Work in progress on tool options
NOTE: This page is no longer being updated. The final work based on this can be found in Rethinking GIMP Tool Options.
Contents
Tool Options redesign
Vision
Tools in GIMP enable hands-on manipulation of the compostion, direct on the canvas.
The tool options enable the fine and precise configurations that make the tool fit the job.
Configuring tool parameters can happen anywhere from almost continuously during a work session - to once in a user's lifetime.
Changing tool set-ups will never break user’s workflows.
Tool Option widgets
All UI elements are built from a few basic UI building blocks called widgets. A list with images of all current available GTK+ 2 widgets can be found at [1] and their respective GTK+ 3 counterparts at [2]. Since GIMP has special needs it also has quite a few widgets of it's own, a number of them (the external accessible ones) can be found at [3]. GIMP also has a number of additional internally used widgets, quite a few just extend basic GTK+ widgets for a specific need, without altering the visual look and feel. However, there are also completely new widgets for specific needs like those used for pressure curves or the gimpspinscale, a mix of a spin and scale button that is now used by a lot of tool options. A third category are meta widgets that mix together a few basic widgets in a certain fashion for a particular purpose, an example is the gimpscaleentry which consists of a label, scale slider and spinbutton (look at Tools->Color Tools->Brightness-Contrast menu).
An exhaustive list of widgets is unneeded as most tool options only use a basic subset of aforementioned widgets, the following table is a list of those common widgets used in tool options and their GIMP counterparts if applicable.
| GTK+ | GIMP |
|---|---|
| GtkLabel | |
| GtkComboBox | Gimp{Int,Unit,Sttring,ColorProfile,Enum}ComboBox |
| GtkButton | Gimp{,Chain,Pick,Color}Button |
| GtkSpinButton | |
| GimpSpinScale | |
| GtkExpander | |
| GtkEntry | |
| GtkToggleButton | |
| GtkScale | |
| GtkRadioButton | |
| GtkCheckButton | |
| GimpFrame |
Available widgets
A non-exhaustive list of widgets that exist in GTK+ and GIMP today. Specific widgets that are not immediately useful in the context of tool options are left out. Italic descriptions come from the GNOME Human Interface Guidelines [4], an excellent resource for sensible use of said widgets.
GtkLabel
| |
Widget to display small to medium amount of text.
- can be selectable
- can be ellipsized
GtkComboBox
| |
Widget used to choose from a list of items
- can have textentry
- relevant GIMP specific subclasses
- GimpUnitComboBox
a convience combobox for measurement units
- GimpUnitComboBox
Drop-down lists are used to select from a mutually exclusive set of options. They can be useful when there is insufficient space in a window to use a group of radio buttons or a single-selection list, with which they are functionally equivalent.[5]
Drop-down combination boxes combine a text entry field and a drop-down list of pre-defined values. Selecting one of the pre-defined values sets the entry field to that value.[6]
GtkButton
| |
Widget that creates a signal when clicked on.
- can have image and/or text
- relevant GIMP specific subclasses
- GimpButton
adds click modifier keys - GimpChainButton
button for (un)chain action used in conjunction with other widgets
- GimpButton
A button initiates an action when the user clicks it.[7]
GtkToggleButton
| |
Similar to GtkButton, but retains state.
Toggle buttons look similar to regular Buttons, but are used to show or change a state rather than initiate an action. A toggle button's two states, set and unset, are shown by its appearing "pushed in" or "popped out" respectively.[8]
GtkLinkButton
| |
A GtkLinkButton is a GtkButton with a hyperlink, similar to the one used by web browsers, which triggers an action when clicked. It is useful to show quick links to resources.
GtkSpinButton
| |
Widget to retrieve number from user.
A spin box is a text box that accepts a range of values. It incorporates two arrow buttons that allow the user to increase or decrease the current value by a fixed amount.[9]
GtkEntry
| |
Widget for single line keyboard entry.
- relevant GIMP specific subclass
- GimpNumberPair
entry widget for ratios
- GimpNumberPair
Text entry fields are used for entering one or more lines of plain text.[10]
GtkScale
| |
Slider widget to select value from a range.
A slider allows the user to quickly select a value from a fixed, ordered range, or to increase or decrease the current value[11]
GtkRadioButton
| |
Widget to select one from a multiplechoice options list.
- In tool options sometimes used to hide widgets like a GtkExpander
Radio buttons are used in groups to select from a mutually exclusive set of options. Only one radio button within a group may be set at any one time. As with check boxes, do not use radio buttons to initiate actions.[12]
GtkCheckButton
| |
Discrete toggle button.
Check boxes are used to show or change a setting. Its two states, set and unset, are shown by the presence or absence of a checkmark in the labelled box.[13]
GtkExpander

|
| |
Widget to show or hide a widget container.
GimpSpinScale
| |
A mixture of scale and spin button in one.
GimpFrame

|
GNOME HIG compliant frame [14].
Reoccuring tool options
Some sets of widgets reoccur several times in the different tool option menus. It might be practical to keep these in mind when redesigning. The most common of these sets are listed below.
| |
Mode selection for selection tools, works as radiobutton-type group.

|
A set of options for selection tools.

|
Mode selection for paint tools.

|
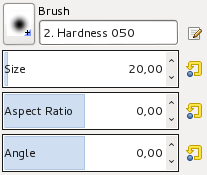
Brush selection for paint tools.

|
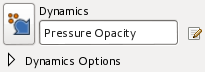
Dynamics selection for paint tools.
| |
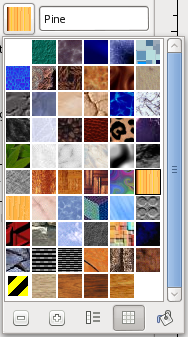
|
|

|
Specialist buttons for selecting brush/gradient/pattern. Pattern selection shown expanded as example.
Math in entry widgets
Entry widgets now allow for simple math formula's as input, including GIMP specified unit arithmetic.
Enhancements have also been made to the size entry widget, which is used for inputting most of the x, y, width, height parameters. For example, in the scale dialog it is now possible to write '50%' in the Width field to scale the image to 50% of the width. Expressions such as '30in + 40px' and '4 * 5.4in' work, too.
- GIMP 2.8 release notes[15]
user scenarios
Scenario 1 - tool selection & adaptation
- pick a toolbox tool
- set options parameters for the task at hand
- start working with the tool on the canvas
Scenario 2 - tool setups
- work on the canvas
- use tool required for the task
- change the parameters of the tool options, creating a new setup
- work with the new setup
- change back to the previous set-up at will
- continue work on the canvas
- switch between setups randomly and create new ones as needed
Scenario 3 - tweaking tools
- work on the canvas
- refine the tool options for the task to meet requirements
- swift
- exact
- continue work on canvas
- repeat as often as needed
Scenario 4 - tool options interaction with canvas
- select a tool to work on the canvas on a live canvas object
- adjust tool options as needed
- change immediately reflected on canvas
- alter canvas object
- change immediatly reflected in the options
- randomly repeat as needed
Scenario 5 - setup interactions between documents
- work on document1 and document2 with specific tool setups
- open document3
- create new tool setups as needed for document3
- switch back to document1 or document2
- return to specified tool setups of document1 and document2
Evaluation
The preliminary list of evalution targets is available at Preliminary evaluation list.
Notes on toolbars
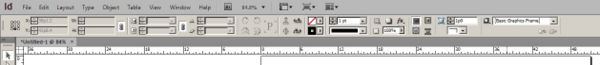
Most applications evaluated -with the notable exception of GIMP- use toolbars as focal point of tool selection and manipulation, with the left vertical toolbar being the place for the toolbox and the top horizontal toolbar the place for options.
Most toolbars consist of labels, icons, toggle buttons and entry widgets in the form of sliders, drop down and spin widgets. Other widgets -radio buttons, check buttons, link buttons- are generally not found in these toolbars, with the exception of Photoshop.
The size of elements in toolbars is in general somewhat smaller than other default elements of the UI. The placing of the toolbar on top just below the window menu makes it harder to hit, since there are many targets there in a small vertical space (see pictures below for some examples). In GNOME 3 the hotspot in the topleft corner may even interfere if movements are too imprecise.

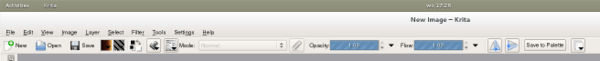
|
| |

|
| Default tool options toolbar location in Krita, Illustrator and InDesign respectively (click to enlarge) |
In general tools in the toolbox can be selected by a single keypress, however tool options can often only be reached by selecting the toolbar and stepping through the options. The keyboard navigation behaviour is very inconsistent and incomplete, which makes it near impossible to manipulate options by keyboard alone.
Notes on complementary applications
Despite the fact that the Adobe suite looks similar and complement each other functionality wise, under the hood there are a lot of small differences even on the widget level that makes behaviour unpredictable between applications. A far stride from the united nature in which it presents itself. Although the opensource applications evaluated here are not necessarily meant to be complementary interface- or otherwise, the fact that some of them use the same widget libraries provides an opportunity to describe and provide a common set of widgets with similar behaviour, look and feel to create a greater sense of unity. Common behaviour could include key-/scrollevent, manipulation of entries, handling of measurement units and design.
Inkscape 0.48.3.1
Inkscape is a vector drawing program, as such it deals only with vector canvas objects that can be further manipulated at any time in their lifespan.
By default the toolbox is a toolbar on the left of the canvas. Tool options are in a toolbar just above the document, left aligned. This makes the tool options somewhat hard to reach, as it is close to the application menu and (in GNOME 3) close to the hot corner. On the other hand it is relatively close to the canvas. The toolbars can be torn off, but cannot be attached elsewhere, it is not possible to change their orientation. The toolbars use separators to define functional units, however some of these functional units can be quite large. The toolbars do not use radio or checkbuttons, labels or icons are used for clarification of setting. Inkscape uses sliders or spin buttons for numerical entry. The sliders are always ranged from 0-100 (even for eg. rotation settings) and consist of a label on top and the slider below, presumably to minimize horizontal space used, the label moves left or right with the position of the slider. Units are often used in combination with a functional unit, so there is no entry specific unit selection. One oddity encountered was the size of the font selection drop down, which was so large that it could contain even the largest font names easily. Inkscape uses icon buttons extensively to manipulate settings, however some of these icons look very much alike and the difference seems to small to easily differentiate between them.
Most tools are about creating or manipulating objects or their paths. Tools that create objects have "New" as a label on the left in the tool options toolbar, as soon as an object is created on canvas or an old object is selected this label is changed to "Change" to indicate you are now working on a live canvas object. Changes made in the toolbar are reflected immediately on the canvas, however changes on the canvas are not always immediately reflected on the toolbar. In cases of dragging paths on the canvas the toolbar was not updated until after the mouse-release. This behaviour is inconsistent between the different tools. Whenever an object is selected on canvas the options in the toolbar reflect the properties of that object until a non relevant tool or object is selected.
The tool options for manipulating numerical values consist of spinbuttons that can be stepped in steps of 1 by mouseclicks, 0.1 by mousescroll or 1 and 5 by keys. Manual input is also possible. For ranges that usually can go from 1 to a few hundred this is a rather slow way to manipulate these variables, although quite exact.
The major tools have all straightforward keyboard shortcuts. The tool options toolbar also is keyboard accessible, however stepping between the different proved to be difficult if not near impossible to navigate at times. The behaviour was also hard to predict.
Tool options stay the same between tool switches and reflect the settings of last selected relevant object. There is only an option to use a preset style (as in default colors) for every object or use the last used style, this option can be set by doubleclicking the tool icon.
Inkscape shares settings between documents, so if several documents are open the tool options reflect the settings of the object which was last selected or manipulated, no matter which document that was in.
Scribus 1.4.1
Scribus is a desktop publishing application, as such it deals only with vector canvas objects that can be further manipulated at any time in their lifespan.
The Scribus toolbox is by default located in the top toolbar just above the canvas. It is in between other toolbars for file manipulation, copy & pasting and a toolbar for PDF specific features. As such the toolbox may be hard to find in between the other toolbars. However the tools are close to the canvas and may be right above the action. Toolbars consist of just icons and contain no separators. The toolbars can be flipped horizontally or vertically and can be docked anywhere along the sides of the main window. The toolbox tools consist of basic functions like creating an image or textfield, manipulation of objects or creating basic shapes. The shapes tool icons have a drop down menu to select different shapes or to manipulate settings in a new window.
Creating new objects is always with a default setup, manipulation of options is a consecutive step. Manipulation is done through a double click on the object, which in some cases (drawn objects) opens a nodes menu for further manipulation or enters the field for manipulation (text, image, etc.). Further tool options can be found by rightclicking the object and selecting properties. This opens up a window with a default tab like interface, of which some tabs may be grayed out depending on the object. Manipulation of these options is immediatly visible on the canvas, the reverse is not true. Manipulating the canvas object is not visible in the options until after the manipulation (eg. resizing). The tabbed interface makes it impossible to have an overview of all settings at once.
Keyboard shortcuts for most tool options are readily available, as well as for the option windows. The option window is easily keyboard navigated. Manipulation of numerical settings is by spinbuttons and as such quite precise, but often slow.
Scribus has no concept of presets, every new object comes with the default settings and is to be manipulated afterwards. These defaults do not seem to be changable. Because of aforementioned defaults every new document comes with the same settings.
MyPaint 0.9.1
MyPaint is a painting application, as such it only deals with brushes and direct on canvas pixel manipulation.
The interface of MyPaint consists by default of a canvas with two floating windows, a brush selection and settings window and a color selection window. The brush selection is straightforward, a brush can be selected from a tagged set of brush icons and the icon indicates what to expect of this brush. The tagging of brushes avoids the brush icons list becoming too large and complex. Keyboard shortcuts are not available to select brushes. The options are available from the same window on the bottom and consists of sliders for opacity, radius and hardness.
The sliders are not precise and cannot be manipulated otherwise. They change size with the windows size, which makes them more or less precise or even -on small window sizes- unusable. Their values are somewhat unclear especially opacity of 0 to 2.0, radius -2.0 to 5.0. It is unclear what these values mean. Upon switching brushes these setups are returned to their default. However there is a keyboard system to save and select brush setups for the duration of the application runtime, 10 slots, saving by Ctrl+nr and restoring by pressing the nr. Also with rightclicking one can switch through up to 5 previous colors.
Changing tool options does not reflect on the canvas. Objects on the canvas cannot be manipulated. The tool option windows can be easily hidden with keyboard shortcuts to have maximal view of the canvas. The windows can be placed wherever is useful to the user.
MyPaint has no concept of multidocument editing.
Photoshop CS6
Photoshop is an image manipulation tool, as such it consists of per-pixel as well as object/selection manipulations.
The toolbox in Photoshop is the left toolbar, tool options are on top in a toolbar. The top toolbar is positioned just below the menubar and that makes it relatively hard to hit precisely. The top toolbar can be torn-off, but only be locked on top. The side bars can be dragged to either side and tools can be made 2 icons wide. It is not possible to flip the toolbars orientation wise. The toolbars are made into functional units by separators. An oddity was the use of check and even occasionally radio buttons in the tool options bar. Labels were used to clarify fuctionality.
Tool options can be directly manipulated in the tool options toolbar before or during the use of a tool. It is possible to define or recall presets by a drop down menu in the tool options toolbar, either per tool or for all tools. This makes it easy to add new presets and switch as long as there are not too many of them.
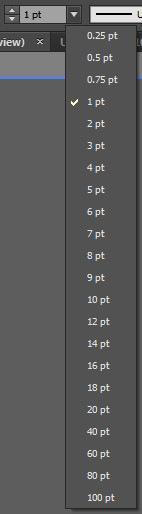
Tool options are usually quite sparse, but often have drop down menus for more specific manipulation. As such offering full functionality with limited space. Tool options for numerical input often consist of a combined spin/drop-down widget in which the drop down can be a slider or a selection of bigger steps. This means that precise manipulation is quite fast and manipulation of values on a macro level is 1 further step away. Keyboard shortcuts are plenty and navigating through toolbars is relatively straightforward. The spin widgets can contain unit indicators, it is not clear from the entry which units are accepted.

|
| Combination of spinbutton and drop-down control in Photoshop |

|
| Dropdown slider control in Photoshop |
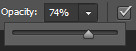
The size of selected areas on the canvas is reflected in a widget on canvas, not in the tool options. The opacity of a gradient is reflected in the gradient selection drop down, not reflected immediately while manipulating the opacity.
Changes made in the tool options do not necessarily directly translate to a live canvas object, this behaviour is not consistent between tools. It may be that a value needs to be changed before the change is made on canvas. The other way around the feedback is consistently updated in the tool options. Transformations of live canvas objects are relative, not absolute.
Between documents the presets are saved, they are application wide. Settings for tools also stay the same between documents for the runtime of the application.
Illustrator CS6
Illustrator is a vector drawing program, as such it deals only with vector canvas objects that can be further manipulated at any time in their lifespan.
The toolbox is the left toolbar and tool options are in the top toolbar, keeping a consistent placement between Adobe applications. Toolbars can be torn-off and dragged around and attached on the opposite side, cannot be flipped however.
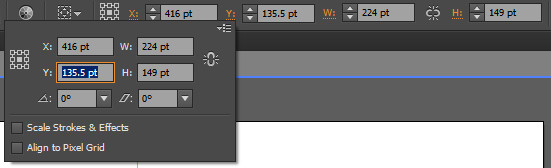
Tool options can be manipulated before creating an object. After creation manipulation of the tool options may not have a direct effect on the canvas. Tool options are similar widget wise to Photoshop, however Illustrator makes use of link like labels to open up a transient window with extra options. These -besides extending- sometimes duplicate functionality that is already in the toolbar, which can be somewhat confusing.

|
| 'Y:' Linkbutton opening up settings window in Illustrator |
Like other Adobe products keyboard navigation is good, the there are a lot of keyboard shortcuts. However navigation of the toolbar seems to be lacking. Numerical entry in the toolbar is mostly done by the use of spin buttons that can be controlled by modifiers like Alt, Ctrl and Shift and take different steps depending on the modifier when using the keyboard up and down keys, scrolling with the mouse is also possible, but without modifiers. However it is still relative to the object size how fast and or precise this can be, since the modifications are absolute. So fast and precise manipulation is not guaranteed. Units are indicated and can be entered in the entry widgets, will be converted to pt.
Tool options by doubleclicking open up dialogs, which do not directly reflect their settings back on the canvas. Canvas objects that are manipulated do not get immediately updated in the tool options either, only after the manipulation is the toolbar updated.
Between documents the last tool setup is retained. There is no clear preset system like in Photoshop.
InDesign CS6
InDesign is a desktop publishing application, as such it deals only with vector canvas objects that can be further manipulated at any time in their lifespan.
The toolbox is the left toolbar and tool options are in the top toolbar, consistent with other Adobe applications. The tool bar (left) can be flipped, but not attached elsewhere, it can be sized to 2 icons wide. The top bar (tool options) can be attached top or bottom.
The tool options however consist of a double line toolbar and is per-line smaller than usual, which makes it especially crowded and difficult to reach targets. The tool options use separators for distinction of functional units. Labels are hardly used and mostly icons are used instead to maximize functionality in minimal space, but again makes it more crowded. The signature spin/dropdown combo is used extensively, making for a pretty fast, but also accurate control. The spinbuttons work with modifiers, however not with all modifiers other applications in the suite offer. It is not possible to mousescroll in spinbuttons, this is quite inconsistent with the other Adobe applications.
Changes in the tool options are reflected immediatly on canvas, but not if entered in a drop down. Numerical entry widgets can take other units than default, these will be converted to p when entered.
InDesign works with the create object first then manipulate paradigm, so there are no tool options to be set up front. Tool options are extensive however, leading to said crowding in the top toolbar. Keyboard navigation is reliable and predictable.
Tool options in InDesign are not shared between documents, as they are not shared between runs.
Krita 2.4.1
Krita is a program for sketching and painting, as such it consists of per-pixel as well as object/selection manipulations.
The toolbox is the left toolbar, general tool options are in the top toolbar and specific options are on the right in a docked widget. The toolbars are separated into functional units by separators, which are hardly visible (this might be a theming issue). The top toolbar cannot be moved, the tool bar on the left can be moved and made 2 icons wide.
Manipulation of the tool happens in different places, because of the seperation of options in the top bar and right widget. There is no way to retain setups, only the last used is remembered while the application runs.
Most tool options do not reflect back on the canvas, options like size of selections are not reflected in the tool options. The size of some objects can be manipulated in the options, but needs an adapt followed by enter cycle to be reflected on canvas. Krita uses a progressbar/slider like entry for some values (somewhat like GIMPSpinScale), which is relatively fast and can be accurate by entering the actual value by hand. Mousescrolling in this widget is possible in steps of 5, keyboard up/down will work as well, but the text won't get updated if selected. Tool options in the right widget are far from uniform and it seems every tool chooses it's own layout, preferred widgets and use of labels and/or icons. The top toolbar seems to be the place for general tool options, however not all options are general and may be grayed out depending on the tool used. Another oddity of the top toolbar are the opacity/flow/size progressbar/slider widgets, which are one functional unit, however only two can be shown at a time and the third is always hidden. There are unit indicators in entry (spin) buttons, these cannot be manipulated. Resource selection -like brush/pattern- is available from a button in the top bar and will open a transient window to relatively quickly select a new resource from a number of presets. There is also a button for brush settings, allowing to create new brushes or manipulate existing presets further. The size of this window does obscure the canvas considerably, switching resources like this requires a full break from the on-canvas workflow. It does contain a preview area, for quick testing of the brush.
Krita can manipulate multiple documents at a time, each has their own full window. Tool option settings are per window/document and get reset on creation/opening of a new document. Tool options are not retained between runs.
GIMP 2.8.0
layout
GIMP by default consists of several windows, of which the main window is situated in the middle and has only a menubar. GIMP has a toolbox window on the left side of the screen, tool options are situated below the toolbox in a docked widget. There is also a window on the right side of the screen containing widgets for layers/paths/channels and brush/pattern/gradient selection below it. In the single window mode the same general layout is used, only now the widgets are docked in the main window in their respective positions. The toolbox section consists of a grid of the tool icons which changes layout on how wide the toolbox window is, by default it is 5 icons wide. The tool options are contrary to pretty much all other evaluated programs aligned vertically, which gives individual options by default quite some space. However vertical space is not unlimited and as such options may run off the screen, which introduces a scrollbar in the widget that also takes horizontal space.
The dockable widgets are all aligned vertically and cannot be flipped horizontally, the choice of widgets makes this practically impossible. The tools themselves however can be made 1 icon wide and as such aligned completely vertical.
The dockable nature of all widgets makes it possible to create a GIMP userinterface layout to ones personal liking, although it is likely that most users will not deviate too much from the default setup. The dockable elements all behave as tab pages and given the vertical nature of the layout the tab handle (which is also drag handle) uses valuable vertical space, but cannot be disabled.
The tool options by default are situated close to the toolbox, so from selecting a tool it is only a short way to manipulating the options. Options are mostly laid out in a top down fashion, in which the top consists of generally most used functions and more detailed functionality is hidden or down the line. Layout inside these widgets is inconsistent, with GNOME HIG rules applied inconsequently.
widgets
The GimpSpinScale (GSP) is often used for ranges, it is a hybrid spin and slider like button. The ranges themselves do not always make sense as they seem too wide (eg. brush size up to 1-1000) and are often overprecise (eg. brush size 2 numbers behind the decimal point), however despite the wide ranges it is sometimes possible to enter bigger numbers than the GSP supports. GSP as widget is quite fast and easy to hit because of it's size, however with multiple GSP's below each other they may be hard to tell apart on function, since the name is in the GSP and not necessarily standing out. Manipulation of GSP is also fast and sufficiently precise as long as there is enough horizontal space. Quick mouse selection high on the scale may interfere with the numerical entry, this problem increases with the length of the numerical value. Also the the scroll trick with the upper and lower part of the widget behaving differently on mouseclick + drag makes it difficult to actually hit the right part of the bar, since there is no indication of this area besides a changing mousepointer. The problems with the GSP increase if the tool options width is decreasing: areas become harder to hit, text entry is more of an interference and the widget becomes less precise. The GSP does react to mousescroll, but steps always just 1 even on very large scales, keymodifiers have no effect. If the GSP is selected keyboard steps with Up & Down keys or PgUp & PgDn worked, with the latter taking larger steps, however it depended on the GSP selected how big these steps were.
The use of check or radio buttons is quite common, this makes sense in the vertical layout. However the choice is not always consistent, sometimes a range of toggle buttons are used for similar functionality. Check buttons are sometimes used to hide further detailed options, there was no indication of which check buttons had this behaviour and which did not. The description of options was often redundant or somewhat confusing.
Choosing resources (brush/font/gradient/pattern) usually consists of a button with the resource as icon, a label and a text entry containing the name of the resource. The text entry also functions as text search, which is hard to discover in part because the entry is not very flexible input wise (eg. distinction is made between upper and lower case). The added value of a text search is questionable for resources which can easier be distinguished by vision. The button always provides a GIMP specific pop-up widget to search the resource visually, however this widget is a simplification of the resource specific tab/dock and does not offer as much options. The duplication of functionality may be unneeded and actually harm the discoverability of the extended options the resource tab offers.
Labels are often overdescriptive and tooltips in general are underused or just repeat the option.
The transformation tools like sheer/rotate/etc almost all open up another window to actually apply/manipulate the transformations, as such the tool options for these do not reflect the state of the canvas, the window does. Selection tools however did give immediate feedback on the canvas object and vice versa in the tool options. The measure tool also gives the option of adding an info window, however there is no feedback in the tool options.
Unit selection is always a drop down connected to an entry field (often a spin button). Because of the seperate widgets the connection may not always be clear and it also is quite a size hog to provide both an entry and drop down widget simultaneously.
miscellaneous
By default there is no keybind to get to the tool options directly, however this can be added at will. In the default setup it is possible to tab from the toolbox selection into the tool options. Tabbing back and forth through the options is straightforward. Modifier keys (Alt/Shift/Ctrl) are used in some tools to change major functionality easily and quickly while working with a tool.
GIMP has the possibility of storing presets, however the accessibility of this feature seems to be quite low being in the bottom of the tool options widget. Making this feature more accessible would be a plus. GIMP has no concept of setups as defined in the vision, it is possible to switch the size/aspect ratio/angle GSP of paint tools back to defaults easily. It is unclear why this is only implemented only for these specific controls.
Settings between tools are in some cases shared. Options like brush size/aspect ratio/angle are shared between the paint tools, however opacity is not. It is unclear why this distinction is made.
GIMP is capable of handling multiple documents at once. In the windowed layout every new document get it's own new 'main' window, including menubar. The other windows display the elements of the document focused (eg. layers, paths). In the single window mode GIMP uses a tab in the main window for each document opened. Tool options are shared between all documents, so there are no specific setups for each document.
analysis
When working with canvas tools, it is not optional to engage with the tool options. Checking the tool options parameters is an important part of ensuring that the tool is set up for the next task. There is a definite ‘starting to use the tool for the task’ moment. at this moment the tool options have to be checked, and adjusted when necessary. From there starts use of the tool with possible combinations of further refinement and setups.
For smaller, single screens (1440 and smaller, down to the supported 1280 minimum) the current 5-icon wide toolbox + tool options default setup on the left of the canvas is an unfortunate waste of space. We note that when the available screens scales down from 1440 to 1280 wide, the available width to the toolbox + canvas (i.e. excluding a fixed, default 200 pix width for the dockable dialogs on the right) decreases by 13%. For our design purposes, this is a fluid range, not a discrete step.
In other programs we see a lot of A–B segmentation of tool options. This relies on 2-tier structure, major options and minor options, which is a scheme that is hard to uphold in our context (expert use). Ideally we strife for a system that feels like single tier.
A–B is used because of a chronic lack of space for the permanently visible part of the tool options. This is in part by choice, e.g. proximity to the canvas, room for the canvas and other UI, distances within the options, avoiding busy layouts. The tool options space is also variable, caused by different screen sizes and user layout choices.
We recognise the clear difference between the situations:
- tool setup for the next (phase of the) task, e.g. setting up a brush;
- live canvas object parameter changes, e.g. adjusting the size of a pending rectangular selection.
We also see that in a GEGL future, these converge.
Layouts: horizontal vs. vertical—and the mid-form: square. Horizontal layouts lead to controls with uniform height (toolbars are either a single line or two-line), designed for compact width—this makes these controls compatible with vertical and square layouts (discrete lego blocks). The GIMP vertical layout leads to (5-icon) wide widgets with longish (= clearer) labels. These are not that compatible with horizontal or square layouts. Note that there is less vertical space available on most screens, meaning vertical layouts ‘cost’ relatively less. Also, square layouts maximise the the competition with the canvas for space.
Speed of use is optimised of the whole widget layout region is also recognisable (without doubt) and works as an area to start the interaction with this widget (press inside to start changing).
Making use of screen edges. Placing widgets at the exact screen edge and making them work with their whole area (see above) would give them the 5km-wide-(or high)-effect (as seen for the mac menu bar). However the availability of such edges is in doubt, because desktop environments and infrastructure utilities are increasingly claiming them, and multi-monitor setups dissolve part of them.
Substantial variety in the number of options. Having to place only a few options leads to generous/wasteful use of space. The area for option display is quite static in size (changes with screen sizes and sometimes user resizing). It does not adapt to the number of options, this leads sometimes to large empty spaces, sometimes to overflow situations (with in other applications: unreachable options, in GIMP: a space-eating scrollbar).
Seeing the immediate effect on the canvas of parameter change of a live object in the tool options is vital. Changing a live object on the canvas has to reflect immediately in the tool options parameters, because this helps with the on-canvas interaction itself.
How do users know they have set up their tool correctly for the next (phase of the) task? It is the combination of these factors:
- from experience, they just know it is right (this is easiest for discrete mode switches on–off, 1 out of N); this is part of having mastered the tool;
- they know it doesn’t matter that much, they simply compensate in their own tool operation for the lack of a perfect tool set up, still achieving ‘perfect’ on-canvas results; this is also part of having mastered the tool;
- with live canvas objects, they know they only have to get started, roughly in the ballpark, to refine it further to ‘perfection’;
- a preview, or indication of the parameter (say, the brush outline) can be evaluated, also in combination with the canvas content;
- a try-out session with the canvas content, changing parameters and applying to the canvas until the set-up is ‘good enough’, then the session ends and real on-canvas task starts.
Refining the tool setup while doing the task is actually a pain in the neck, it stops the flow. It is alleviated a bit at this moment by shortcuts for changing some parameters; keyboard modifier switches for changing modes. The multiple, switchable tool setups strategy can help by making accessible very different parameter setups in random order. But these have to be made, beforehand, or out of presets, or while doing the task.
Static display vs. transient interaction. After interaction with a parameter widget has started, a mode has been entered and a lot more input events and screen real estate for interaction becomes available. Screen real estate for showing widget interaction stays very limited however, see below.
The holy grail of transient windows—from dialog boxes to heads-up displays—is that they are exactly here when you need them (to check, to interact) and never in the way of where users want to inspect the canvas (or other windows), right now.
It is clear that showing and interacting with tool options is divided into:
- peripheral: it must be out of the way of what matters on the canvas; but not miles away, right on the edge is right;
- central: the main thing within view, right here, right now, is the display of and interaction with tool options.
Semi-transparent elements over the canvas. Yes, it can be made to work with a flat (not 3D), non-subtle, black + white only widget set. Yes, users can see what is hiding on the canvas under the element. But ultimately, these elements simply get in the way of getting things done one the canvas.
Correct parameter grouping helps with swiftly understanding parameter and using them. This also works by a group ‘not existing’, like psuedo-whitespace, when users do not need anything from that group.
Docking of tool options is always in relation to the canvas. The toolbox needs (for most users) to be right near the canvas (edge), because the tools are the way to directly interact with the canvas. The tool options belong to the toolbox, see above for checking and setting. This can go as far as the tool options being seen as the extension of the active tool icon itself.
Sharing tool setups between files—including the opposite: not sharing between unrelated files—is naturally handled by the opportunities that 10 (or so) application-global setups per tool offer.
The whole widget set (see above) performs the following functions:
- clarify things, like groups
- show/hide other widget (group)
- set 1 out of N
- switch on/off
- perform action
- set numerical value
- input text
- pick a resource (pattern, brush, etc.)
It is clear that for most of these functions there are currently several specialised widget designs/ implementations—e.g. more direct interaction; can deal with many items—in the widget set used by GIMP for tool options.
[end]