs ui implementation, how to make the two tools work together
- dependencies: vector tool, GEGL (for non-destructiveness)
OUT
- annotations
- differ in many dimensions to usual text:
- need to be turned on and off quickly
- have no need for most of the formatting options
- could profit from being searchable
- very close to meta-information, which is out of the vision for text in GIMP
- = are better managed by its own system
- differ in many dimensions to usual text:
- complex shape/vector management
- creation and modification of complex shapes and paths is exactly what the new vector tool is made for
- doubling it in the text-tool…
- …overloads the text tool
- …uses space and control used for text-specific work
- a link between text and the shape should do the job
- = should be done in vector tool: unified approach
- text effects
- drop shadow etc. are not unique to text
- useful for different sorts of objects (e.g. any vector)
- workflow is "select object" - "apply effect", no matter if it is special to text or a global effect
- = unified approach suits it better
Current state
see Work_in_progress#Text_in_GIMP for current state
[end]